Python cơ bản với Django Framework - part 2
Bài đăng này đã không được cập nhật trong 7 năm
Admin
Admin page là 1 phần không thể thiếu trong lập trình web giúp bạn có thể add, change , delete... và Django framework cũng hỗ trợ tự động tạo giao diện admin theo các models.
Create User Admin
Chúng ta sẽ tạo 1 user admin:
python manage.py createsuperuser- Nhập
Username,Email address,Password
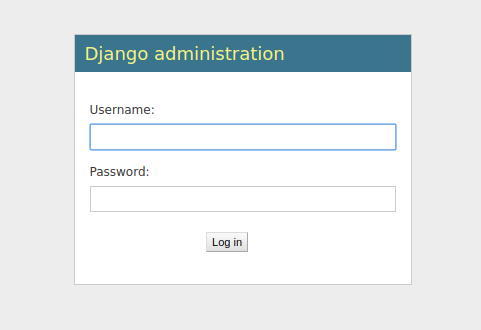
Login Admin Page
- chạy server
python manage.py runserver - truy cập vào http://127.0.0.1:8000/admin/

- nhập user và password
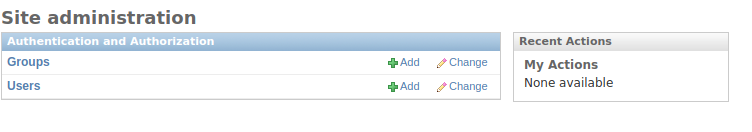
 Chúng ta thấy bảng
Chúng ta thấy bảng Authentication and Authorizationcó 2 fields :GroupsvàUsersđây là nhưng giá trị được khởi tạo mặc định khi khai báodjango.contrib.authtrong file settings.
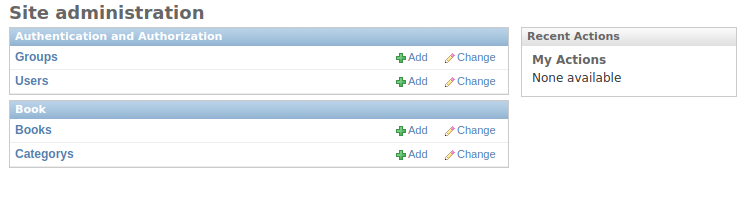
Thêm App trong admin và Customize
Như đã đề cập ở part 1 chúng ta có app là Book và có 2 model là book, category.
- Chỉnh sửa trong file
book/admin.pyfrom book.models import adminimport model trong admin (giống khi ta import khi sử dụng shell)- đăng ký model và hiển thị trên view :
admin.site.register(Book)admin.site.register(Category)
- Bạn có thể dễ dàng nhận thấy Django sẽ build 1 admin form giúp admin có thể thêm, sửa, xóa.
- Customize form:
-
select fields hiển thị
class BookAdmin(admin.ModelAdmin): fields = ['price', 'name'] # Register your models here. admin.site.register(Book, BookAdmin)Note: Nhớ luôn viết register ở cuối.
-
tách mỗi field 1 form
class BookAdmin(admin.ModelAdmin): fieldsets = [ ('Book Information', {'fields': ['name', 'price', 'author_name']}), ('Category Information', {'fields': ['category']}) ] -
add class HML cho từng field
('Category Information', {'fields': ['category'], 'classes': [collapse]}) -
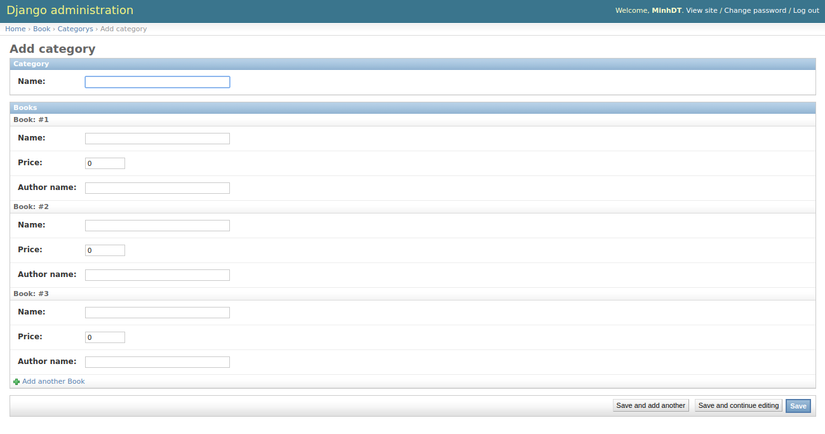
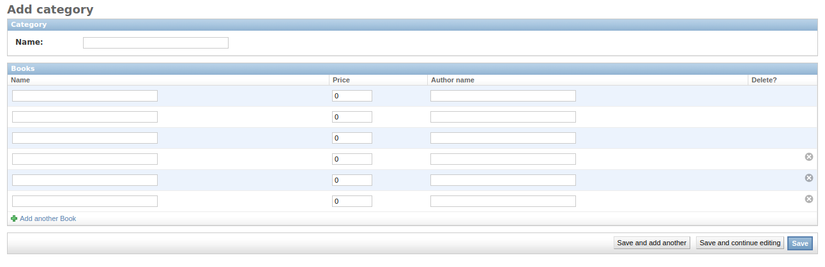
Tạo book qua category Chúng ta sẽ tạo nhiều books khi tạo category
class BookInline(admin.StackedInline): model = Book extra = 3 class CategoryAdmin(admin.ModelAdmin): fieldsets = [ ('Category', {'fields': ['name']}), ] inlines = [BookInline] admin.site.register(Category, CategoryAdmin)
có thể thấy
extrasẽ build form book. ở đâu default là 3 và bạn sẽ ko thể remove nó. Bạn có thể add thêm khi chọnadd another Bookở ngay phía dưới Nếu muốn xóa bạn có thể chọnXViệc hiển thị này khá là dài và tốn diện tích màn hình. Các bạn có thể thayStackedInlinethànhTubularInline
-
Customize index page Nhìn thấy list categories hiển thị mặc định là name category. Giá trị default được hiển thị khi mình đã định nghĩa trong model hàm
str()mình đã nói ở part 1. Mình có thể hiển thị nhiều thông tin hơn:class CategoryAdmin(admin.ModelAdmin): list_display = ('id', 'name')Biến list_display sẽ được override và hiển thị cả
idvànameTrong index không thể thiếu filter và searchlist_filter = ['id'] search_fields = ['name']
-
Kết
Mới tìm hiểu về Python nên mình cũng chỉ đưa ra được những kiến thức cơ bản nhất có trong https://docs.djangoproject.com/en/1.7/intro/tutorial01/ https://www.djangoproject.com/start/ https://www.digitalocean.com/community/tutorials/how-to-install-the-django-web-framework-on-ubuntu-14-04
All rights reserved