PWA là gì? Có thể tạo ứng dụng từ một website không?

Khi mình sử dụng Lighthouse (F12) để phân tích trang web của mình, mình phát hiện ra rằng có một tiêu chí mà trang web của mình không thể đáp ứng được, đó là PWA. Mình bắt đầu thắc mắc, PWA là gì?
PWA là viết tắt của Progressive Web App, là một loại ứng dụng web có thể hoạt động như một ứng dụng di động. PWA được thiết kế để cung cấp trải nghiệm người dùng tương tự như ứng dụng di động, bao gồm các tính năng như:
- Có thể được cài đặt trên thiết bị di động
- Có thể hoạt động ngoại tuyến
- Có thể nhận thông báo đẩy
- Có thể được truy cập từ màn hình chính của thiết bị
Bạn có thể học thêm về cách sử dụng PWA tại đây.
Tại sao PWA lại cần thiết?
Bạn có thể thấy mọi người ngày nay tập trung vào điện thoại của họ. Việc phát triển ứng dụng tương thích trên điện thoại giúp các nhà phát triển web đưa sản phẩm của mình đến gần hơn với đại đa số người dùng.
Một số ví dụ:
- X (Twitter)
- Spotify
PWA cung cấp một số lợi ích so với các trang web truyền thống và ứng dụng di động gốc. Đối với người dùng, PWA mang lại trải nghiệm nhanh hơn và đáng tin cậy hơn. Chúng cũng hấp dẫn hơn và dễ sử dụng hơn. Đối với các developer, PWA phát triển dễ dàng và nhanh hơn các ứng dụng di động gốc. Chúng cũng tiết kiệm chi phí hơn để duy trì và triển khai.
Cài đặt
Tạo manifest.json và service worker.js files
- manifest.json file chứa thông tin về ứng dụng PWA của bạn, chẳng hạn như tên, biểu tượng và landing page.
- The service worker.js cung cấp các công cụ và quy trình để triển khai các tính năng PWA, chẳng hạn như caching, offline support, và push notifications.
Các files manifest.json và service worker.js là hai files quan trọng cần có đối với bất kỳ ứng dụng PWA nào. Bạn có thể tạo các files này bằng text editor hoặc PWA generator. (Ở phần này mình có đề cập cách cài đặt với NextJS, những files này có thể tạo tự động khi cài đặt)
Manifesto file.json cần bao gồm những thông tin sau:
- Name tên của ứng dụng PWA.
- short_name: Short name of your PWA application.
- start_url: Đường dẫn trang chủ của ứng dụng, bạn có thể tuỳ chỉnh đường dẫn bạn muốn hiển thị khi khởi tạo ứng dụng.
- icons: Danh sách, mô tả các icons.
- background_color: The background color của ứng dụng PWA.
- display: display mode.
{
"short_name": "BunBlog",
"name": "Bunhere: Discorvery technical with Emma N.",
"icons": [
{
"src": "/images/icons-vector.svg",
"type": "image/svg+xml",
"sizes": "512x512"
},
{
"src": "/images/icons-192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "/images/icons-512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"id": "bunhere",
"start_url": "/",
"background_color": "#3367D6",
"display": "standalone",
"scope": "/",
"theme_color": "#3367D6",
"shortcuts": [
{
"name": "What's the new blog for today?",
"short_name": "Today",
"description": "View the latest blog.",
"url": "/",
"icons": [
{
"src": "/images/today.png",
"sizes": "192x192"
}
]
}
],
"description": "Author information",
"screenshots": [
{
"src": "/images/screenshot1.png",
"type": "image/png",
"sizes": "540x720",
"form_factor": "narrow"
},
{
"src": "/images/screenshot2.jpg",
"type": "image/jpg",
"sizes": "720x540",
"form_factor": "wide"
}
]
}
Service worker.js file cần đảm bảo các functions sau được đăng ký:
- register(): Đăng ký service worker cho web browser.
- install(): Tải những resources cần thiết cho ứng dụng PWA có thể work offline.
- activate(): Bật service worker.
Chi tiết. Mình dùng nextJS nên files sẽ được tạo tự động, mình có liệt kê thêm cách cài đặt với framework khác:
- React with CRA: Making a PWA
- Vue: CLI PWA Plugin
- Angular: Service Worker and PWA Documentation
- Svelte: Build a PWA
- Nuxt.js: PWA
- Jekyll PWA Plugin
- Gatsby: PWA
- ASP.NET: Build PWAs with ASP.NET Core Blazor WebAssembly
- Django: Make PWA of a Django Project
- Flutter: Building a web application with Flutter
- Wordpress: PWAs for Wordpress
Cài đặt với NextJS
Hiện tại mình có sẵn một trang web đang dùng NextJS, nên mình sẽ giới thiệu sơ qua về cách cài đặt với NextJS. Hoặc bạn có thể truy cập github Next-PWA tại đây.
yarn add next-pwa
Sau khi chạy lệnh cài đặt ở trên thì cập nhật lại next.config.js file với cấu trúc như sau:
const withPWA = require('next-pwa')({
dest: 'public'
})
module.exports = withPWA({
// next.js config
})
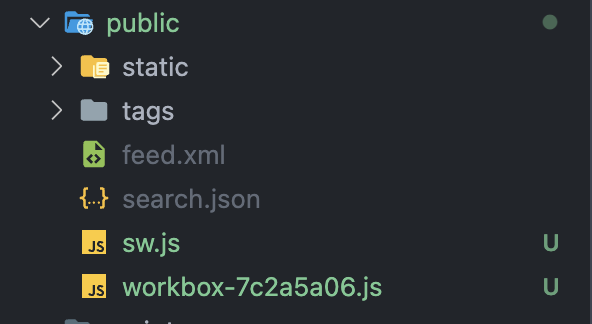
Chạy lệnh next build, sau khi build xong sẽ có 2 files được thêm vào thư mục /public là workbox-*.js và sw.js.
- Workbox.js như ở trên mình đã đề cập đến thì nó được sử dụng để quản lý các tính năng PWA (Caching, Gửi thông báo đẩy, Bật chế độ offline).
- sw.js là một tập tin JavaScript được lưu trữ trên thiết bị của người dùng và được sử dụng để quản lý các tính năng PWA.

Tạo icon cho web app
Tạo biểu tượng và hình thu nhỏ cho ứng dụng PWA của bạn. Các biểu tượng và hình thu nhỏ này sẽ được hiển thị trên màn hình chính của thiết bị di động của bạn.
Bạn có thể tạo biểu tượng và hình thu nhỏ cho ứng dụng PWA của mình bằng công cụ thiết kế hoặc công cụ trực tuyến icon generator.
Hoặc, có thể thoải mái tuỳ chỉnh bằng Figma, Canva,... Sau đó sử dụng công cụ hỗ trợ để generate. Mình gợi ý dùng trang favicon.io trang này hỗ trợ generate nhiều kích thước hình ảnh, bao gồm những files cần thiết khác như: android-chrome-192x192.png, android-chrome-512x512.png, apple-touch-icon.png, favicon-16x16.png, favicon-32x32.png, favicon.ico
Biểu tượng và hình thu nhỏ phải có kích thước như sau:
- Icons: 512x512 pixels
- Hình thu nhỏ: 192x192 pixels, 144x144 pixels and 96x96 pixels
Add Head Meta
Thêm nội dung sau vào _document.jsx hoặc _app.tsx, trong phần <Head>:
<meta name="application-name" content="BunBlog" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="default" />
<meta name="apple-mobile-web-app-title" content="BunBlog" />
<meta name="description" content="With bun, you can learn and discover interesting things about web programming technologies." />
<meta name="format-detection" content="telephone=no" />
<meta name="mobile-web-app-capable" content="yes" />
<meta name="msapplication-config" content="/icons/browserconfig.xml" />
<meta name="msapplication-TileColor" content="#2B5797" />
<meta name="msapplication-tap-highlight" content="no" />
<meta name="theme-color" content="#000000" />
<link rel="apple-touch-icon" href="/static/favicons/touch-icon-iphone.png" />
<link rel="apple-touch-icon" sizes="152x152" href="/static/favicons/touch-icon-ipad.png" />
<link rel="apple-touch-icon" sizes="180x180" href="/static/favicons/touch-icon-iphone-retina.png" />
<link rel="apple-touch-icon" sizes="167x167" href="/static/favicons/touch-icon-ipad-retina.png" />
<link rel="icon" type="image/png" sizes="32x32" href="/static/favicons/favicon-32x32.png" />
<link rel="icon" type="image/png" sizes="16x16" href="/static/favicons/favicon-16x16.png" />
<link rel="manifest" href="/manifest.json" />
<link rel="mask-icon" href="/static/favicons/safari-pinned-tab.svg" color="#5bbad5" />
<link rel="shortcut icon" href="/favicon.ico" />
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500" />
<meta name="twitter:card" content="summary" />
<meta name="twitter:url" content="https://bunhere.com" />
<meta name="twitter:title" content="BunBlog" />
<meta name="twitter:description" content="With bun, you can learn and discover interesting things about web programming technologies." />
<meta name="twitter:image" content="/static/favicons/android-chrome-192x192.png" />
<meta name="twitter:creator" content="@EmmaNgo" />
<meta property="og:type" content="website" />
<meta property="og:title" content="BunBlog" />
<meta property="og:description" content="With bun, you can learn and discover interesting things about web programming technologies." />
<meta property="og:site_name" content="BunBlog" />
<meta property="og:url" content="https://bunhere.com" />
<meta property="og:image" content="/static/favicons/apple-touch-icon.png" />
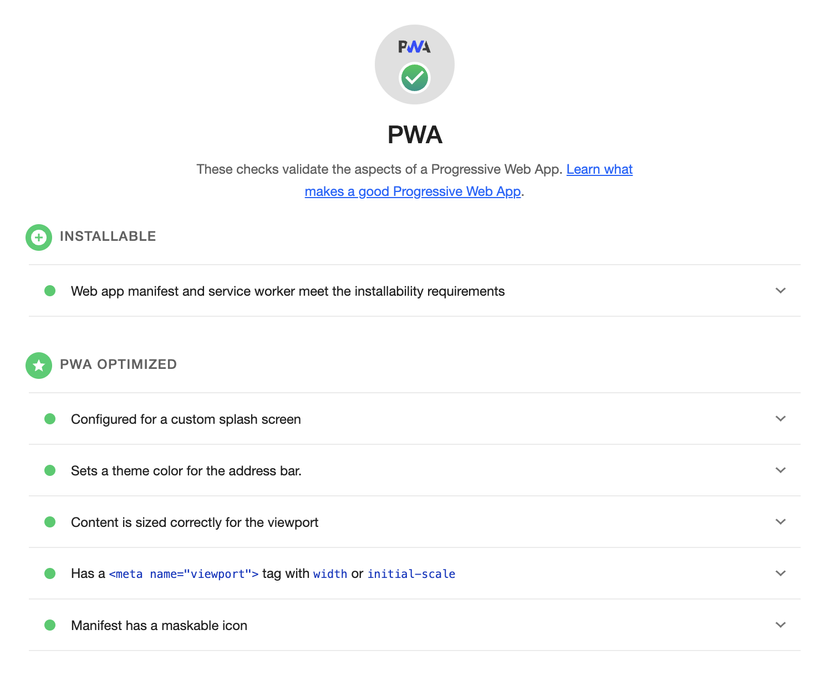
Xác minh tính hợp lệ của PWA
Sau khi làm theo các bước này, bạn có thể kiểm tra xem ứng dụng PWA của mình có hoạt động tốt không. Để thực hiện việc này, hãy truy cập trang web của bạn sau đó Inspect (F12) > chọn Lighthouse tab > Analyze page load. Nếu ứng dụng PWA hoạt động chính xác, bạn sẽ thấy thông báo rằng ứng dụng đã được cài đặt.

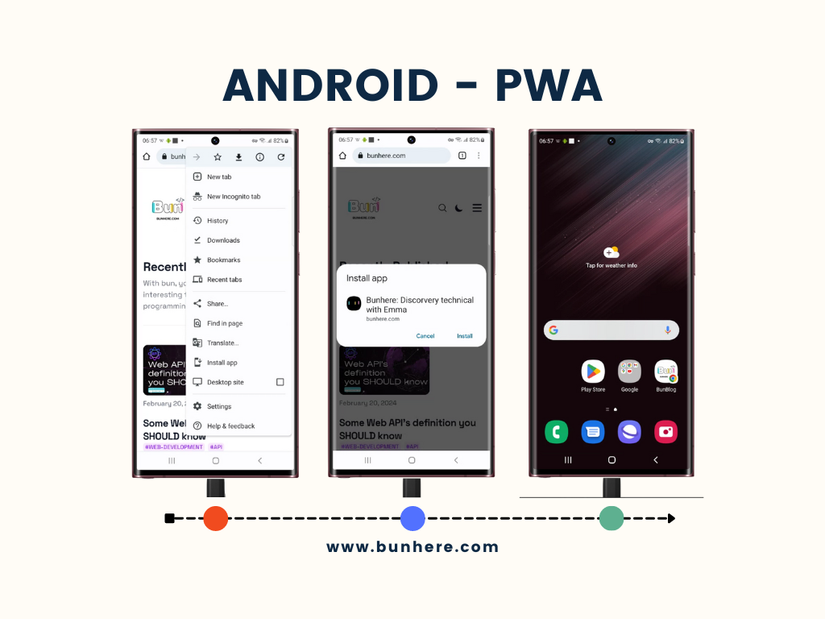
Làm sao để cài đặt PWA vào thiết bị?
Đối với IOS

Đối với Android

End.
References: web.dev
You can find all of my blog posts on my website: bunhere.com
I am always looking for feedback on my writing, so please let me know what you think. ❤️
All rights reserved