Prototype trong Javascript
Bài đăng này đã không được cập nhật trong 4 năm
Prototype là một khái niệm cơ bản và cốt lõi của Javascript, nếu muốn nắm vững ngôn ngữ này thì phải hiểu rõ về prototype trong JS. Từ ES5 trở về trước javascript không có khái niệm class, nên cũng sẽ không có khái niệm kế thừa như các ngôn ngữ lập trình khác như Java, PHP vv... Điều này khiến cho prototype trở nên rất quan trọng Để hiểu về prototype, trước hết bạn cần hiểu rõ về Object trong javascript, giống với class trong các ngôn ngữ lập trình hướng đối tượng, các bạn có thể tham khảo tại đây JavascriptObjectDetail
Prototype
Prototype là một đối tượng object trong JS được gọi là prototype object. Tất cả các JS Object đều có một prototype và các object này thừ kế các thuộc tính và method từ prototype của mình.

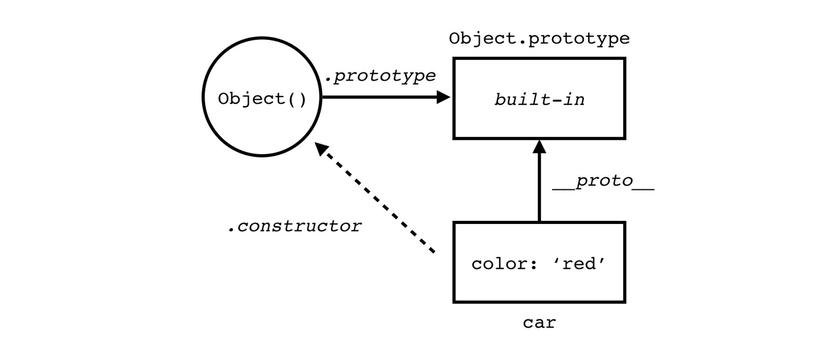
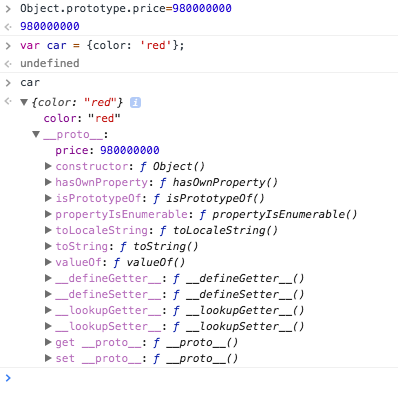
Ở hình trên các bạn sẽ thấy object car sẽ luôn luôn kế thừa từ Object.prototype tức là khi chúng ta thêm hay bớt thuộc tính thì những object mà được kế thừa đều bị thay đổi. Ví dụ dưới đây mình thêm thuộc tính price vào Object.prototype, thì object car cũng có thêm thuộc tính price

Bên cạnh thêm thuộc tính chúng ta thể thêm cả method cho vào prototype cho Object, chúng ta sẽ tìm hiểu tiếp ở phần sau
Tạo ra Prototype
Chúng ta có thể dùng hàm khởi tạo để tạo ra một đối tượng prototype là khai báo một hàm khởi tạo
function Car(_color, _price) {
this.color = _color;
this.price = _price;
}
// Có thể thêm thuộc tính vào thuộc tính prototype của hàm khởi tạo
Car.prototype.model='Toyota'
// Đến đây khi tạo ra 1 instance của Car nó sẽ có 3 thuộc tính luôn
var car = new Car('red', 9999)
// Xem đối tượng prototype của instance vừa tạo
car.__proto__
Đoạn code trên vừa tạo ra một hàm khởi tạo Car(_color, _price) thuộc tính prototype của hàm này lại chứa thuộc tính 'model'. Do đó đối tượng tạo ra từ hàm khởi tạo này sẽ có 3 thuộc tính
Kế thừa, gán phương thức và thuộc tính dựa trên prototype
Prototy rất quan trọng trong javascript vì js cổ điển không có kế thừa, do đó kế thừa trong javascript được thực hiện thông qua prototype. Kế thừa là một mô hình trong lập trình OOP
// Declaring our Animal object
var Animal = function () {
this.name = 'unknown';
this.getName = function () {
return this.name;
}
return this;
};
// Declaring our Dog object
var Dog = function () {
// A private variable here
var private = 42;
// overriding the name
this.name = "Bello";
// Implementing ".bark()"
this.bark = function () {
return 'MEOW';
}
return this;
};
// Dog extends animal
Dog.prototype = new Animal();
// -- Done declaring --
// Creating an instance of Dog.
var dog = new Dog();
// Proving our case
console.log(
"Is dog an instance of Dog? ", dog instanceof Dog, "\n",
"Is dog an instance of Animal? ", dog instanceof Animal, "\n",
dog.bark() +"\n", // Should be: "MEOW"
dog.getName() +"\n", // Should be: "Bello"
dog.private +"\n" // Should be: 'undefined'
);
Trên là ví dụ kế thừa trong khi sử dụng prototype trong javascript
Tổng kết
Prototype có vai trò rất quan trọng trong việc quản lý các phương thức và thuộc tính của đối tượng, chính vì vậy thông thường những bạn chỉ code ở mức độ đơn giản thì rất khi khi sử dụng, nếu bạn code thư viện hay những phần dùng chung trong dự án javascript thì sẽ phải sử dụng prototype Lên phiên bản mới ES6 thì javascript sẽ có Class giống với các ngôn ngữ OOP, bạn có thể tham khảo ES6 - Classes
Tài liệu tham khảo
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/prototype http://javascriptissexy.com/javascript-prototype-in-plain-detailed-language/ https://www.w3schools.com/js/js_object_prototypes.asp
All rights reserved