Prototype (Creational Patterns)
Bài đăng này đã không được cập nhật trong 4 năm
Definition
Tạo 1 object nguyên mẫu (prototype object), và tạo các object mới bằng cách sao chép object này.
Tần suất sử dụng trong JavaScript: 5/5 (high)
Summary
Prototype Pattern tạo các object mới, nhưng thay vì tạo các object không có thông số khởi tạo sẵn nó sẽ return các object được khởi tạo với với thông số nó copy từ 1 nguyên mẫu. Prototype pattern hay còn gọi là Properties pattern.
1 ví dụ khi mà Prototype pattern rất hữu dụng là khởi tạo những object có giá trị khớp với giá trị mặc định trong database. Object nguyên mẫu giữ giá trị mặc định, sẽ được copy vào các object mới được tạo.
Các ngôn ngữ cổ điển thường hiếm khi sử dụng Prototype pattern, nhưng JavaScript là 1 ngôn ngữ điển hình sử dụng loại pattern này khi khởi tạo các object mới và nguyên mẫu của chúng.
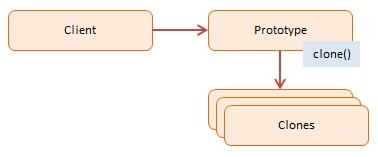
Diagram

Participants
Các thành phần tham gia pattern này gồm có:
- Client -- trong sample code: hàm run().
- tạo 1 object mới bằng cách yêu cầu 1 nguyên mẫu clone chính nó
- Prototype -- trong sample code: CustomerPrototype
- tạo ra 1 giao diện để clone chính nó
- Clones -- trong sample code: Customer
- các object đã được tạo bằng việc clone
Sample code in JavaScript
function CustomerPrototype(proto) {
this.proto = proto;
this.clone = function () {
var customer = new Customer();
customer.first = proto.first;
customer.last = proto.last;
customer.status = proto.status;
return customer;
};
}
function Customer(first, last, status) {
this.first = first;
this.last = last;
this.status = status;
this.say = function () {
alert("name: " + this.first + " " + this.last +
", status: " + this.status);
};
}
function run() {
var proto = new Customer("n/a", "n/a", "pending");
var prototype = new CustomerPrototype(proto);
var customer = prototype.clone();
customer.say();
}
http://www.dofactory.com/javascript/prototype-design-pattern
All rights reserved