Practice with Angular 2 Part I - TypeScript
Bài đăng này đã không được cập nhật trong 4 năm
Practice with Angular 2 Part I - TypeScript
In this the article, I want to show you guy about Angular 2 . Angular 2 is about 2 years from now. It has been release in 2016 with final version on September 14, 2016. However so you’ve been through the basic Angular 2 application and now you want a bit more. If you’ve been reading about Angular 2 you’ve undoubtedly seen what might look like really odd syntax in templates. You may have heard something about an overhaul to dependency injection. Or maybe some of the features of ES7 (or ES2016, the version of JavaScript planned to come out next year) such as Decorators and Observables.
This post will give you a quick introduction to these concepts and how they apply to your Angular 2 applications. We won’t dive deep into these topics yet, but look for later posts that cover each area in more detail.
Why Angular 2 ?
Angular 1.X came out in 2009 so it was 7 years old in 2016. With 7 years old javascripts is changed a lot. It has many improvements around the new version of Javascript that is called ES6 and a lot thing about angular 1 around their too. So we're going to look around:
- Take advancetage of ES2015 / ES6
- Web components
- Speed improvements: It means it has time faster render than angular 1
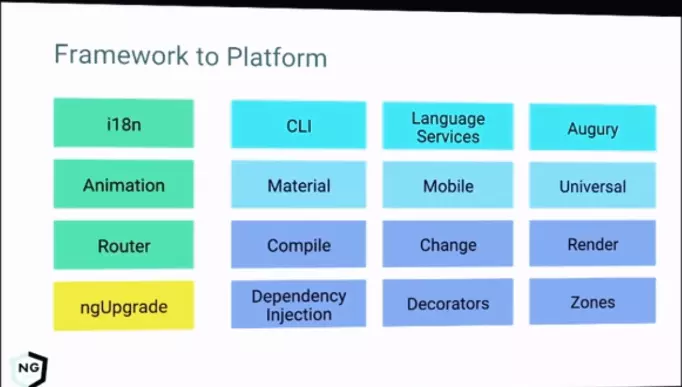
- With angular 2 has many thing as Framework for all types of apps as image below:

- The great thing for Angular 2 use state if your angular application is using asynchronous with the server. We can hopefully to know if our application use angular 2, our status will be the same and the structures are easy moving around.
Set up enviroment
With this article, i will set up the Angular 2 with super simple by don't using any framework for set up (Yeoman, Yarn ...). Let's start with new project.
$ mkdir angular2-start && cd angular2-start
After that we will create the index.html for our page html
$ touch index.html
With angular we need to use npm to install angular on your application by run code
$ npm init --yes
if you can not run code npm, Please follow this link to install npm and nodejs, link install npm and nodejs, what we need is npm version 3.x or later and nodejs 6.x or later. So we go to edit file index.html.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My Angular 2 Application</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<style>
body {
padding: 50px 0;
}
</style>
</head>
<body>
I am the Application.
</body>
</html>
Now our application is just the simple html file. To serve application I need to use lite-server that is the great package made by Johnpapa .
$ npm install lite-server --save-dev
On our project we can check it on our package.json we will see our devDependencies have been install. Now now we're going to install file package.json to run test.
{
"name": "angular2-start",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"lite": "lite-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"lite-server": "^2.3.0"
}
}
After that we run command npm run lite. we will get as image below:

TypeScript
What is the TypeScript ?
The biggest selling point of TypeScript is tooling. It provides advanced autocompletion, navigation, and refactoring. Having such tools is almost a requirement for large projects. Without them the fear changing the code puts the code base in a semi-read-only state, and makes large-scale refactorings very risky and costly. TypeScript is a free and open-source programming language developed and maintained by Microsoft. It is a strict syntactical superset of JavaScript, and adds optional static typing to the language. Anders Hejlsberg, lead architect of C# and creator of Delphi and Turbo Pascal, has worked on the development of TypeScript.[3][4][5][6] TypeScript may be used to develop JavaScript applications for client-side or server-side (Node.js) execution.
Why we need TypeScript ?
Let’s start with ES5. ES5 has one significant advantage over TypeScript: it does not require a transpiler. This allows you to keep your build setup simple. You do not need to set up file watchers, transpile code, generate source maps. It just works.
ES6 requires a transpiler, so the build setup will not be much different from TypeScript. But it is a standard, which means that every single editor and build tool either supports ES6 or will support it. This is a weaker argument that it used to be as most editors at this point have excellent TypeScript support.

Usage of TypeScript
- Typescript let's us to know some cold things like standing and implementing some class.
// typescript class
class Greeter {
greeting: string;
greet() {
runn "Hello, " + this.greeting ;
}
}
// Compiled to javascript
var Greeter = (function () {
function Greeter () {
}
Greeter.prototype.greet = function() {
return "Hello, " + this.greeting;
};
return Greeter;
}());
- TypeScript has type checking that is make our function of the class safe if you don't other parameter pass to into your function.
// Message has to be a string
function saySometing(message: string) {
....... // any code here
}
// throws an error !!!!
saySometing(500);
// no error
saySometing('This is our string');
Example on above it means when we tell TypeScript parameter is string, and if we pass the parameter is number, the errors will be appear.
- TypeScript is Familiarity, with javascript, you can image with coffee script it is so many functions different with javascripts, But with typescript has the simple and familiarity with javascript function.
// typescript ===================
function saySometing(message: string) {
console.log(message);
}
let message = ‘Angular is the bees knees’;
saySometing(message);
// Compiled javascript =================
function saySomething(message) {
console.log(message);
}
var message = ‘Angular is the bees knees’;
saySomething(message);
Withe this example on above we can see that typescript is very simple with javascript that it means it is make us easy.
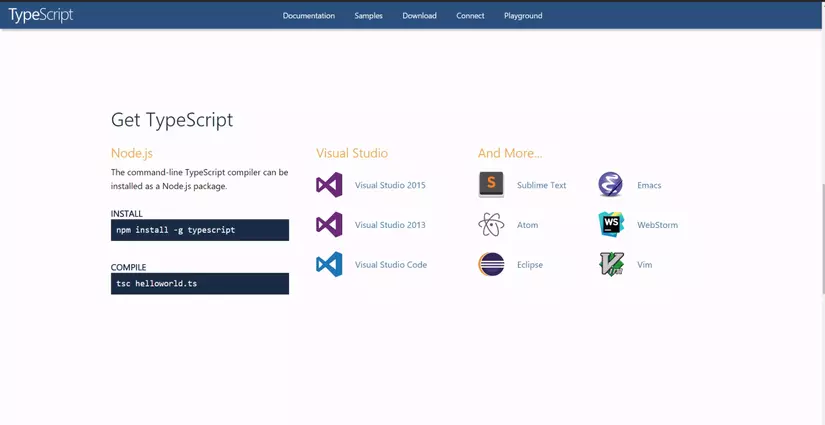
- TypeScript has Editor Support. Because of TypeScript is open source, So many editor support, we check it on link of website typescript or you can check on this github link
https://github.com/Microsoft/TypeScript/wiki/TypeScript-Editor-Support

- TypeScript is support JS, it means if you want to your code javascript ES6 support on browser or convert it into ES5, typescript should help to do that.
Install TypeScript
To install typescript we just need install typings package via npm.
npm install --save-dev typescript @types/node @types/jasmine @types/core-js
After that we add the new line to be added to the tsconfig.json:
…
"lib": ["es2015", "dom"]
and on the file package.json we need to add this code to run the script
---
"scripts": {
"start": "concurrently \"npm run tsc:w\" \"npm run lite\"",
"lite": "lite-server",
"tsc": "tsc",
"tsc:w": "tsc -w"
}
---
Using TypeScript
Now we tell have fun with coding typescript, follow us, by creating the folder it is called app`` and create new file on this folder call namemagic.ts. We can see that when we createmagic.tsour running time typescript will auto create the same file javascript the same name. And if we look at folerapp``` we can see two 3 file:
magic.ts: create by us.magic.js: create by running time of typescript.magic.map: create by running time of typescript to description version of your file magic.ts and source of the javascript magic.js On fileapp/magic.tswe edit code:
class Greeter {
saySomething(message: string = 'whats up') {
return message + ' something';
}
}
var greeter = new Greeter();
greeter.saySomething('hellow');
And we make the look to file app/magic.js that have been create by running time of typescript we will compile from typescript to javascript.
var Greeter = /** @class */ (function () {
function Greeter() {
}
Greeter.prototype.saySomething = function (message) {
if (message === void 0) { message = 'whats up'; }
return message + ' something';
};
return Greeter;
}());
var greeter = new Greeter();
greeter.saySomething('hellow');
//# sourceMappingURL=magic.js.map
Conclusion
However with the article it works with and introduce you about typescript, it is the basic for you when you go a head with angular2. By other hand you can run the typescript code on the their cloud edit as link below https://www.typescriptlang.org/play/
Document:
All rights reserved