Practice Docker 1
Xin chào các bạn, hôm nay mình nổi hứng viết về Docker. Mặc dù là bài viết về Docker cũng nhiều, tuy nhiên thì khi làm việc, các bạn mà được mình training cũng vẫn thắc mắc Docker nó là gì, làm được gì. Do vậy hôm nay mình cũng sẽ viết về Docker, tuy nhiên theo một cách tiếp cận khác: Bắt đầu từ việc chúng ta làm thế nào trước, kết quả ra sao, và sau đó mới đi giải thích chi tiết các bước.
Bài toán của chúng ta như sau:
Chúng ta có một project: VueJS mới.
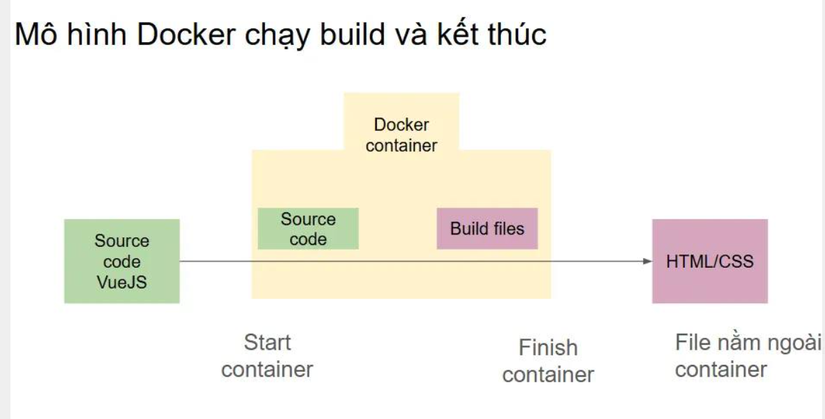
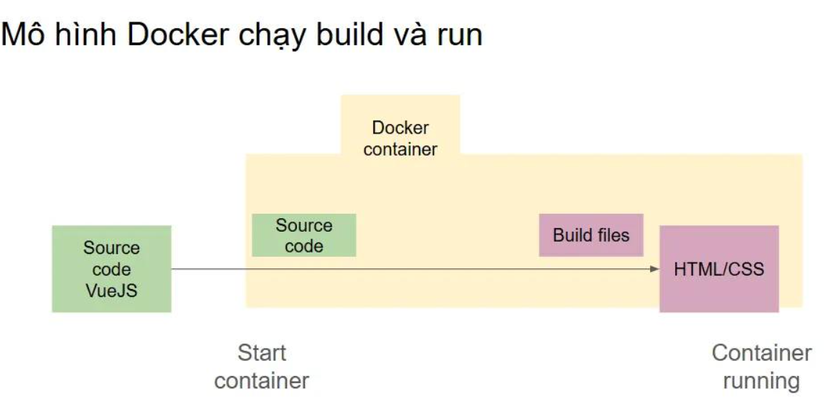
Nhiệm vụ của chúng ta là build docker image trên đó. Để mỗi khi Run cái image đó, chúng ta có một container sẽ build VueJS code và đưa sang một vị trí khác. Mô hình ví dụ như sau:


Phần hôm nay, chúng ta sẽ thử với mô hình Build và Finish trước nhé. 1. Chuẩn bị Cài Docker: Follow Link sau để cài: https://docs.docker.com/engine/install/ubuntu/ Dự án VueJS mẫu, các bạn có thể tạo một dự án Vue mẫu theo trang chủ của Vue: https://vuejs.org/guide/quick-start.html
2. Mô hình Docker build và Finish: Tạo một Dockerfile với nội dung như sau: FROM node:16.20.1-alpine as builder WORKDIR /app COPY . /app/ RUN npm install RUN npm run build
Nhìn vào Dockerfile, chúng ta có thể đoán được file Dockerfile này sẽ chạy gì. Bắt đầu từ image node:16, Docker build copy toàn bộ các file dự án và tiến hành cài đặt các thành phần cần thiết. Sau đó sẽ chạy lệnh npm run build.
Tuy nhiên, cần lưu ý, môi trường bên trong container là một môi trường khác, do vậy các file sau khi build sẽ nằm trong container, chứ không phải nằm bên ngoài. Để copy kết quả từ trong container ra ngoài, chúng ta sử dụng lệnh:
docker cp <containerId>:/app/dist /host/path/target
Sau khi chúng ta làm như vậy, mình sẽ được file kết quả nằm trong thư mục /dist tại vị trí /host/path/target
Như vậy, chúng ta đã hoàn thành xong quá trình Build và Finish rồi.
Tại đây, các bạn thấy phương án này thế nào ? Chúng ta không cần cài đặt nodejs trên máy của mình mà vẫn có file html,css,js để có thể sử dụng. Đây chính là 1 use-case của docker.
*(Follow Thành để đọc thêm phần 2) *
All rights reserved