PHP Convert PDF to HTML
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
Bạn có 1 file tài liệu PDF. Bạn muốn hiển thị nội dung của nó lên website của mình dưới dạng text/html giống như một số trang tài liệu như tailieu.vn đang làm. Việc website của bạn hiển thị nội dung của file PDF dưới dạng text thì sẽ có nhiều lợi ích về SEO.
Nó làm cho nội dung bài viết của bạn ngoài việc sử dụng embed hoặc iframe để chèn file PDF thì còn có text nữa, làm tăng chất lượng cho bài viết của bạn.
Tính năng này phù hợp với những website về tài liệu, sách.
Hôm nay mình xin giới thiệu đến các bạn cách để convert file PDF sang HTML bằng PHP.
Đó là sử dụng package tonchik-tm/pdf-to-html. Nó hoạt động dựa trên thư viện Poppler.
(Poppler là một thư viện rendering PDF dựa trên base là thư viện xpdf-3.0.).
Mình sẽ cài đặt và sử dụng nó trên Laravel 5.5.
Cài đặt
Cài đặt Poppler
Trước hết, các bạn phải cài đặt thư viện Poppler (bắt buộc phải cài để convert PDF to HTML).
Debian/Ubuntu
sudo apt-get install poppler-utils
Mac OS X
brew install poppler
Windows
Các bạn download và cài đặt theo hướng dẫn sau: http://blog.alivate.com.au/poppler-windows/
Thư viện PDF to HTML nằm ở đâu?
Sau khi cài đặt Poppler, bạn vào thư mục usr/bin (mình sử dụng Ubuntu) sẽ thấy nó có rất nhiều tính năng, ví dụ như: pdf to html, pdf to text, pdf to ppm, pdf images,...

Bạn có thể kiểm tra thư viện PDF to HTML nó nằm ở đâu bằng command như dưới đây:
- Debian/Ubuntu
$ whereis pdftohtml
pdftohtml: /usr/bin/pdftohtml
$ whereis pdfinfo
pdfinfo: /usr/bin/pdfinfo
- Mac OS X
$ which pdfinfo
/usr/local/bin/pdfinfo
$ which pdftohtml
/usr/local/bin/pdfinfo
- Windows
Nó ở trong thư mục
bin.
Cài đặt package
Trong project của bạn, chạy command:
composer require tonchik-tm/pdf-to-html:~1
Hoặc thêm vào composer.json và run composer install
{
"tonchik-tm/pdf-to-html":"~1"
}
Sử dụng
Sau khi cài đặt thư viện xong, chúng ta có thể convert PDF to HTML trên máy thật của mình bằng việc chạy command của Poppler. Nhưng chúng ta đang muốn convert bằng code PHP, cụ thể là Laravel.
Giờ thì chúng ta bắt đầu code nào!
Ví dụ ban đầu mình có file PDF có tên pdf-sample.pdf. Mình sẽ convert file này sang HTML:
- Config
// initiate
$pdf = new \TonchikTm\PdfToHtml\Pdf('pdf-sample.pdf', [
'pdftohtml_path' => '/usr/bin/pdftohtml', // đường dẫn của `pdf to html` sau khi cài đặt
'pdfinfo_path' => '/usr/bin/pdfinfo', // đường dẫn của `pdf info` sau khi cài đặt
'clearAfter' => false, // xóa file pdf sau khi convert - mặc định là true
'outputDir' => storage_path('app/ebooks'), // thư mục output của file html
]);
Ngoài các config trên, bạn có thể tham khảo full list setting của nó như sau:
<?php
$full_settings = [
'pdftohtml_path' => '/usr/bin/pdftohtml', // path to pdftohtml
'pdfinfo_path' => '/usr/bin/pdfinfo', // path to pdfinfo
'generate' => [ // settings for generating html
'singlePage' => false, // we want separate pages
'imageJpeg' => false, // we want png image
'ignoreImages' => false, // we need images
'zoom' => 1.5, // scale pdf
'noFrames' => false, // we want separate pages
],
'clearAfter' => true, // auto clear output dir (if removeOutputDir==false then output dir will remain)
'removeOutputDir' => true, // remove output dir
'outputDir' => '/tmp/'.uniqid(), // output dir
'html' => [ // settings for processing html
'inlineCss' => true, // replaces css classes to inline css rules
'inlineImages' => true, // looks for images in html and replaces the src attribute to base64 hash
'onlyContent' => true, // takes from html body content only
]
]
Kết quả
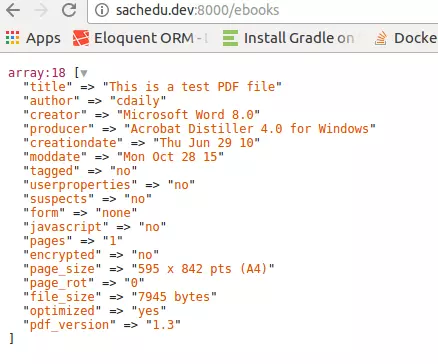
- Lấy thông tin file pdf:
$pdfInfo = $pdf->getInfo();

- Đếm số trang:
$countPages = $pdf->countPages();

- Lấy nội dung HTML của trang đầu tiên:
$contentFirstPage = $pdf->getHtml()->getPage(1);

- Lấy nội dung của tất cả các trang:
foreach ($this->pdf->getHtml()->getAllPages() as $page) {
echo $page . '< br >';
}
 Nó sinh ra đoạn code html kèm css luôn.
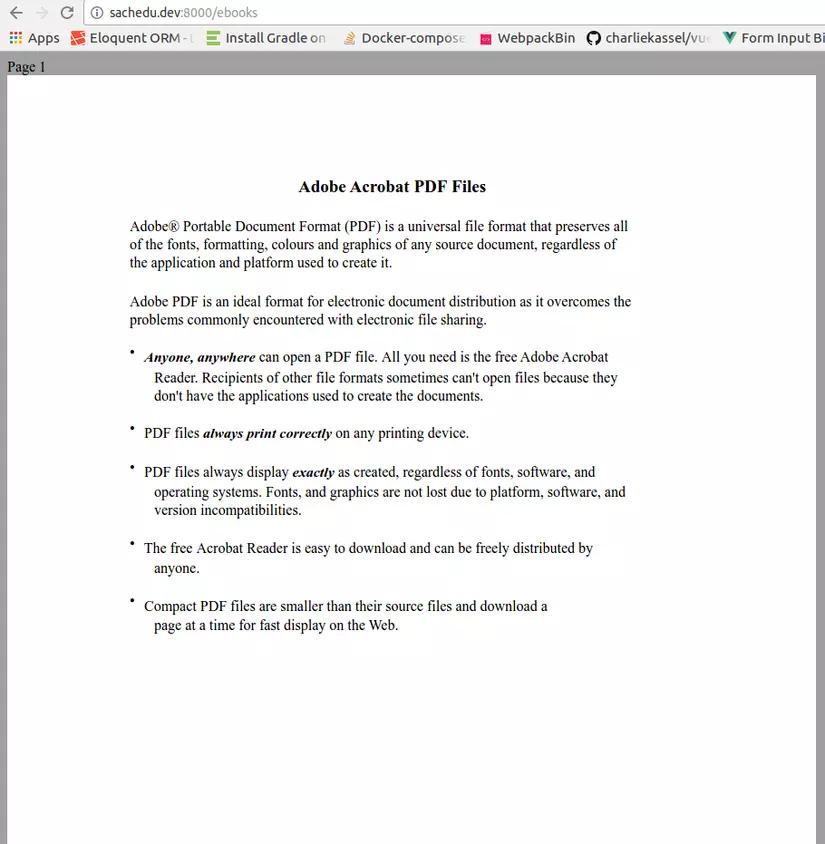
Các bạn có thấy nó giống y hệt với file pdf ban đầu không? Rất đẹp nữa phải không nào?
Nó sinh ra đoạn code html kèm css luôn.
Các bạn có thấy nó giống y hệt với file pdf ban đầu không? Rất đẹp nữa phải không nào?
Tuy nhiên, trong ví dụ này mình convert file tiếng Anh nên nó đẹp như vậy. Nếu bạn convert file tiếng Việt hoặc file unicode thì lưu ý có thể bị lỗi font chữ.
Sau khi convert xong, bạn mở thư mục output ra (trong ví dụ của mình để trong thư mục storage/app/ebooks của project Laravel), sẽ thấy có 3 file: 1 file html được convert từ pdf, 1 file pdf ban đầu (file này mình để cài đặt clearAfter: false ở trên nên không bị xóa), 1 file ảnh screenshot.

- Source Code của mình các bạn có thể tham khảo:
- routes/web.php
Route::resource('ebooks', 'EbooksController');
- EbooksController
<?php
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
use TonchikTm\PdfToHtml\Pdf;
class EbooksController extends Controller
{
protected $pdf;
public function __construct()
{
// initiate
$this->pdf = new Pdf(storage_path('app/ebooks/pdf-sample.pdf'), [
'pdftohtml_path' => '/usr/bin/pdftohtml',
'pdfinfo_path' => '/usr/bin/pdfinfo',
'clearAfter' => false,
'outputDir' => storage_path('app/ebooks'), // output dir
]);
}
public function index()
{
foreach ($this->pdf->getHtml()->getAllPages() as $page) {
echo $page . '< br >';
}
}
}
Thật là 1 package đơn giản, gọn nhẹ & tuyệt vời để convert từ PDF sang HTML phải không nào các bạn? Hy vọng các bạn sẽ áp dụng được nó để phục vụ cho dự án của mình. Cảm ơn các bạn đã đọc bài viết!
Tham khảo
https://github.com/tonchik-tm/pdf-to-html https://github.com/mgufrone/pdf-to-html https://poppler.freedesktop.org/
All rights reserved