Phỏng vấn Javascript - Điều kiện (a==1 && a==2 && a==3) có thể đúng hay không?
Series các bài viết ngắn chia sẻ Tips Javascript giúp code nhanh và kiến thức phỏng vấn Javascript.

Câu hỏi
Nếu ta dùng if với điều kiện (a==1 && a==2 && a==3) thì có thể đúng hay không? Câu trả lời là có đối với Javascript. Đáp áp của câu hỏi như sau:
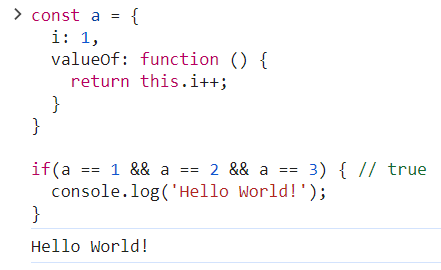
const a = {
i: 1,
valueOf: function () {
return this.i++;
}
}
if(a == 1 && a == 2 && a == 3) { // true
console.log('Hello World!');
}
Chạy thử đoạn code trên Console và bạn sẽ nhận được kết quả 'Hello World!'.

Vậy làm thế nào?
Hai từ khóa để ta hiểu được tại sao biểu thức trên lại đúng là:
- Loose Equality (==)
- Object’s
valueOf()function
Loose Equality
Trong JS khi ta thực hiện so sánh hai biến với == thì hai biến đó được chuyển về dạng common type trước khi so sánh. Đối với object thì công việc đó được thực hiện với hàm valueOf(). Ví dụ:
const a = { i: 1 }
a == 1 // => a.valueOf() == 1 => { i: 1 } == 1
Ta có thể viết lại hàm valueOf() để trả về giá trị ta muốn:
const a = {
i: 1,
valueOf: function () {
return this.i;
}
}
a == 1 // => a.valueOf() == 1 => 1 == 1 => true
Vậy để biểu thức đầu bài có thể đúng, ta chỉ việc viết lại hàm valueOf() thích hợp:
const a = {
i: 1,
valueOf: function () {
return this.i++;
}
}
Mỗi lần ta dùng == thì hàm valueOf() được gọi và giá trị i tăng từ 1 lên 2 và 3. Nên biểu thức a == 1 && a == 2 && a == 3 đúng trong JS.
Frontend VN
Theo dõi FB của Frontend VN để cập nhật kiến thức và tips về FE mỗi ngày 🥰.
All rights reserved