Phát triển web với Note.js dùng VS
Bài đăng này đã không được cập nhật trong 4 năm
Tạo ra một web server Node.js đơn giản tên là Hello Express.
Create an empty folder called nodehttp in your drive, navigate to this folder and open it with VS Code as shown below: Tạo một thư mục rỗng gọi là nodehttp trên ổ đĩa bạn, di chuyển tới folder này và mở nó = VS
c:\>mkdir nodehttp
c:\>cd nodehttp

Dùng VS mở ra như sau :

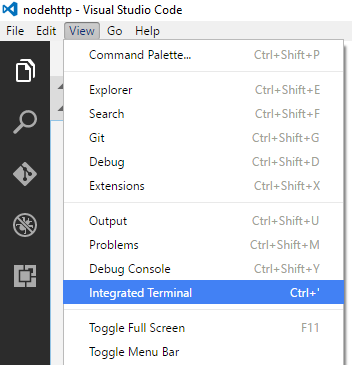
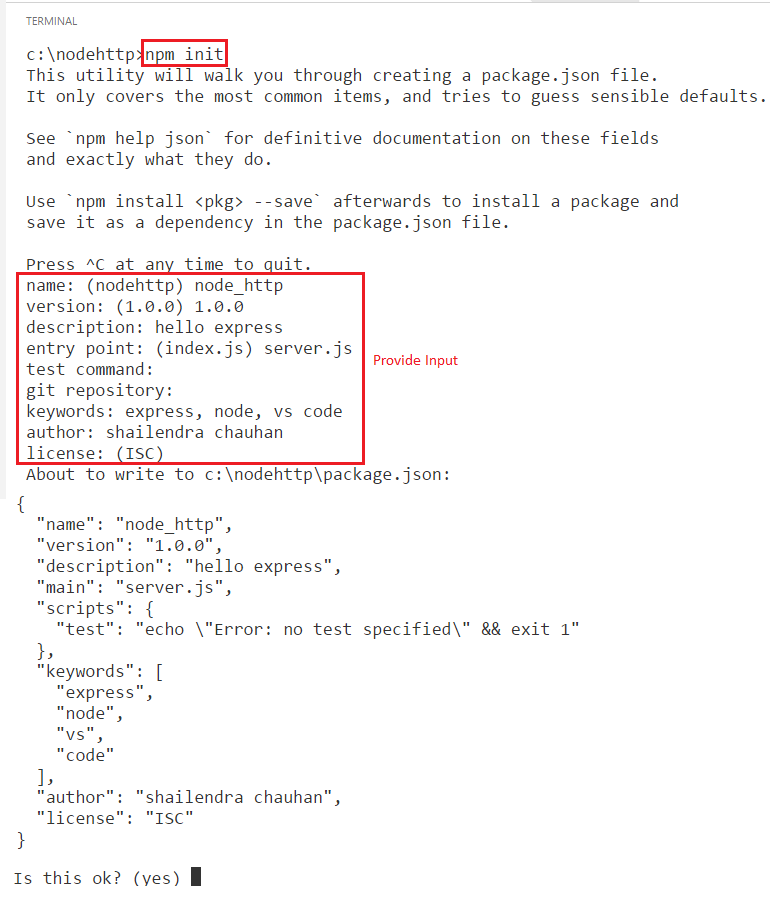
Khởi tạo Node.js web bằng cách chạy câu lệnh sau sử dụng terminal tích hợp:

Theo cách này, gói .json đã được tạo ra trong thư mục project của bạn có code sau đây.
{
"name": "node_http",
"version": "1.0.0",
"description": "hello express",
"main": "server.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"express",
"node",
"vs",
"code"
],
"author": "shailendra chauhan",
"license": "ISC"
}
Cài đặt gói Express
Hãy cài đặt gói express để tạo ra web server. Sử dụng lựa chọn "save" cho việc thêm gói express như là một sản phẩm độc lập.
npm install express --save
"dependencies": {
"express": "^4.14.0"
}
Tạo ra Http Server dùng Express
Tạo ra server.js file cho việc tạo ra express đơn giản và viết code express server như dưới đây.
var express = require('express');
var app = express();
app.get('/', function(req, res) {
res.send('Hello Express');
});
app.listen(3000, function() {
console.log("Server is running at 3000 port!");
});
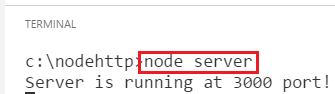
Chạy Http Server
Chạy http server by bằng cách chạy lệnh sau và vs code tích hợp.

Làm yêu cầu tớ server express sử dụng trình duyệt như dưới đây

Làm cho có thể dùng được IntelliSense trong VS Code
Bằng mặc định VS Code dùng intelliSense cho JavaScript. Để làm dùng được IntelliSense cho tất cả module Node.js như express, mongoose, sequelize etc.Bạn làm những bước sau.
Step1
Tạo ra file jsconfig.json để chir ra một đối tượng JavaScript project nội trong code của bạn, chỉ cần đến cuối code code và click trên icon green bulb.
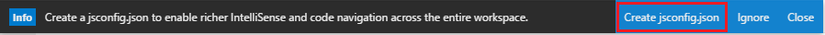
 Nó sẽ hỏi bạn tạo ra jsconfig.json. Tạo jsconfig.json file mà chứa code sau :
Nó sẽ hỏi bạn tạo ra jsconfig.json. Tạo jsconfig.json file mà chứa code sau :

//jsconfig.json
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es6",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}
Step2
Download TypeScript Definition files cho node modules like express, mongoose, angular etc.
npm install typings --global
Những file này cung cấpIntelliSense experience cho các chức năng và tham số. Cài đặt như dưới đây:
typings insall dt~express --global
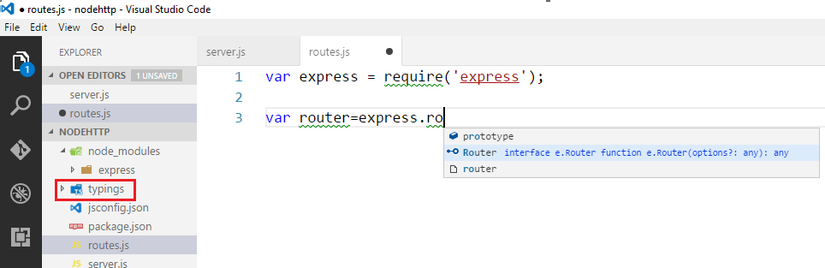
IntelliSense sẽ trông như sau :

Source : http://www.dotnettricks.com/learn/nodejs/setting-up-vs-code-for-nodejs-development
All rights reserved