Phát triển ứng dụng web full stack với AWS Amplify
Giới thiệu
Xin chào mọi người, mình đã trở lại, trong bài viết hôm nay mình chia sẻ cách bắt đầu xây dưng một ứng dụng web fullstack bằng AWS Amplify. Cụ thể mình sẽ xây dựng một trình phát nhạc đơn giản bằng AWS Amplify và ReactJS.
Tech stack
- AWS Amplify
- AWS AppSync
- AWS S3
- AWS DynamoDB
- AWS Cognito
- React JS
- GraphQL
- Material UI
Về AWS Amplify
Theo thông tin mô tả của AWS:
AWS Amplify is everything you need to build web and mobile apps. Easy to start, easy to scale. AWS Amplify is everything frontend developers need to develop and deploy cloud-powered fullstack applications without hassle. Easily connect your frontend to the cloud for data modeling, authentication, storage, serverless functions, SSR app deployment, and more.
Các mục giới thiệu bên dưới mình lấy thông tin từ trang web của AWS Amplify tại đây.
Biến ý tưởng thành ứng dụng chỉ trong vài giờ
Phát triển giao diện người dùng, thêm các tính năng như xác thực và lưu trữ, kết nối với các nguồn dữ liệu thời gian thực, triển khai và điều chỉnh quy mô đến hàng triệu người dùng. Không yêu cầu chuyên môn về đám mây.
Triển khai các khung web trên toàn cầu
Triển khai giao diện ứng dụng với quy trình làm việc dựa trên Git đơn giản và hỗ trợ cho bất kỳ khung web phía máy chủ nào. Việc triển khai Zero-config Next.js và Nuxt cung cấp độ sẵn sàng, độ tin cậy và độ trễ thấp hơn trên toàn cầu từ Mạng biên toàn cầu Amazon CloudFront chỉ trong vài cú nhấp chuột. CI/CD được quản lý toàn phần và quy mô tự động điều chỉnh giúp đẩy các tính năng mới cho các ứng dụng web có lưu lượng truy cập cao một cách liền mạch.
Chuyển từ frontend sang full-stack, với tốc độ nhanh chóng
Với các tính năng TypeScript full-stack, Amplify mang đến sức mạnh và sự đa dạng của các dịch vụ AWS cho trải nghiệm frontend quen thuộc dành cho nhà phát triển. Đơn giản chỉ cần tạo các yêu cầu ứng dụng như mô hình dữ liệu, logic kinh doanh và quy tắc xác thực trong TypeScript. Amplify tự động cấu hình tài nguyên đám mây chính xác và triển khai chúng vào môi trường sandbox đám mây cho mỗi nhà phát triển để có được lần lặp cục bộ nhanh chóng.
Cam kết, cộng tác và vận chuyển một cách tự tin
Dễ dàng thiết lập các môi trường mới thông qua việc kết nối các nhánh của Git. Bản xem trước yêu cầu hợp nhất giúp các thành viên nhóm có thể kiểm thử các thay đổi và tự tin hợp nhất vào quá trình sản xuất. Khi triển khai, các quy trình CI/CD được quản lý có hệ thống phân nhánh full-stack sẽ không yêu cầu bạn phải cấu hình.
Tính năng của Amplify
- Data: Xây dựng các API an toàn, theo thời gian thực được hỗ trợ bởi cơ sở dữ liệu AWS một cách nhanh chóng và dễ dàng.
- Auth: Kích hoạt các luồng xác thực an toàn và kiểm soát quyền truy cập vào dữ liệu, tệp và các tài nguyên khác.
- Storage: Lưu trữ và quản lý nội dung và dữ liệu của ứng dụng.
- Funtions: Thêm hàm và cấu hình các biến môi trường.
- Extensibility: Thêm, mở rộng và tùy chỉnh bất kỳ dịch vụ AWS nào chỉ bằng cách tạo mã CDK.
- Mobile: Tận dụng một backend duy nhất trên các ứng dụng web và di động.
=> Đọc nhiều quá rồi tới giờ code thôi nào
Khởi tạo dự án
Create React app
npx create-react-app musicplayer
cd musicplayer
npm start
Amplify configure
Giao diện dòng lệnh Amplify (CLI) là một chuỗi công cụ hợp nhất để tạo các dịch vụ đám mây AWS cho ứng dụng của bạn.
npm install -g @aws-amplify/cli
Để thiết lập Amplify CLI trên máy cục bộ của bạn, bạn phải định cấu hình nó để kết nối với tài khoản AWS của mình. Định cấu hình Khuếch đại bằng cách chạy lệnh sau:
amplify configure
Làm theo hướng dẫn trên dòng lệnh để thiết lập quyền truy cập vào tài khoản AWS của bạn, bao gồm:
- Chọn region
- Đặt tên người dùng cho người dùng IAM mới
- Chuyển hướng đến bảng điều khiển AWS để kiểm tra và đặt quyền, nhận ID khóa truy cập và khóa truy cập bí mật
Và sau khi tạo người dùng IAM mới, bạn sẽ sử dụng tài khoản đó để phát triển các ứng dụng với các giá trị mặc định khác nhau từ Amplify khi chạy lệnh:
amplify init
Tại thời điểm này, bạn sẽ có thể xem ứng dụng của mình khi truy cập dịch vụ AWS Amplify như dưới đây:

Thêm đăng ký, đăng nhập, đăng xuất
Thực hiện lệnh bên dưới để thêm chức năng xác thực vào ứng dụng:
amplify add auth
Ở bước này mình chọn email làm cách để người dùng đăng ký tài khoản. Bạn có thể chọn và dễ dàng thay đổi các cách khác bằng cách cập nhật chúng trên bảng điều khiển AWS.
Sau mỗi thay đổi hoặc cập nhật liên quan đến Amplify, bạn cần chạy lệnh amplify push để cập nhật chúng trên server Amplify.
AWS Amplify tự động tạo thư mục amplify và tệp aws-exports.js chứa thông tin cấu hình mà ứng dụng cần sử dụng.
Tiếp theo bạn cần cài đặt các package cần thiết:
npm i aws-amplify @aws-amplify/ui-react
Cập nhật file App.js:
import { Amplify, API, graphqlOperation, Storage } from 'aws-amplify';
import { withAuthenticator } from '@aws-amplify/ui-react';
import configure from "./aws-exports";
Amplify.configure(configure);
function App({ signOut, user }) {
//...
return (
//...
)
}
//...
export default withAuthenticator(App);
Với sự trợ giúp của AWS Amplify, việc thêm khả năng xác thực vào ứng dụng của bạn thực sự rất nhanh chóng.


Tạo API bằng DynamoDB và GraphQL
API GraphQL của Amplify cho phép bạn xây dựng API GraphQL thời gian thực, an toàn được hỗ trợ bởi cơ sở dữ liệu trong vài phút. Xác định mô hình dữ liệu của bạn trong lược đồ GraphQL và Amplify sẽ triển khai API GraphQL do AWS AppSync cung cấp, thay mặt bạn kết nối với cơ sở dữ liệu do Amazon DynamoDB cung cấp. Bạn có thể bảo mật API của mình bằng các quy tắc ủy quyền và mở rộng quy mô cho phù hợp với các trường hợp sử dụng tùy chỉnh bằng AWS Lambda.
Đầu tiên, hãy thiết lập API GraphQL của bạn bằng cách chạy:
amplify add api
Trong bước này, mình chọn sử dụng API GraphQL với mẫu lược đồ là một đối tượng duy nhất có các trường và loại ủy quyền mặc định cho API là Nhóm người dùng ẩn danh Amazon. Và bên dưới là mẫu lược đồ do Amplify tạo ra:
type Song @model {
id: ID!
name: String!
description: String!
filePath: String!
heart: Int!
author: String!
}
Sau khi chỉnh sửa xong mô hình, mình đã đẩy các thay đổi của mình lên AWS và chọn đồng ý khi được hỏi liệu có muốn tạo mã cho API GraphQL mới tạo hay không. Bằng cách đó, AWS Amplify tạo cho mình một thư mục graphql trong thư mục src chứa các mutation, query và supscription. Mình có thể sử dụng các API này ngay lập tức mà không cần sửa đổi gì.
- Chức năng lấy danh sách bài hát:
import { API, graphqlOperation } from 'aws-amplify';
import { listSongs } from "./graphql/queries";
//...
const [songs, setSongs] = useState([]);
const getSongs = async () => {
try {
const songData = await API.graphql(graphqlOperation(listSongs));
setSongs(songData.data.listSongs.items)
} catch (error) {
console.error('error on get songs: ', error);
}
}
- Tăng số lượng yêu thích khi người dùng nhấn vào biểu tượng trái tim:
import { updateSong } from "./graphql/mutations";
//...
const increaseHeart = async index => {
try {
const song = songs[index];
song.heart += 1;
delete song.createdAt;
delete song.updatedAt;
const songData = await API.graphql(graphqlOperation(updateSong, { input: song }));
const songList = [...songs];
songList[index] = songData.data.updateSong;
setSongs([...songs]);
} catch (error) {
console.error('error on increase heart: ', error);
}
}
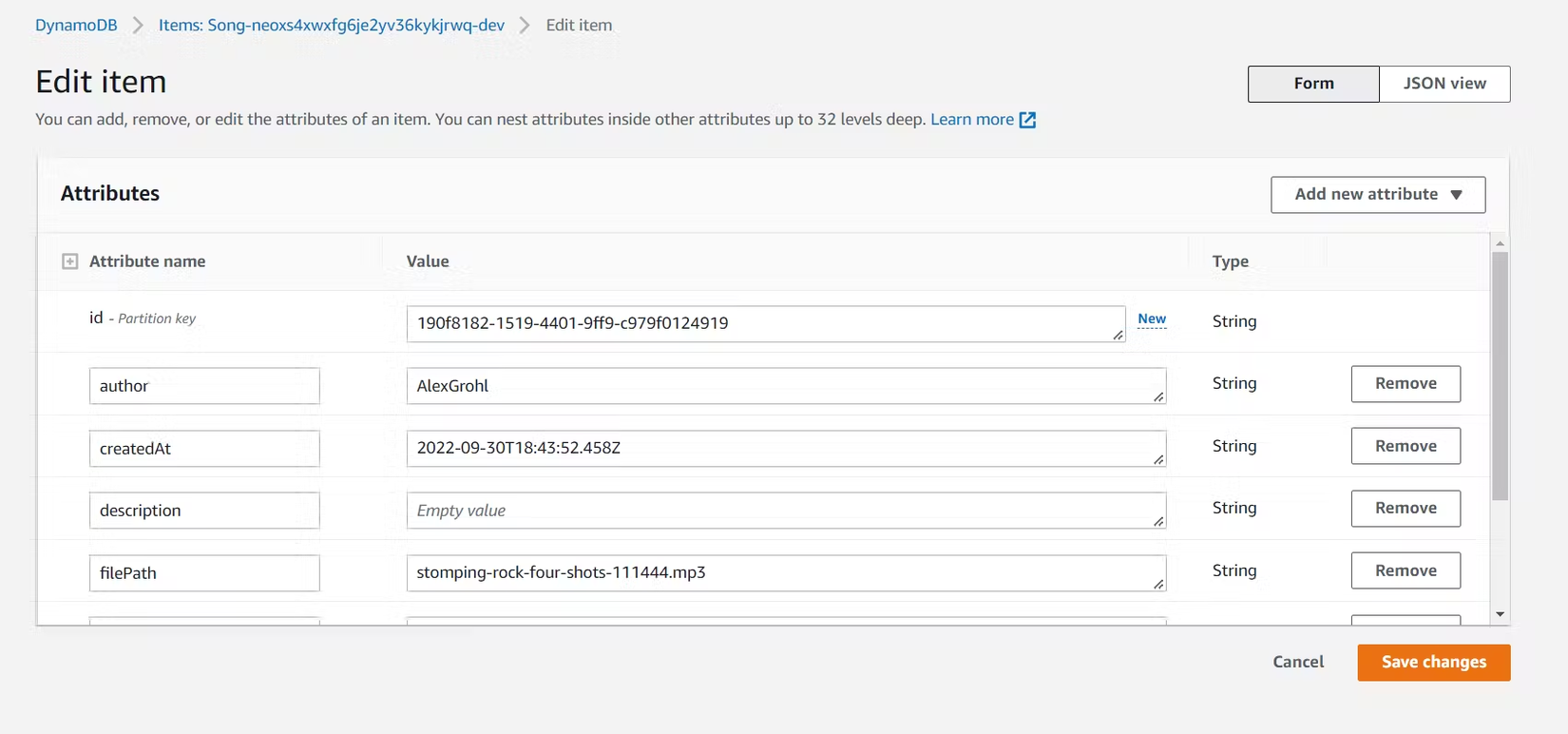
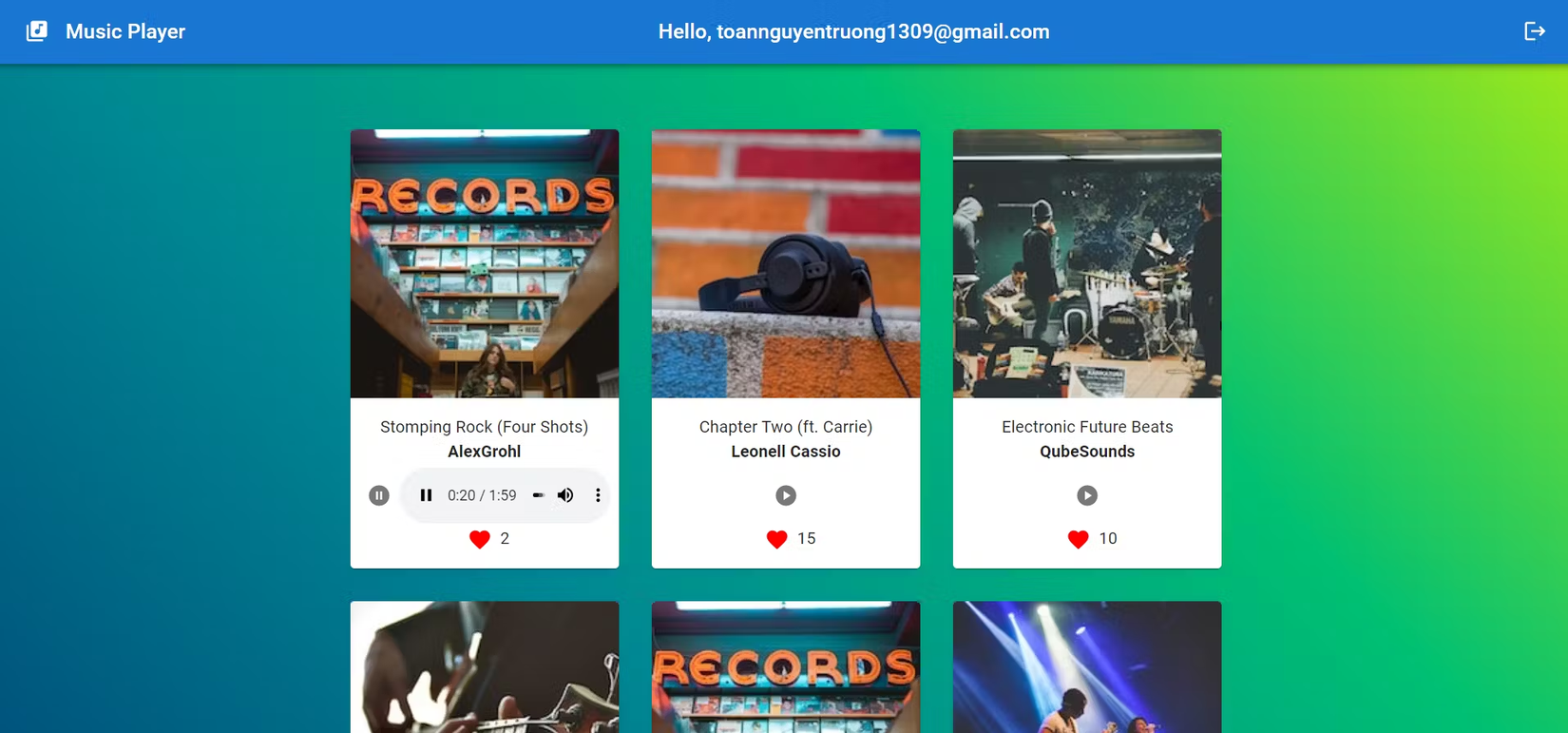
Hãy thử thêm một số bản ghi vào DynamoDB và khởi động ứng dụng để xem kết quả của các hàm.


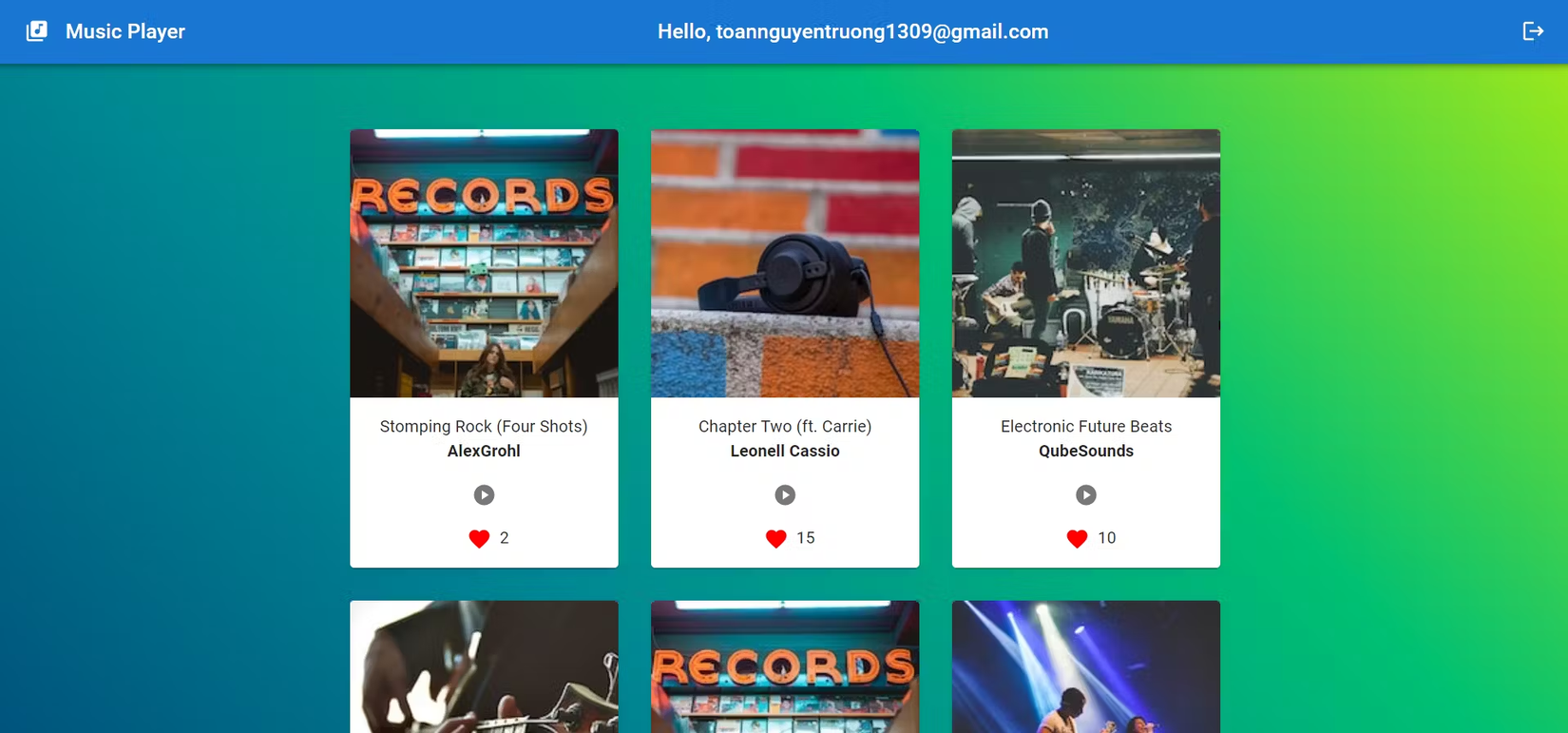
Mình sử dụng Material UI để phát triển giao diện người dùng nhanh hơn. Nguồn ảnh mình lấy ngẫu nhiên từ Unsplash với thể loại là âm nhạc kèm theo id từng bài hát để hạn chế bị trùng lặp hình ảnh.
const image = `https://source.unsplash.com/random/200x200/?music&id=${song.id}`
Ứng dụng của mình vào lúc này:

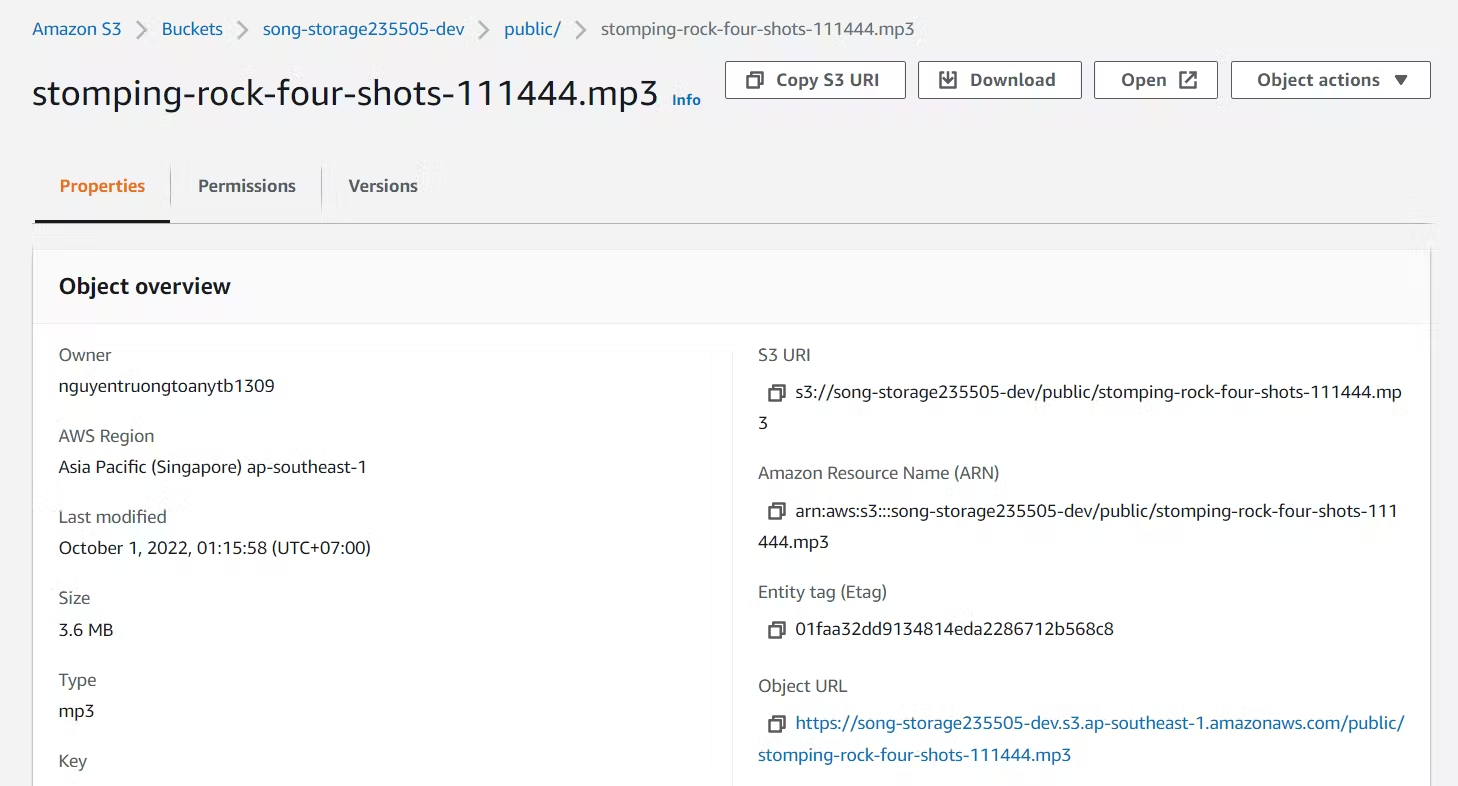
Lưu trữ file âm thanh trên S3
Để sử dụng S3 để lưu trữ âm thanh của ứng dụng, mình chạy lệnh:
amplify add storage
sau đó chọn loại nội dung cần lưu trữ, đặt tên nhóm, ai có thể truy cập nội dung đó, quyền của người dùng xác thực và có nên sử dụng trình kích hoạt lambda hay không... cuối cùng chạy amplify push để hoàn tất thiết lập.
Triển khai chức năng phát/tạm dừng nhạc bằng cách sử dụng AWS Amplify Storage để nhận URL truy cập của bài hát.
import { Storage } from 'aws-amplify';
//...
const [songPlaying, setSongPlaying] = useState('');
const [audioURL, setAudioURL] = useState('');
const toggleSong = async index => {
if (songPlaying === index) {
setSongPlaying('')
return
}
const songFilePath = songs[index].filePath;
try {
const fileAccessURL = await Storage.get(songFilePath, { expires: 60 })
setSongPlaying(index);
setAudioURL(fileAccessURL);
return;
} catch (error) {
console.error('error accessing the file from S3: ', error);
setAudioURL('');
setSongPlaying('');
}
}
Tải tệp âm thanh lên S3 và cập nhật các trường filePath trong bản ghi trong DynamoDB.

Sản phẩm đã hoàn thiện, bây giờ chúng ta có thể phát, dừng các bản nhạc và thả tim cho bản nhạc yêu thích của mình.

Deploy và hosting app
Cuối cùng bạn có thể muốn triển khai và lưu trữ ứng dụng của mình. Bạn có thể làm theo hướng dẫn ở link dưới đây: https://aws.amazon.com/vi/getting-started/guides/deploy-webapp-amplify/module-three/
Resources
Cảm ơn mọi người đã đọc bài viết của mình. Hãy để lại bình luận nếu có thắc mắc và nhớ upvote cho mình nhé. Hẹn gặp mọi người ở bài viết sau.
All rights reserved