Phát triển Game 2D với Gosu Ruby
Bài đăng này đã không được cập nhật trong 4 năm
Tài liệu: Gosu Ruby 2D Game Development
Trong bài viết này chỉ cho bạn cách sử dụng thư viện phát triển game 2D với Gosu Ruby (Nếu bạn chưa từng code với ruby thì bạn nên dành một ít giờ để học ngôn ngữ lập trình này với các khái niệm vòng lặp, lớp, hàm...nó rất là dễ học).
Những gì có thể làm với Gosu Gosu là một thư viện phát triển Game 2D cho Ruby và C++. Nó không hoàn toàn là một game engine nhưng hầu hết các chức năng của nó đều làm việc rất tốt. Có một số các thư viện mở rộng khác mà có thể sử dụng với Gosu như là chipmunk, chingu, texplay và ashton cho các tính năng mở rộng.
Cài đặt Gosu và Ruby Trước khi bắt đầu xây dựng Game, bạn cần cài đặt Gosu và Ruby trên máy tính của mình. Phụ thuộc vào kiểu của hệ điều hành của bạn, những chỉ dẫn cài đặt sẽ khác nhau. Tôi sẽ chỉ cho bạn cách cài đặt cho ba hệ điều hành phổ biến nhất là Window, Linux và Mac OS X.
Trên Windows: để xây dựng game ruby trên windows, bạn cần cài đặt Visual Studio C++ Express (hoặc Professional) trên máy tính của mình. Visual Studio biên dịch C++ và các file Ruby rất dễ dàng.
bắt đầu cài đặt Ruby trên máy tính. Đi tới ruby lang tải về RubyInstaller cho windows sau đó cài đặt nó. Bạn cần cài đặt 'rubygem' để có thể dễ dàng tải về các file development khác. Khi cài đặt xong rubygem thì có thể cài đặt gosu như sau: gem install gosu
tất cả đã xong, bạn có thể bắt đầu chương trình.
Trên Mac OS X:
Cài đặt phiên bản mới nhất của ruby trên máy Mac của mình. Sau khi cài đặt xong ruby, bạn tải về gói rubygems. Sau đó chạy theo câu lệnh sau: gem install gosu
Trên Linux: gosu phụ thuộc vào nhiều thư viện development để có thể làm việc được trên linux.
hệ điều hành của bạn cần các file sau trước khi cài đặt gosu
build-essential
freeglut3-dev
libfreeimage-dev
libgl1-mesa-dev
libopenal-dev
libpango1.0-dev
libsdl-mixer1.2-dev
libsdl-ttf2.0-dev
libsndfile-dev
libxinerama-dev
Thực thi câu lệnh sau để cài đặt các gói trên:
sudo apt-get install build-essential freeglut3-dev libfreeimage-dev libgl1-mesa-dev libopenal-dev libpango1.0-dev libsdl-mixer1.2-dev libsdl-ttf2.0-dev libsndfile-dev libxinerama-dev
Sau khi cài đặt xong các gói trên bạn bắt đầu cài đặt gosu gem install gosu
Các Thư viện có thể thêm vào
Releasy: Nếu bạn muốn phân tán game trên windows và Mac là chương trình gốc thì bạn cần cài đặt releasy. Cài đặt releasy sử dụng câu lệnh sau
gem install releasy
Texplay: Texplay cho phép bạn thao tác với ảnh trong gosu. Nó là một mở rộng của C và là hệ thống phát hiện va chạm trong game rất nhanh và hoàn hảo. Texplay thao tác với ảnh rất nhanh. Sử dụng thư viện bạn có thể lấy pixel và vẽ các hình trong suốt thời gian thực thi chương trình(như là hình tròn, hình hộp,...). Cài đăt Texplay gem sử dụng câu lệnh sau:
gem install texplay
Chingu: Khi bạn đã quen với gosu, bạn có thể sử dụng chingu thêm vào cho phần game logic và các framework features cốt lõi khác. Bạn có thể cài đặt chingu gem sử dụng câu lệnh sau:
gem install chingu
Một thư viện thay thế khác là rmagick dễ dàng sử dụng nhưng khó khăn để phân tán cùng với texplay. Bạn có thể cài đặt rmagick sử dụng câu lệnh sau:
gem install rmagick
Chipmunk Physics Library: Bạn có thể mở rộng gosu game physics sử dụng thư viện chipmunk. Gem được cài đặt theo câu lệnh sau:
gem instll chipmunk
ruby-opengl: bạn có thể sử dụng standard opengl cho hiệu ứng 3D và một vài hiệu ứng khác với gosu. Cài đặt ruby-opengl sử dụng câu lệnh sau:
gem install ruby-opengl
Thực thi chương trình Ruby
Mở command prompt (hoặc terminal trong linux), chuyển đến thư mục nơi lưu trữ file chương trình nguồn sau đó gõ câu lệnh sau:
ruby filename.rb
filename.rb là file chương trình nguồn mà bạn muốn thực thi. Bạn có thể thay thế tên của file với tên file của mình. Hãy chắc chắn rằng gõ câu lệnh này trong thư mục lưu trữ file đó nếu không ruby sẽ chỉ báo ra một lỗi. Và cũng chú ý là tên file phải chính xác khi gõ bởi vì nếu sai ruby cũng sẽ trả về một cái lỗi.
Chúng tôi sẽ bao gồm một số điều cơ bản của thư viện gosu để đến cuối bài viết này các bạn có thể tự viết được một chương trình đồ họa sử dụng thư viện gosu.
Nếu bạn muốn xem hướng dẫn nhanh bằng video, có thể xem video dưới đây:
Hãy bắt đầu tạo ra một cửa sổ rỗng với ruby
code:
require 'rubygems'
require 'gosu'
class DemoWindow < Gosu::Window
def initialize
super(640, 400, false)
end
end
Giải thích code:
Hai dòng đầu tiên là khởi tạo thư viện rubygem và gosu theo thứ tự. Dòng thứ ba chúng ta có một lớp được gọi là DemoWindow kế thừa từ lớp Gosu::Window. Nó sẽ tạo ra một cuả sổ window mới với kích thước 600 x 400. Khi bạn chạy code này, một cửa sổ window 600 x 400 sẽ xuất hiện mà không có title như hình dưới

Để có title cho cửa số window, thêm caption cho chương trình như sau:
require 'rubygems'
require 'gosu'
class DemoWindow < Gosu::Window
def initialize
super(640, 400, false)
self.caption = "Gosu Demo Window"
end
def update
end
def draw
end
end
Chạy lại code nó sẽ xuất hiện của sổ window với title "Gosu Demo Window". Giải thích code:
-
Trong chương trình chúng tôi có thêm vào hai phương thức là update() và draw(). Hai phương thức này sẽ ghi đè phương thức của Gosu::Window. Hai phương thức này rất quan trọng bởi vì phương thức update() chứa chuyển động và logic của game. Phương thức update() được gọi 60 lần mỗi giây để xử lý game logic.
-
Phương thức draw(), bạn nên code để vẽ lại đối tượng và background. Nó không chứa game logic của bạn. Bất cứ khi nào chương trình yêu cầu vẽ lại background nó sẽ gọi phương thức draw(). Bởi vậy phương thức draw() luôn luôn lặp để lấy input hay vẽ lại background cho game trừ khi chương trình gọi close().
-
Khi chương trình được thực thi, nó sẽ gọi phương thức show() để bắt sự kiện input và di chuyển tới phương thức update() để xử lý game logic. Sau đó sẽ gọ phương thức draw() và thoát qua phương thức close().
-
Để thay đổi chương trình này. Viết caption của bạn. Bạn cũng có thể thay đổi kích thước của sổ window. hãy chắc chắn bạn đã kiểm tra kích thước hiện thị phù hợp nếu bạn muốn thử kích thước của game window.
Basic Shapes Bây giờ chúng ta quản lý việc tạo một vài hình cơ bản. Vậy làm thế nào để vẽ một vài hình cơ bản trong cửa sổ window đã tạo. Chúng ta có ba phương thức để vẽ các hình cơ bản
draw_quad()
draw_triangle()
draw_line()
Hãy đi từng phương thức một. Nhưng đầu tiên có một chú ý nhỏ về gía trị tọa độ. Chúng ta tạo các hình với các giá trị tọa độ X, Y và Z. Cho ví dụ khi vẽ một đường, chúng ta sẽ fill màu của đường bắt đầu từ X tới X1 và từ Y tới Y1 để tạo nên một đường trên màn hình của chúng ta. Trong trường hợp tam giacs chúng ta cần ba giá trị X cho vị trí cuả tam giác và ba gía trị Y. Tương tự chúng ta cần bốn gía trị X và Y cho hình vuông.
Để hiểu rõ ràng hơn chúng ta sẽ lần luợt viết code cho mỗi hình.
draw_quad() method code:
require 'rubygems'
require 'gosu'
class DemoWindow < Gosu::Window
def initialize
super(640, 400, false)
self.caption = "Demo of draw_quad()"
end
def draw
x = 300
y = 200
size = 120
draw_quad(x-size, y-size, 0xffff8888, x+size, y-size, 0xffffffff, x-size, y+size, 0xffffffff, x+size, y+size, 0xffffffff, 0)
end
end
DemoWindow.new.show
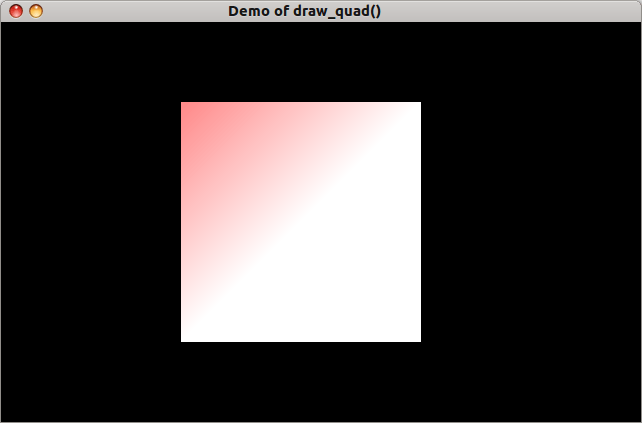
Output:

Giải thích code:
Như bạn nhìn thấy chúng ta đã viết phương thức draw_quad() bên trong phương thức draw(). Chúng ta cũng xác định gía trị tọa độ X và Y trừ đi và cộng thêm nó với size. Đây là cách mà chúng ta đưa gía trị cho phương thức để vẽ hình vuông. chúng ta cũng xác định màu sắc để tô cho hình vuông. Bạn có thể xác định Z=0 hoặc bỏ đi nó.
draw_triangle() method code:
require 'rubygems'
require 'gosu'
class DemoWindow < Gosu::Window
def initialize
super(640, 400, false)
end
def draw
x = 300
y = 200
size = 120
draw_triangle(x-size, y-size, 0xff00ff00, x+size, y-size, 0xff00ff00, x-size, y+size, 0xff00ff00)
end
end
DemoWindow.new.show
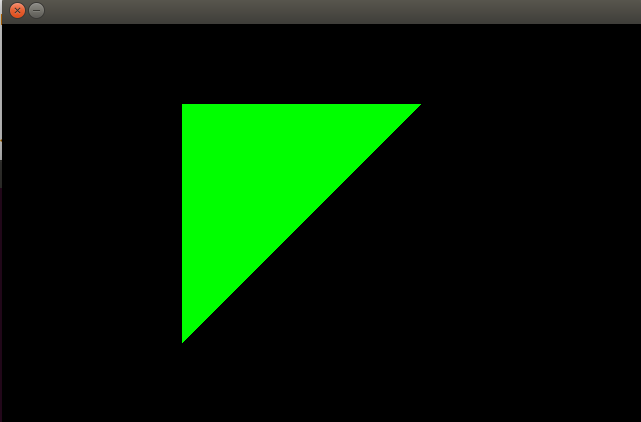
Output:

Giải thích code: Phương thức draw_triangle() lấy gía trị X và Y, sử dụng x-size và y-size và x+size. Ba giá trị tạo nên hình tam giác. Chỉ cần truyền vào gía trị cho X và Y là bạn có thể có hình tam giác trên mỗi gía trị của bạn.
draw_line() method code:
require 'rubygems'
require 'gosu'
class DemoWindow < Gosu::Window
def initialize
super(640, 400, false)
end
def draw
x = 300
y = 200
size = 120
draw_line(x-size, y-size, 0xff00ffff, x+size, y+size, 0xff00ffff)
end
end
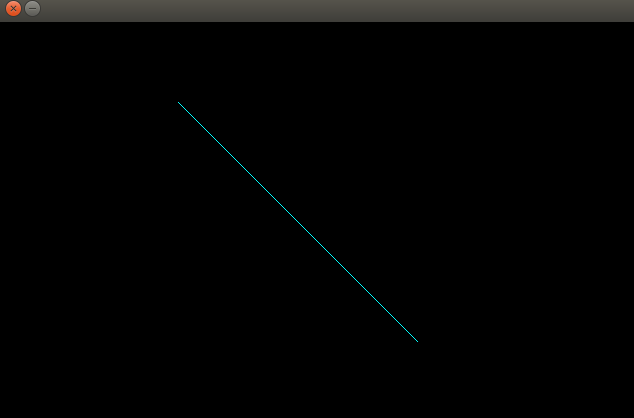
Output:

Giải thích code: Trong code này chúng ta truyền vào hai gía trị tọa độ X và Y cùng với code màu sắc. Đây là tất cả để phương thức này vẽ đường.
Background color
Mỗi lần update thư viện gosu, ở đó dường như không có phương thức xây dựng sẵn cho background và bạn chỉ có hại lựa chọn trong trường hợp này.
Sử dụng ảnh làm nền (điều này được sử dụng ở hầu hết các game mà dựa trên ảnh đồ họa cho background).
Sử dụng ô vuông làm nền và truyền -Float::INFINITY cho z để đảm bảo nó vẽ mọi thứ bên dưới
Đó là tất cả cho bây giờ. Từ đây bạn có thể đi tiếp và học nhiều hơn về tạo game vớ Gosu. Tôi đã cố gắng bao gồm những khái niệm cơ bản nhất, tôi hy vọng bạn có một nền tảng tốt để phát triển game xa hơn nữa. Nếu có bất kỳ câu hỏi hay gợi ý nào hãy gưỉ cho tôi biết về nó trong các comments. Bạn cũng có thể gửi tới @maheshkale trên twitter.
All rights reserved