[Phần 3] Tìm hiểu các tính năng mới trong Laravel 5.5
Bài đăng này đã không được cập nhật trong 4 năm
Chào các bạn, Trong bài viết này, mình tiếp tục giới thiệu về các tính năng mới của Laravel 5.5 nhé!!
1. Custom Blade::if() Directives
- Khi làm việc với view, cụ thể là Blade template. Có một số logic dài dòng ta check trong view. Chẳng hạn như sau
@if (auth()->check() && auth()->user()->isSubscribed())
<p>Subscribed</p>
@else
<p>Not Subscribed</p>
@endif
Với Laravel 5.5 thì ta có thể đơn giản hóa code như sau
@subscribed
<p>Subscribed</p>
@else
<p>Not Subscribed</p>
@endsubscribed
Để làm được như trên, ta vào file app/Providers/AppServiceProvider.php. Đăng kí Blade Directive trong method boot(). Như sau:
Trường hợp 1: Directive không cần tham số (argument) truyền vào
[...]
use Illuminate\Support\Facades\Blade;
class AppServiceProvider extends ServiceProvider
{
[...]
public function boot()
{
Blade::if('subscribed', function () {
//Xử lí logic tại đây
return auth()->check() && auth()->user()->isSubscribed();
});
}
[...]
}
Trường hợp 2: Directive cần tham số (argument) truyền vào
[...]
use Illuminate\Support\Facades\Blade;
class AppServiceProvider extends ServiceProvider
{
[...]
public function boot()
{
Blade::if('following', function (User $user) {
//Xử lí logic tại đây.
return auth()->check() && auth()->user()->isFollowing($user->id)
});
}
[...]
}
=> Trong template thì ta sử dụng directive như sau:
@following($user)
<p>Following</p>
@else
<p>Not Following</p>
@endfollowing
2. Rendering Mailables to the Browser
- Trong các version trước, Nếu muốn xem phần giao diện email, ta phải sử dụng các client email như:
Mailtrap. Thao tác này tốn thời gian, rườm rà. - Hiểu được điều này, trong laravel 5.5 ta có thể test giao diện email trên trình duyệt. Không cần phải qua mail client.
- Generate một email với Mardown template nhé.
php artisan make:mail Welcome --markdown=emails.welcome
- Đăng kí route trong file
web.php
Route::get('/email', function () {
return new App\Mail\Welcome();
});
- Mở trình duyệt vào route
/emailthì ta có thể thấy đươc nội dung của Mail.
3. Changes to the vendor:publish Command
- Trong các version trước, khi ta run command
vendor:publishthì toàn bộ các các config, views, migrations từ các third-package hoặc chính các config của framework sẽ được publish ra. Có một số ta không sử dụng. - Trong Laravel 5.5, vấn đề này rõ ràng hơn.
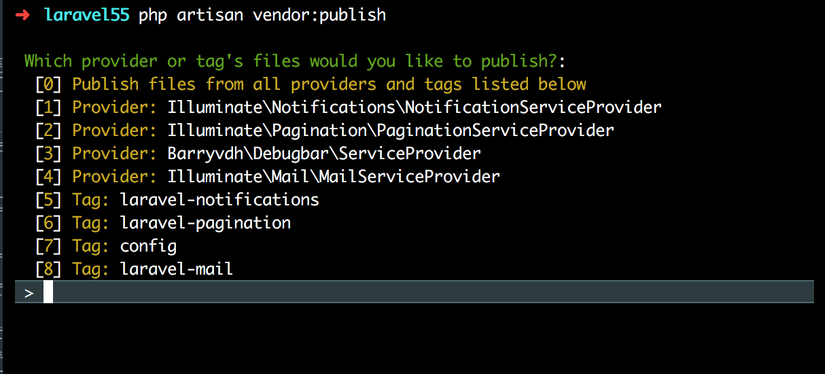
- Khi ra run command
php artisan vendor:publishmà không truyền vào tham số nào thì sẽ có một màn hình cho ta chọn cần chạy command nào. Như sau

Ta có thể bỏ qua màn hình chọn option này bằng cách truyền các flag vào sau, như --all hoặc ---provider. Chẳng hạn
php artisan vendor:publish --all
4. Autoregistering of New Artisan Commands in the Kernel
- Trong các version trước. Khi ta tạo command: `php artisan make:command command-name`, rồi định nghĩa các signature, sau đó ta phải đăng kí (register) thủ công cho command này chạy.
- Trong version mơi này. Ta không cần phải đăng kí thủ công như vậy nữa. Mọi việc command đã được load tự động.
//Version 5.5
[...]
protected function commands()
{
//Load tự động
$this->load(__DIR__.'Commands');
require base_path('routes/console.php');
}
[...]
//Version < 5.5
[...]
protected function commands()
{
require base_path('routes/console.php');
}
[...]
5. Variety of Front End Presets
- Ngày nay với khá nhiều front-end framework nổi tiếng được sử dụng. Việc hỗ trợ, tích hợp front-end với back-end là một trong những vấn đề khá quan trọng.
- Laravel version 5.3 và 5.4 đã hỗ trợ mặc định 2 framewok là: Vue.js Framework và Bootstrap css Framework.
- Vậy với các framework khác thì sao ? Hoặc nếu không sử dụng các Framework có sẵn thì ta có thể bỏ qua bằng cách nào !??
- Không dùng framework nào, ta run lệnh sau.
php artisan preset none
- Dùng framework reactjs thì ta có thể run command.
php artisan preset react
Hi vọng Series vừa Laravel 5.5 vừa rồi đã giúp các bạn hiểu được phần nào vê các tính năng mới rồi đúng không nào. Cảm ơn các bạn đã đọc bài biết của mình !
All rights reserved