Phần 1: Học HTML cơ bản và ứng dụng làm Portfolio
Bài đăng này đã không được cập nhật trong 2 năm
Chào các bạn, để bắt đầu với Series: Portfolio Đơn Giản, Miễn Phí với GitHub Pages, chúng ta cùng nhau tạo 1 trang Web Portfolio đơn giản với HTML/CSS nhé.
1. Làm quen với HTML/CSS
1.1 Các thành phần cơ bản trong HTML
HTML (HyperText Markup Language) là ngôn ngữ đánh dấu cơ bản được sử dụng để tạo và cấu trúc nội dung trên các trang web. Dưới đây là một danh sách các thành phần cơ bản trong HTML:
-
Thẻ HTML (
<html>): Đây là phần tử gốc của tất cả tài liệu HTML và bao gồm toàn bộ nội dung của trang web. -
Thẻ Đầu Tiên (
<head>): Phần này chứa thông tin về trang web, chẳng hạn như tiêu đề (thẻ<title>), tệp CSS, và các siêu thông tin (metadata) khác. -
Tiêu Đề Trang (
<title>): Được đặt trong phần<head>, thẻ này xác định tiêu đề của trang web được hiển thị trên thanh tiêu đề của trình duyệt. -
Phần Thân (
<body>): Chứa nội dung hiển thị trên trình duyệt, bao gồm văn bản, hình ảnh, liên kết, và các phần tử khác. -
Phần Đoạn Văn (
<p>): Được sử dụng để định nghĩa đoạn văn bản. -
Tiêu Đề (
<h1>,<h2>,...,<h6>): Được sử dụng để xác định các tiêu đề trên trang web, với<h1>là tiêu đề cấp cao nhất và<h6>là tiêu đề cấp thấp nhất. -
Liên Kết (
<a>): Được sử dụng để tạo các liên kết đến các trang web khác hoặc các tài liệu nội bộ. -
Hình Ảnh (
<img>): Được sử dụng để hiển thị hình ảnh trên trang web. -
Danh Sách Ordered (
<ol>) và Danh Sách Unordered (<ul>) và Mục Danh Sách (<li>): Được sử dụng để tạo danh sách có thứ tự hoặc không có thứ tự. -
Bảng (
<table>) và Dòng (<tr>), Ô (<td>) trong Bảng: Được sử dụng để tạo và hiển thị dữ liệu trong bảng. -
Biểu Đồ, Video, và Âm Thanh (
<canvas>,<video>,<audio>): Được sử dụng để tích hợp các phương tiện đa phương (đồ họa, video, âm thanh) vào trang web. -
Biểu Mẫu (
<form>) và Phần Tử Biểu Mẫu (<input>,<textarea>,<select>): Được sử dụng để tạo biểu mẫu và thu thập thông tin từ người dùng. -
Kích Thước Văn Bản (
<font>,<strong>,<em>) và Màu Sắc (<span>,<div>): Được sử dụng để thay đổi kích thước và màu sắc của văn bản hoặc nhóm các phần tử lại với nhau.
Đây chỉ là một số ví dụ về các thành phần cơ bản trong HTML. HTML còn có nhiều phần tử và thuộc tính khác, và chúng có thể được kết hợp và tùy chỉnh để tạo nên các trang web phức tạp và độc đáo. Bạn có thể tham khảo thêm về HTML tại https://www.w3schools.com/html/default.asp
1.2 Tìm hiểu CSS cơ bản
CSS là viết tắt của "Cascading Style Sheets," là một ngôn ngữ lập trình được sử dụng để mô tả cách hiển thị và định dạng nội dung trên các trang web và tài liệu HTML. CSS cho phép bạn kiểm soát giao diện và cách mà các phần tử HTML được hiển thị trên trình duyệt web.
Các chức năng chính của CSS bao gồm:
-
Định Dạng Văn Bản: CSS cho phép bạn xác định font chữ, kích thước chữ, màu sắc, độ đậm nhạt, và căn chỉnh văn bản.
-
Định Dạng Hình Ảnh: Bạn có thể sử dụng CSS để thay đổi kích thước hình ảnh, căn giữa chúng.
-
Định Dạng Bố Cục: CSS cho phép bạn xác định kích thước và khoảng cách giữa các phần tử HTML, thay đổi kích thước và bố trí của các hộp và div.
-
Màu Sắc và Nền: Bạn có thể xác định màu sắc cho văn bản, nền, biên, và các phần tử khác trên trang web.
-
Hiệu Ứng và Chuyển Động: CSS cho phép bạn tạo các hiệu ứng như đổ bóng, độ mờ, và chuyển động thông qua các quy tắc và thuộc tính.
-
Trình Bày Trang In Ấn: CSS cũng có thể được sử dụng để định dạng và tùy chỉnh trang in ấn, để bạn có thể tạo bản in có giao diện đẹp và thân thiện.
CSS hoạt động bằng cách áp dụng các quy tắc và thuộc tính lên các phần tử HTML thông qua các lựa chọn gọi là "selectors." CSS có khả năng kế thừa, cho phép bạn áp dụng các quy tắc cho nhiều phần tử cùng loại hoặc các phần tử con bên trong phần tử cha. Điều này giúp tạo ra sự thống nhất và dễ quản lý trong thiết kế giao diện của trang web.
Dưới đây là một danh sách các khái niệm và thuộc tính CSS cơ bản:
-
Chọn Phần Tử (Selectors):
tagname: Chọn tất cả các phần tử có cùng tên thẻ HTML..class: Chọn tất cả các phần tử có class được chỉ định.#id: Chọn phần tử có id được chỉ định.*: Chọn tất cả các phần tử trên trang.
-
Màu Sắc và Nền (Colors and Backgrounds):
color: Xác định màu chữ.background-color: Xác định màu nền.background-image: Đặt hình ảnh nền.background-repeat: Xác định cách lặp lại hình ảnh nền.
-
Font và Văn Bản (Fonts and Text):
font-family: Xác định font chữ.font-size: Xác định kích thước chữ.font-weight: Đặt độ đậm nhạt của chữ.text-align: Căn chỉnh văn bản (left, right, center).line-height: Đặt độ cao dòng.
-
Gren: Xác định biên của phần tử.
border: Đặt biên với định dạng (kích thước, kiểu, màu).
-
Kích Thước và Định Vị (Size and Position):
widthvàheight: Xác định kích thước phần tử.margin: Đặt khoảng cách bên ngoài phần tử.padding: Đặt khoảng cách bên trong phần tử.position: Xác định cách phần tử được định vị (static, relative, absolute).top,right,bottom,left: Đặt vị trí của phần tử (chỉ hoạt động với position: absolute hoặc relative).
-
Hiển Thị và Ẩn (Display and Visibility):
display: Xác định cách phần tử được hiển thị (block, inline, none).visibility: Ẩn hoặc hiện phần tử (visible, hidden).
-
Chuyển Động và Hiệu Ứng (Transitions and Animations):
transition: Định nghĩa sự chuyển đổi mượt mà của thuộc tính CSS.animation: Tạo các hiệu ứng hoạt hình động.
-
Gạch Chân và Đường Kẻ (Underlines and Lines):
text-decoration: Đặt gạch chân, gạch ngang hoặc đường kẻ dưới văn bản.
-
Định Dạng Liên Kết (Link Styling):
a:link: Định dạng liên kết chưa được truy cập.a:visited: Định dạng liên kết đã được truy cập.a:hover: Định dạng liên kết khi con trỏ chuột di chuyển qua.a:active: Định dạng liên kết khi được nhấn.
-
Bóng Đổ (Box Shadow):
box-shadow: Tạo bóng đổ cho phần tử.
Đây chỉ là một số thuộc tính và khái niệm CSS cơ bản. CSS có nhiều thuộc tính và lựa chọn phức tạp khác để tạo ra giao diện web đa dạng và hấp dẫn, bạn có thể tham khảo thêm ở: https://www.w3schools.com/css/default.asp
1.3 Kết hợp HTML và CSS
Chắc hẳn sau khi đọc mớ lý thuyết ở trên bạn sẽ khá là chán, vậy chúng ta hãy cùng nhau thực hành để việc học hứng thú hơn nhé.
1.3.1 Cài đặt môi trường
Để xem được file HTML/CSS 1 cách dễ đọc (được format đẹp đẽ). Bạn cần cài đặt 1 trong các Editor sau:
-
Sublime Text: https://www.sublimetext.com/
-
VSCode: https://code.visualstudio.com/
-
NotePad++ (Chỉ có Window): https://notepad-plus-plus.org/downloads/
-
Đầu tiên chúng ta cần có 1 folder Project và file HTML, bạn tạo file và đặt tên như hình bên dưới:

-
Tiếp theo bạn mở file
index.htmlvừa tạo với Editor ở trên, sau đó copy và paste đoạn code dưới đây:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Giới Thiệu Bản Thân</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 20px;
padding: 20px;
}
h1 {
color: #333;
}
p {
font-size: 18px;
line-height: 1.5;
color: #666;
}
</style>
</head>
<body>
<header>
<h1>Xin Chào, Tôi Là [Họ và Tên]</h1>
<img src="https://t4.ftcdn.net/jpg/00/97/58/97/360_F_97589769_t45CqXyzjz0KXwoBZT9PRaWGHRk5hQqQ.jpg" alt="Hình ảnh của tôi">
</header>
<main>
<section>
<h2>Giới Thiệu</h2>
<p>Tôi là một [Ngành Nghề] với kinh nghiệm làm việc trong lĩnh vực này trong suốt [Số Năm] năm qua. Tôi đam mê [Mô tả về sở thích hoặc niềm đam mê], và luôn tìm kiếm cách để phát triển và học hỏi thêm.</p>
</section>
<section>
<h2>Kỹ Năng</h2>
<ul>
<li>Kỹ năng 1</li>
<li>Kỹ năng 2</li>
<li>Kỹ năng 3</li>
<!-- Thêm các kỹ năng khác -->
</ul>
</section>
<section>
<h2>Liên Hệ</h2>
<p>Nếu bạn muốn liên hệ hoặc có câu hỏi, bạn có thể email cho tôi tại địa chỉ <a href="mailto:youremail@example.com">youremail@example.com</a>.</p>
</section>
</main>
<footer>
<p>© 2023 Bản quyền thuộc về [Họ và Tên]</p>
</footer>
</body>
</html>
- Bây giờ chúng ta cùng xem thử kết quả bằng cách mở file index.html với Browser (Chrome, Firefox, Edge, ...). Bạn sẽ thấy kết quả như hình:

- Bạn hãy thử thay đổi nội dung bằng thông tin của bạn và thử áp dụng kiến thức CSS vừa học để thay đổi màu sắc, font chữ, canh lề, ... nhé.
2. Áp dụng templates
Để nhanh chóng tạo ra 1 Portfolio chuyên nghiệp, bạn có thể sử dụng template và chỉnh sửa lại theo kiến thức đã được học ở trên.
2.1 Giới thiệu 1 số Portfolio đơn giản
1. Simplefolio

2. Dopefolio

3. vCard - Personal portfolio

4. Studorlio

5. Communitypro - Portfolio Template - HTML

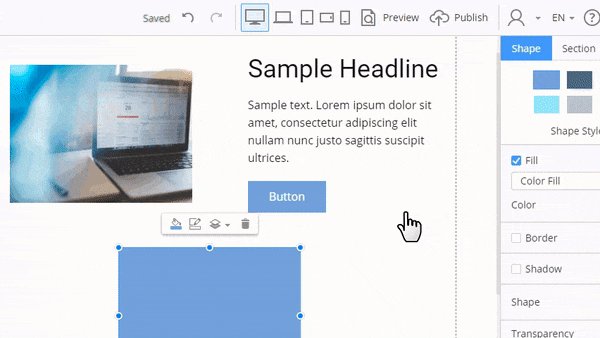
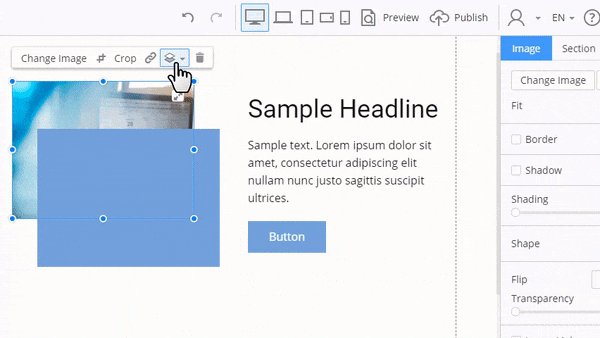
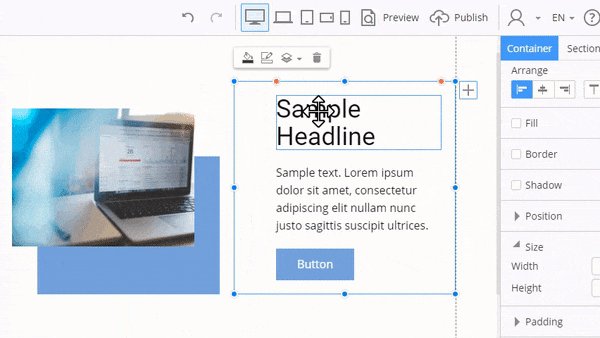
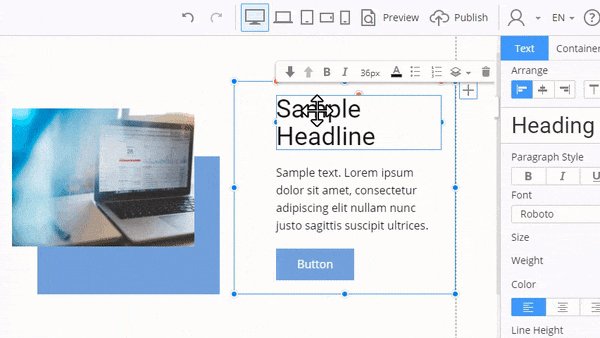
2.2 Giới thiệu công cụ xây dựng trang Web: NicePage

Nicepage là một công cụ mạnh mẽ và thân thiện với người dùng cho phép bạn thiết kế và xây dựng các trang web đẹp mà không cần kiến thức về mã nguồn. Được phát triển để đáp ứng nhu cầu của cả những người mới bắt đầu và các nhà thiết kế web chuyên nghiệp, Nicepage cung cấp một loạt các tính năng và công cụ giúp bạn tạo ra các trang web chất lượng cao một cách dễ dàng.
Các tính năng nổi bật của Nicepage bao gồm:
-
Thiết kế Kéo và Thả: Với giao diện kéo và thả, bạn có thể thiết kế trang web của mình bằng cách kéo và thả các phần tử và khối. Điều này giúp bạn tạo ra giao diện động mà không cần viết mã.
-
Hàng Ngàn Mẫu Trang Web: Nicepage cung cấp một thư viện lớn các mẫu trang web sẵn có cho nhiều lĩnh vực khác nhau. Bạn có thể chọn mẫu phù hợp và tùy chỉnh chúng theo ý muốn.
-
Responsive Design: Tất cả các trang web được tạo bằng Nicepage đều có thiết kế đáp ứng tự động, đảm bảo rằng chúng hiển thị một cách tốt trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động.
-
Tương Thích với WordPress: Bạn có thể xuất trang web của mình từ Nicepage và tích hợp nó dễ dàng vào hệ thống quản lý nội dung (CMS) như WordPress.
-
SEO Tối Ưu: Nicepage tạo ra mã HTML sạch và tối ưu cho SEO, giúp trang web của bạn dễ dàng được tìm thấy trên các công cụ tìm kiếm.
-
Hỗ Trợ Cộng Đồng: Nicepage có một cộng đồng sáng tạo và nhiệt huyết, cung cấp hướng dẫn, bài viết, và diễn đàn để bạn có thể chia sẻ và học hỏi từ cộng đồng thiết kế web.
Nicepage đã tạo ra sự đột phá trong việc tạo trang web đẹp mắt mà không cần kiến thức kỹ thuật sâu. Điều này giúp nhiều người dùng và doanh nghiệp nhanh chóng và dễ dàng xây dựng trang web chất lượng cao để thể hiện sự chuyên nghiệp và sáng tạo của họ trực tuyến.
3. Tổng kết
Như vậy chúng ta đã xong phần 1, mình tin rằng bài viết này cung cấp đủ kiến thức để bạn có thể tự xây dựng 1 trang Portfolio cho riêng mình. Thử bắt tay vào làm bạn nhé, nếu bạn có bất kì thắc mắc hoặc góp ý nào hãy để lại bình luận nhé. Cảm ơn các bạn đã đọc!
All rights reserved