Paintcode - Application for drawing shapes and generating code
Bài đăng này đã không được cập nhật trong 4 năm
Mở đầu
p<. Là developer iOS có bao giờ bạn gặp issue sau?

Như bạn thấy, 1 application sử dụng quá nhiều resource (images 1x, 2x, 3x để phù hợp cho các thiết bị có độ phân giải khác nhau) thì sẽ làm cho size của app lớn lên rất nhiều. Gây ra những hậu quả nghiêm trọng. 
Verry bad trong lập trình mobile.

Để giải quyết vấn đề này, chúng ta có thể viết code để giảm bớt việc sử dụng các image tĩnh. Nhưng đối với những shape có tính phức tạp hoặc dynamic shape thì gây khó khăn cho các developer.
Sau đây mình xin giới thiệu 1 ứng dụng để giải quyết vấn đề trên là PaintCode.
1. Paintcode là gì?
Đây là một ứng dụng cho phép bạn vẽ các shape một cách dễ dàng và sau đó nó sẽ tự động gen ra code cho bạn. mà bạn không cần phải vắt óc suy nghĩ nên code thế nào nữa. 
2. Tại sao lại sử dụng Paintcode?
Paintcode có những ưu điểm sau:
- Đơn giản, dễ sử dụng.
- Vẽ các hình nhanh chóng.
- Gen code tự động với nhiều ngôn ngữ.
- Export ra các class swift, objective C hay C# để chúng ta có thể dễ dàng tích hợp vô project của mình.
3. Giới thiệu sơ lược về Paintcode

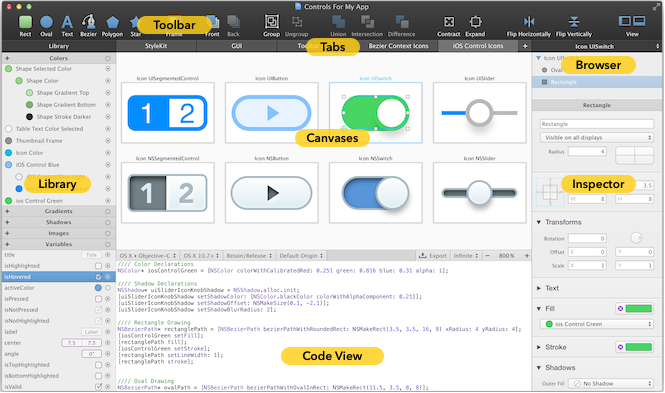
- **Các công cụ trong Paintcode:**

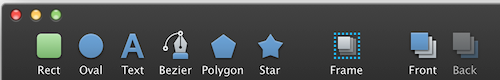
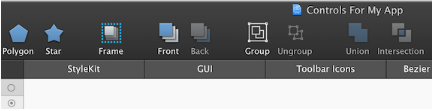
**- Toolbar**
Chứa đựng các công cụ phục vụ cho việc vẽ.

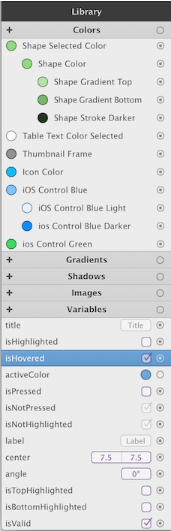
**- Library**
Chứa tất cả các colors, gradients, shadows, images and variables. Các items trong library đều reuse một cách dễ dàng. Khi thay đổi 1 item trong libraty thì tất cả các bản vẽ sử dụng library item này bị ảnh hưởng ngay lập tức.

**- Canvases**

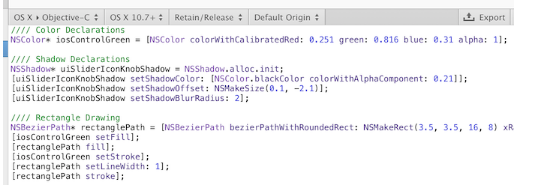
**- Code View & Middle Toolbar**
Middle Toolbar cho phép bạn thay đổi các thiết lập hệ mã (chẳng hạn như chọn ngôn ngữ và hệ điều hành). Nó cũng cho phép bạn thay đổi cài đặt hiển thị canvas như zoom và độ phân giải (Retina, không Retina hay Infinite).
Code View: chứa code đã được generate ra tương ứng với ngôn ngữ đã chọn ở Middle Toolbar.

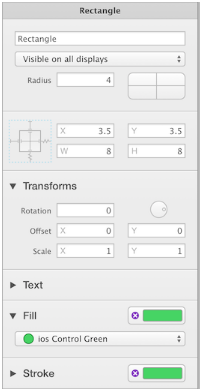
**- Inspector**
Cho phép thay đổi các thuộc tính và hình dạng của canvas.

**- StyleKit**
Cung cấp cho phép bạn có thể truy cập vào StyleKit catalog - một tập hợp các hình vẽ, màu sắc, Gradient và các design khác mà bạn có thể dễ dàng export ra các class Objective-C, Swift hoặc C#. StyleKits làm cho nó thực sự dễ dàng để tích hợp code được gen ra vào các project của bạn.

4. Kết luận
Trên đây tôi đã giới thiệu sơ lược về Paintcode và lợi ích của nó. Hy vọng nó sẽ là công cụ tốt cho các bạn developer sử dụng để phát triển các sản phẩm của mình. Các bạn có thể xem các hướng dẫn cơ bản để drawing trong Paintcode tại đây: website’s tutorial videos.
Cảm ơn các bạn đã theo dõi.
All rights reserved