Pagination sử dụng AngularJS trong Laravel
Bài đăng này đã không được cập nhật trong 4 năm

Chào các bạn, hôm nay mình sẽ cùng các bạn đi giải đáp câu hỏi: ** Làm thế nào để làm sử dụng AngularJS thông qua chức năng Phân trang sử dụng AngularJs kết hợp với Laravel**
Đã có khá nhiều bài viết chia sẻ về Angular của các CAO nhân trên Viblo rùi, nên mình sẽ không giới thiệu về Angular nữa các bạn nhé  , lý thuyết đủ rồi mình cùng bắt tay vào code thoai (code)
Đầu tiên chúng ta tạo 2 routes trong file routes.php
, lý thuyết đủ rồi mình cùng bắt tay vào code thoai (code)
Đầu tiên chúng ta tạo 2 routes trong file routes.php
Route::get('courses', 'CourseController@index');//hiển thị danh sách khóa học
Route::get('getlist', 'CourseController@getList');//lấy danh sách khóa học
Controller CourseController
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Course;
class CourseController extends Controller
{
public function index()
{
return view('admin.course');
}
public function getList()
{
return Course::orderBy('created_at', 'desc')->paginate(4);
}
}
Và view để hiển thị danh sách Course:
course.blade.php
@extends('layouts.admin')
@section('header-page','List course')
@section('content')
<div class="row">
<div class="col-md-12" ng-controller='CoursesController' ng-init="getCourse()">
<section class="panel">
<div class="row">
<div class="col-md-12">
<header class="panel-heading">
List course
</header>
<table class="table table-bordered table-hover">
<thead>
<tr>
<th class="text-center">ID course</th>
<th>Name course</th>
<th>Created date</th>
</tr>
</thead>
<tbody>
<tr ng-repeat = "course in courses">
<td class="text-center"><% course.id %></td>
<td><% course.title_course %></td>
<td><% course.created_at %></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-push-4">
<posts-pagination class="text-center"></posts-pagination>
</div>
</div>
</section>
</div>
</div>
@endsection
Để sử dụng được AngularJS trong project, rất đơn giản bạn chỉ cần include thư viện AngularJS vào file view của bạn, cụ thể bạn insert đoạn code sau vào cặp thẻ head nhé:
layouts/admin.blade.php
<script defer src="{{asset('bower_components/angular/angular.min.js')}}"></script>
Ở đây do mình có sử dụng thêm component của AngularJs để dùng cho phân trang nên bạn include thêm thư viện như trong document và file javascript tạo thêm để mình viết js (course.js).
<script defer type="text/javascript" src="https://code.angularjs.org/1.3.11/angular-route.js"></script>
<script defer src="bower_components/angularUtils-pagination/dirPagination.js"></script>
<script defer src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.2/angular-resource.min.js"></script>
<script defer src="{{asset('js/myjs/course.js')}}"></script>
Có thể các bạn thắc mắc tại sao mình include js vào phần head và không phải footer, lý do đơn giản là bạn có thể sử dụng cả 2 cách, với cách thêm thuộc tính defer trong thẻ script trình duyệt đã đảm bảo sẽ load script sau khi load xong hết DOM, nên bạn yên tâm với cách viết này bạn không lo mất điểm với google 
Tiếp theo, chùng ta sẽ implement cú pháp Angular tại file course.js
var app = angular.module('myApp', ['ngResource'], function($interpolateProvider) {
$interpolateProvider.startSymbol('<%');
$interpolateProvider.endSymbol('%>');
}).constant('API', 'http://localhost:3000/');
app.controller('CoursesController', [ '$http', '$scope', function($http, $scope, API){
$scope.courses = [];
$scope.totalPages = 0;
$scope.currentPage = 1;
$scope.range = [];
// data list course of page
$scope.getCourse = function (pageNumber) {
if (pageNumber === undefined) {
pageNumber = '1';
}
$http.get('http://localhost:3000/getlist' + '?page=' + pageNumber).success(function(response) {
$scope.courses = response.data;
$scope.totalPages = response.last_page;
$scope.currentPage = response.current_page;
// Pagination Range
var pages = [];
for (var i = 1; i <= response.last_page; i++) {
pages.push(i);
}
$scope.range = pages;
});
};
}]);
// define directive pagination
app.directive('postsPagination', function(){
return {
restrict: 'E',
template: '<ul class="pagination">'+
'<li ng-show="currentPage != 1"><a href="javascript:void(0)" ng-click="getCourse(1)">«</a></li>'+
'<li ng-show="currentPage != 1"><a href="javascript:void(0)" ng-click="getCourse(currentPage-1)">‹ Prev</a></li>'+
'<li ng-repeat="i in range" ng-class="{active : currentPage == i}">'+
'<a href="javascript:void(0)" ng-click="getCourse(i)"><% i %></a>'+
'</li>'+
'<li ng-show="currentPage != totalPages"><a href="javascript:void(0)" ng-click="getCourse(currentPage+1)">Next ›</a></li>'+
'<li ng-show="currentPage != totalPages"><a href="javascript:void(0)" ng-click="getCourse(totalPages)">»</a></li>'+
'</ul>'
};
});
Như bạn đã biết thì cú pháp của angularjs có conflict chút so với blade engine của laravel ( {{ }} ), vì thế mình phải định nghĩa lại cú pháp của angular thành <% %>
Tiếp đến mình cần định nghĩa scope getCourse , scope này sẽ trả về thông tin: data của trang, tổng số pages và trang hiện tại nó đang đứng. Ban đầu khi load trang mình sẽ set tự động để scope này lấy về trang đầu tiên, sau đó gán scope vào ng-init để hiển thị page 1.
Và cuối cùng, mình sẽ xây dựng directive hiển thị link danh sách trang để khi click vào từng trang, angular sẽ gọi getCourse để binding lại data.
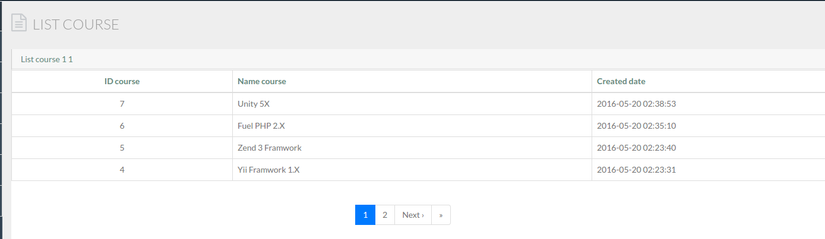
OK rồi, một số chi tiết nhỏ khác bạn có thể hiều ngay khi nhìn vào code, nên mình sẽ không giải thích thêm nữa. Và dưới đây là kết quả khi sử dụng AngularJs phân trang trong Laravel.

Very simple phải không, rất mong nhận được sự góp ý của mọi người. Thank for reading.
Tài liệu tham khảo
All rights reserved