Overview về Outlook Add-ins
Bài đăng này đã không được cập nhật trong 4 năm
Xin chào, hôm nay mình xin giới thiệu mang tính overview về Outlook Add-ins.
Bài này sẽ gồm 3 nội dung cơ bản:
- Giới thiệu chung về Add-ins và Outlook Add-ins
- Đặc điểm của Outlook Add-ins.
- Một ứng dụng Outlook Add-ins thì hoạt động như thế nào?
1. Giới thiệu về Add-ins và Outlook Add-ins
Câu hỏi đặt ra là Add-ins là gì? Add-ins dùng để làm gì?
Hiểu đơn giản nó là thành phần thêm vào, là công cụ bổ sung cho các sản phẩm office của Microsoft như Excel, Word, Outlook... để thực hiện một số công việc phức tạp, mang tính chuyên môn cao hoặc để phục vụ cho business của một sản phẩm khác.
Nếu bạn vẫn chưa mường tượng ra, xin mời click vào link dưới đây, chính là các ứng dụng dành cho Outlook trên Office Store.
https://store.office.com/search.aspx?productgroup=Outlook&ui=en-US&rs=vi-VN&ad=VN
Outlook Add-ins hiểu đơn giản chính là các công cụ hỗ trợ thực hiện xử lý nào đó trên Outlook.
Có một ứng dụng vô cùng dễ hiểu, đó là message template (không phải tên ứng dụng nhé, nó là kiểu ứng dụng). Đơn giản là trong khi compose mail bạn cần chèn thêm một message vào nhiều chỗ hoặc bạn phải làm việc đó một cách custom cùng với nhiều mail. Vậy insert message template bằng 1 cú click chuột cũng giúp bạn làm việc tốt hơn rồi đúng không ạ?
Đó là ứng dụng đơn giản và là 1 chiều (insert vào Outlook mail). Ngoài ra thì còn các ứng dụng của các sản phẩm khác, họ vừa insert thông tin và vừa get thông tin từ mail hay contacts của bạn để hoàn thành những thao tác đối với sản phẩm riêng của họ (vd như CRM..).
2. Đặc điểm của Outlook Add-ins
1.1 Xin phép quote lại câu được viết trên Office Dev Center:
Outlook add-ins are integrations built by third parties into Outlook using the new web technologies based platform.
1.2 Môi trường thực thi Extensions hay Add-ons nghe cũng có vẻ tương tự như Add-ins nhưng Extensions chỉ chạy trên Chrome browser, còn Add-ins (hay Outlook Add-ins) thì chạy đồng thời trên Outlook hay Office trên desktop app (windows và mac), web (Office 365 và Outlook.com) và mobile.
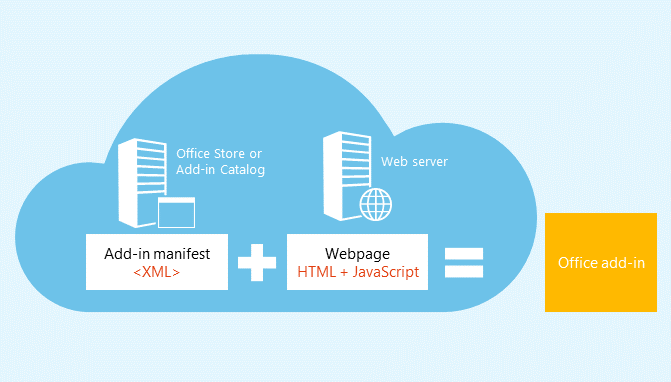
1.3 Cấu trúc Outlook Add-ins gồm một file manifest, trong đó mô tả Add-ins được tích hợp vào Outlook thế nào, có những quyền gì... Ngoài ra có một phần nữa là các thành phần HTML, CSS, Javascript tạo nên giao diện cũng như xử lý logic của Add-ins nói chung và Outlook Add-ins nói riêng.

Như vậy, Add-ins không hề download hay tạo ra source code vật lý trên device của người dùng. Như hình vẽ cũng cho thấy nó đơn giản là đọc file manifest và từ đó load các file HTML, Javascript và thực hiện xử lý thông qua browser.
1.4 Cách cài đặt Vì cấu trúc của Add-ins hơi đặc biệt nên nó cho phép người dùng install một ứng dụng bằng 3 cách: từ Office Store, từ 1 URL và từ một file uploaded bởi end-user hoặc Admin.
1.5 Support hosts Outlook add-ins được support tại Outlook 2013 và các versions cao hơn, Outlook 2016 cho Mac, Outlook Web App cho Exchange 2013 on-premises, Outlook Web App trên Office 365 và Outlook.com. Tuy nhiên không phải tất cả các features mới đều được support cho tất cả. Việc có support hay không thì được ghi rõ trong documents của API.
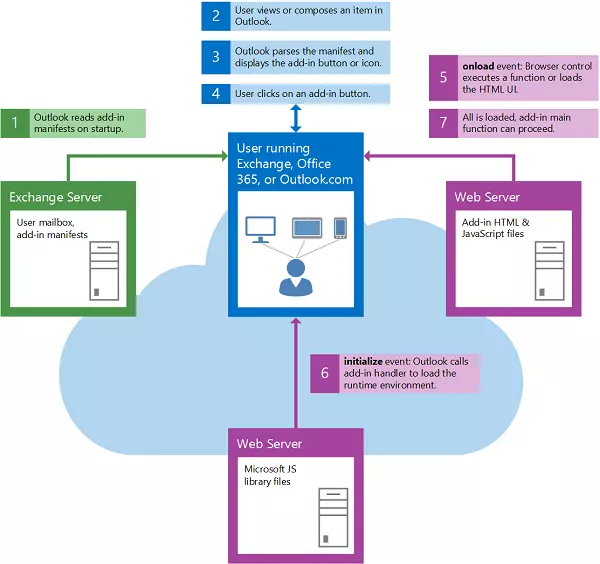
3. Một ứng dụng Outlook Add-in thì hoạt động như thế nào?

Hình trên đây đã mô tả rất rõ các bước từ 1 đến 7 thể hiện quá trình làm việc của một Outlook Add-ins. Nên mình sẽ chỉ note lại một số bước để làm rõ hơn nội dung của các bước đó thôi nhé.
Đầu tiên ở bước 1 file manifest được đọc để lấy các thông tin như là các source code về UI cũng như xử lý logic được lưu trữ hay access ở đâu, tên, version hay description của Outlook Add-ins cũng được mô tả ở đây.. Một điều quan trọng nhất là quyền bạn được read hay write đối với mailbox (như Authorization) cũng được mô tả ở đây.
Khi đọc kỹ file này, các bạn sẽ thấy có 2 phần chính là AppRead và AppCompose (Bước 2). Có nghĩa là Outlook Add-ins hỗ trợ cho 2 quá trình là Read và Compose mail. Nó không hiển thị trong suốt quá trình bạn mở Outlook. Chỉ khi nào đọc mail hoặc compose mail thì nó mới có tác dụng.
Outlook Add-ins sử dụng Office.js API để access tới Outlook Add-in API và tương tác với các thành phần của Outlook (mailbox, contacts..).
Về WebServer thì có thể là webserver mang tính directing resource của riêng bạn hoặc bạn có thể dùng dịch vụ của Microsoft Azure để host các file HTML, Javascript.
Bài viết trên đây mang tính chất giới thiệu tổng quan về Add-ins cũng như Outlook Add-ins. Ở bài viết sau hi vọng sẽ giới thiệu với mọi người được quá trình phát triển một add-ins.
Referrences
http://dev.office.com/docs/add-ins/outlook/outlook-add-ins
http://dev.office.com/docs/add-ins/outlook/overview
http://dev.office.com/docs/add-ins/outlook/manifests/manifests
All rights reserved