OpenCV là gì ? Làm thế nào để sử dụng nó trong IOS Projects
Bài đăng này đã không được cập nhật trong 4 năm
Open CV là gì ?
OpenCV là một thư viện mã nguồn mở hàng đầu cho thị giác máy tính (Computer Vision), xử lý ảnh (Image Processing) và máy học (Machine Learnning). Nó chứa hàng ngàn thuật toán tối ưu hoá , trong đó cung cấp một bộ công cụ phổ biến cho các ứng dụng về thị giác máy tính. OpenCV đang được sử dụng trong rất nhiều ứng dụng , từ khâu hình ảnh Street View của Google tới việc chạy các chương trình nghệ thuật tương tác , nhận diện khuôn mặt , hay Robot , xe hơi tự lái …….
OpenCV bắt đầu được đưa vào một dự án nghiên cứu bởi Intel vào năm 1999. Nó bắt đầu được phát triển kể từ đó, và được tiến hoá để hỗ trợ các công nghệ hiện đại như OpenGL , OpenCL và các nền tảng trên IOS , Android.
OpenCV là một thư viện được viết bằng C++ bao gồm các module chứa hàng loạt các chức năng , từ chuyển đổi màu sắc hình ảnh ở mức độ thấp tới các công cụ máy học cấp cao.
Làm thế nào để sử dụng nó trong IOS Projects ? Trong bài viết này mình sẽ hướng dẫn các bạn từng bước để tạo ra Project Demo, sử dụng thư viện OpenCV để chuyển từ 1 hình ảnh thông thường sang ảnh dạng đen trắng .
Chúng ta bắt đầu nào !!!!!!!!
Bước 1 : Download OpenCV Library.
Có 3 cách để bạn download và tương tác OpenCV vào Projects :
- Cách 1 : Sử dụng CocoaPod. Copy đoạn sau vào PodFile :
pod “OpenCV”.
- Cách 2 : Download trực tiếp từ chính website của OpenCV Tại đây .
- Cách 3 : Pull từ Github làm theo hướng dẫn tại đây .
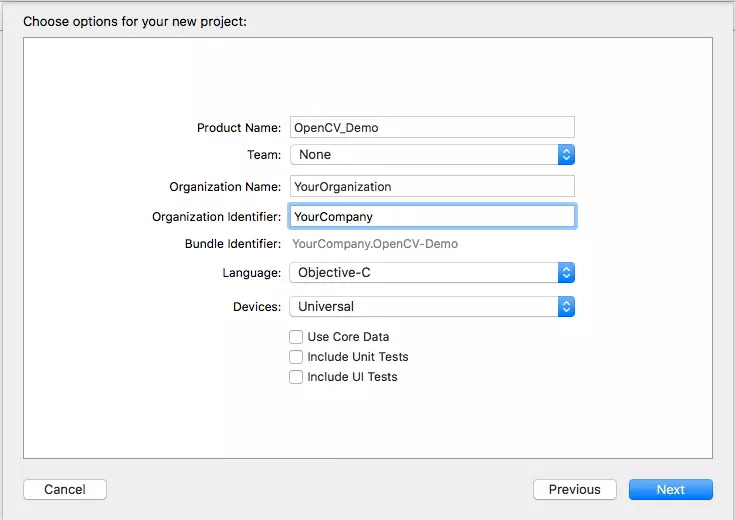
Bước 2 : Tạo IOS Project Demo .

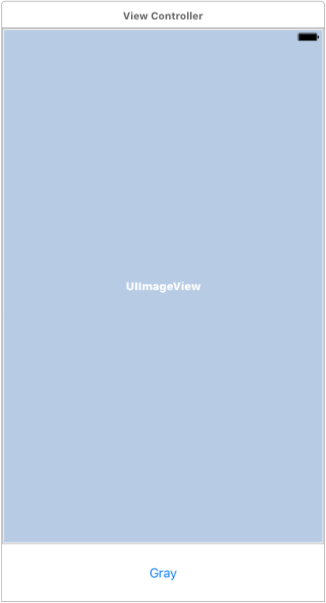
Bước 3 : Vào Main.Storyboard , kéo thả ImageView và Button

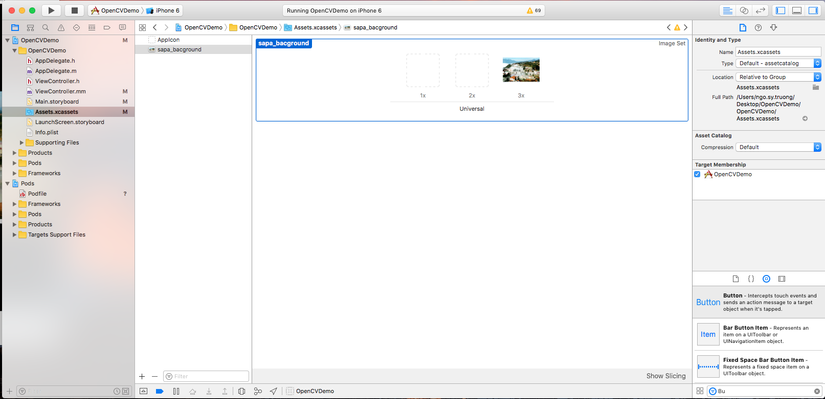
Bước 4 : Thêm 1 hình ảnh bất kỳ .

Bước 5 : Đổi tên đuôi Viewcontroller.m thành Viewcontroller.mm Như mình đã giới thiệu bên trên , OpenCV được viết thuần trên ngôn ngữ C++ , nên bạn cần chuyển sang dạng Objective-C++
Note : Objecive-C++ đơn giản là đoạn source code mà có thể pha trộn các class của Objective-C và C++ vào trong 1 file có đuôi .mm
Sau đó , từ class Viewcontroller.mm bạn import thư viện OpenCV :
#import "opencv2/opencv.hpp"
Và thêm 2 phương thức . Phương thức đầu tiên :
- (cv::Mat)cvMatFromUIImage:(UIImage*)image{
CGColorSpaceRef colorSpace = CGImageGetColorSpace(image.CGImage);
CGFloat cols = image.size.width;
CGFloat rows = image.size.height;
cv::Mat cvMat(rows, cols, CV_8UC4); // 8 bits per component, 4 channels (color channels + alpha)
CGContextRef contextRef = CGBitmapContextCreate(cvMat.data, // Pointer to data
cols, // Width of bitmap
rows, // Height of bitmap
8, // Bits per component
cvMat.step[0], // Bytes per row
colorSpace, // Color space
kCGImageAlphaNoneSkipLast
| kCGBitmapByteOrderDefault); // Bitmap info flags
CGContextDrawImage(contextRef, CGRectMake(0, 0, cols, rows), image.CGImage);
CGContextRelease(contextRef);
return cvMat;
}
Phương thức này truyền vào UIImage class của Objective-C và sẽ xử lý convert sang 1 dạng class Mat trong OpenCV Library để nó có thể nhận dạng và xử lý.
Phương thức thứ 2 :
- (UIImage *)UIImageFromCVMat:(cv::Mat)cvMat{
NSData *data = [NSData dataWithBytes:cvMat.data length:cvMat.elemSize()*cvMat.total()];
CGColorSpaceRef colorspace;
if (cvMat.elemSize() == 1) {
colorspace = CGColorSpaceCreateDeviceGray();
}else{
colorspace = CGColorSpaceCreateDeviceRGB();
}
CGDataProviderRef provider = CGDataProviderCreateWithCFData((__bridge CFDataRef)data);
// Create CGImage from cv::Mat
CGImageRef imageRef = CGImageCreate(cvMat.cols, cvMat.rows, 8, 8 * cvMat.elemSize(), cvMat.step[0], colorspace, kCGImageAlphaNone | kCGBitmapByteOrderDefault, provider, NULL, false, kCGRenderingIntentDefault);
// get uiimage from cgimage
UIImage *finalImage = [UIImage imageWithCGImage:imageRef];
CGImageRelease(imageRef);
CGDataProviderRelease(provider);
CGColorSpaceRelease(colorspace);
return finalImage;
}
Phương thức này sẽ truyền ngược lại class Mat trong OpenCV để xử lý và trả về dạng UIImage của Objecive-C .
Tiếp theo bạn cần tham chiếu ImageView và Button trong Main.Storyboard tới class ViewController.mm
@property (weak, nonatomic) IBOutlet UIImageView *sefileImageView;
- (IBAction)changeColorPicture:(id)sender {
}
Bước 6 :
Trong Class ViewController.mm ở hàm viewDidLoad bạn thêm :
- (void)viewDidLoad {
[super viewDidLoad];
self.sefileImageView.contentMode = UIViewContentModeScaleAspectFit;
[self.sefileImageView setBackgroundColor:[UIColor blackColor]];
self.image = [UIImage imageNamed:@"sapa_bacground"];
[self.sefileImageView setImage:self.image];
}
Tại hàm changeColorPicture bạn gọi đến các phương thức :
- (IBAction)changeColorPicture:(id)sender {
cv::Mat originalMat = [self cvMatFromUIImage:self.image];
cv::Mat grayMat;
cv::cvtColor(originalMat, grayMat, CV_BGR2GRAY);
// convert gray mat back to UIImage
[self.sefileImageView setImage:[self UIImageFromCVMat:grayMat]];
}
Bước cuối cùng bạn Build and run Project. Trước khi changeColor :

Sau khi changeColor :

OK , Tới đây chắc các bạn đã biết được OpenCV là gì ? và Cách tương tác nó với IOS Projects.
Hẹn gặp lại các bạn trong bài viết tới .
Thank you for watching !! <3<3<3
All rights reserved