One-tap Google sign-in
Đặt vấn đề
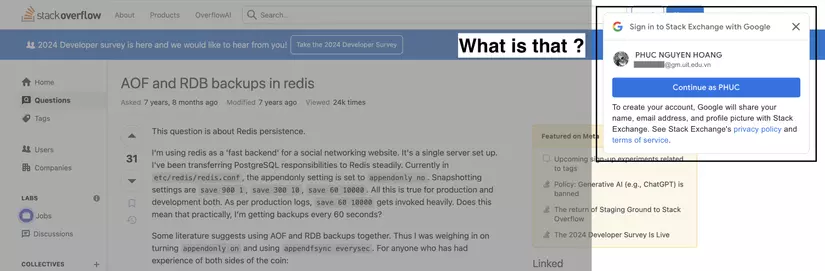
Chắc hẳn ở đây có nhiều bạn như mình, đã từng không biết cái modal dưới đây là gì, mà sao nó hay vậy, hiển thị hết được tất cả account google của mình luôn và giúp quá trình đăng nhập diễn ra rất dễ dàng.

Và câu trả lời đã nằm ngay tiêu đề của bài viết, Google One-tab sign-in
"Google One Tap Sign In" là gì?
Nó một tính năng đăng nhập nhanh chóng và tiện lợi của Google, cho phép người dùng đăng nhập vào các trang web và ứng dụng bằng tài khoản Google của họ chỉ với một cú chạm.
Một vài ích của việc sử dụng "Google One Tap Sign In":
- Đơn giản hóa quá trình đăng nhập, loại bỏ nhu cầu nhớ nhiều tên người dùng và mật khẩu.
- Tăng cường bảo mật thông qua xác thực hai yếu tố của Google.
- Cải thiện trải nghiệm người dùng, giảm thiểu sự phức tạp trong quá trình đăng nhập.
Tích hợp nó vào ứng dụng của bạn như thế nào ?
Bạn có thể tích hợp nó vào website lẫn ứng dụng mobile, nhưng trước hết bạn phải đăng ký account google developer và vào lấy clientId, bạn có thể xem hướng dẫn tại link chính thống từ google https://developers.google.com/identity/gsi/web/guides/get-google-api-clientid
Mình sẽ làm 1 ví dụ đơn giản với NextJS để bạn có thể hình dung được việc tích hợp diễn ra như thế nào
Đầu tiên là khởi tạo project nextjs
npx create-next-app@latest
Cài các thư viện cần thiết
@types/google-one-tap- dành cho phía nextjs, nếu bạn dùng typescriptgoogle-auth-library- dành cho phía backend
Cài đặt env cho ứng dụng của bạn, định dạng của cái NEXT_PUBLIC_GOOGLE_CLIENT_ID này sẽ là “xxxxx-xxxxx.apps.googleusercontent.com”
NEXT_PUBLIC_GOOGLE_CLIENT_ID=xxxxx-xxxxx.apps.googleusercontent.com
Import đoạn script của google vào ứng dụng của bạn, bạn có thể thêm vào file layout.tsx như sau
// layout.tsx
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body className={inter.className}>
{children}
<Script
src="https://accounts.google.com/gsi/client"
strategy="beforeInteractive"
/>
</body>
</html>
);
}
Lúc này bạn chỉ cần chạy đoạn code dưới đây, Google one tab popup sẽ hiển thị
const { google } = window;
google.accounts.id.initialize({
client_id: process.env.NEXT_PUBLIC_GOOGLE_CLIENT_ID,
callback: async (response) => {
// Here we should process the response.credential here
// Can make an post api to call to the server with the credential
},
});
google.accounts.id.prompt((notification) => {
// Should handle the notification
console.log("notification", notification);
});
Vậy là xong rồi! Còn những việc phía sau như xử lý cái response.credential thì sẽ tuỳ vào trường hợp, luồng authentication ứng dụng của bạn.
Full source code và link demo bạn có thể tham khảo tại đây
- https://github.com/leeminkan/nextjs-demo-google-one-tap-sign-in
- https://demo-google-one-tab.leeminkan.dev/
Lưu ý:
Nếu one tab popup không xuất hiện, có thể là vì "Third-party sign-in" setting trong trình duyệt đăng bị tắt, hoặc domain bị đưa vào danh sách un-allow. Bạn có thể chỉnh lại bằng cách truy cập vào chrome://settings/content/federatedIdentityApi
Tài liệu tham khảo:
All rights reserved