Objects In Javascript
Bài đăng này đã không được cập nhật trong 4 năm
Objects In Javascript
With article I want to show you guy about object in javacript, it is simple mean but sometime it is very difficult to understand when we go to deep of it. In the other hand, with article you will hear again what is it called object ? How does it work ? How do we initial the object ?

What is the object ?
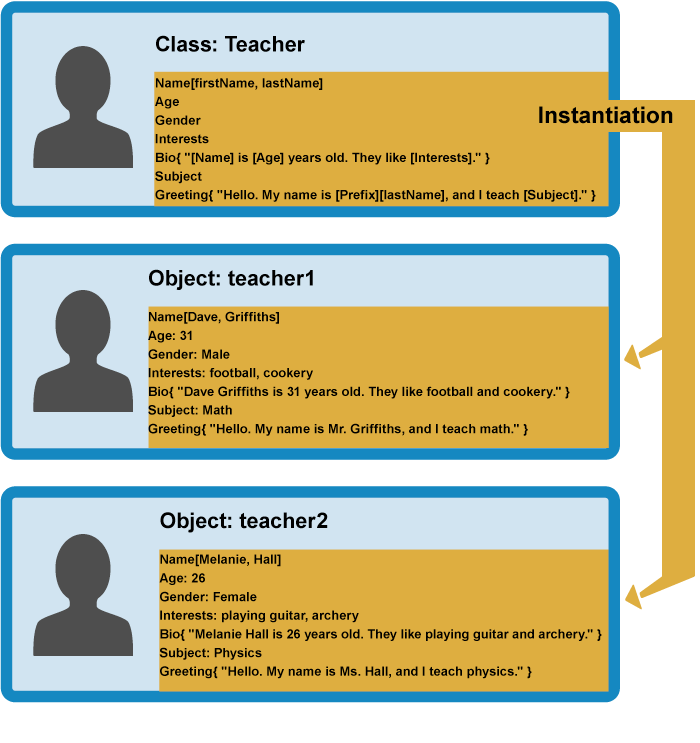
If you have studied about C or C++ for you begining code language, you would heard about Object and Class. However with javascript need to have a Class, it just has the Object is enough, so it makes your feel is not comfortable to understand. If you look go other langauges OOP as C++, Java, C#, .. you can call class in the simple way is store, Oject are the something that are in that store. But javscript don't need to have a class, so we initial the object by don't need to determined thier class, It is possible to understand that an entire object has a generic class Object.

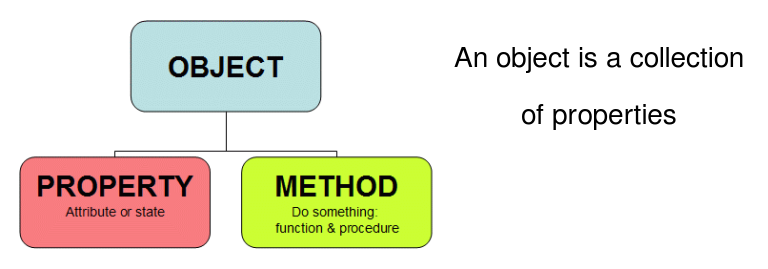
We called an object is a collection of properties . These properties can either be primitive data types, other objects, or functions (which in this case are called methods, but more on this later). A constructor function (or simply, constructor) is a function used to create an object – this too we’ll discuss in detail later. JavaScript comes with many built-in objects, such as the Array, Image, and Date objects. Many of you are familiar with Image objects from creating those ever-so-cute rollover effects. Well, when you use the code. Example: we initial an object as below
var person = {
firstName: 'Dam',
lastName: 'SamNang',
showName: function() {
console.log(this.firstName + ' ' + this.lastName);
}
};

Initialize any object
In other langauges, to initial an object you need to use keyword New + Name of class or Name of class + New. In javascript we don't need to have class, so we need to intial an object with 3 ways.
- Use way 1: Object literal
- Use way 2: Object contructor
// first way: object literal
var person = {
firstName: 'Dam',
lastName: 'SamNang',
showName: function() {
console.log(this.firstName + ' ' + this.lastName);
}
};
// second way: object constructor
var person = new Object();
person.firstName = 'Dam';
person.lastName = 'SamNang';
person.showName = function() {
console.log(this.firsName + ' ' + this.lastName);
};
With the simple way, we can use 2 ways above. However with complex problem:
- if you use first way (Object literal) to intial the object, when you want to create the same object we will need to write a long code and loop codes. To solve this problem we need to use pattern is called Contructor Pattern. A function will act as the constructor to initialize the object
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
this.showName = function() {
console.log(this.firstName + ' ' + this.lastName);
};
}
var person1 = new Person('Dam', 'SamNang');
var person2 = new Person('Le', 'Huyen');
Other way, we have other way to use prototype(You can read more about prototype in my previous article)
function Person() {}
Person.prototype.firstName = 'Dam';
Person.prototype.lastName = 'SamNang';
Person.prototype.showName = function() {
console.log(this.firstName + ' ' + this.lastName);
};
var person = new Person();
person.showName; // Dam SamNang
Retrieves a field function of the object
To retrieves a field function of the object we need to use (.) dot notation and [] bracket notation. Dot notation is often to use than bracket notation but bracket notation can help us to do many thing than dot notation.
var person = {
firstName: 'Dam',
lastName: 'SamNang',
28: 'Hello', // Property datatype is number, we can not use dot notation
showName: function() {
console.log(this.firstName + ' ' + this.lastName);
};
};
console.log(person.firstName); // Dam
console.log(person['firstName']); // SamNang
console.log(person.28); // Error
console.log(person['28']); // Hello
console.log(person.showName()); // Dam SamNang
console.log(person['showName']()); // Dam SamNang
To navigate through an entire field of an object, simply use the for function.
var person = {
firstName: 'Dam',
lastName: 'SamNang',
showName: function() {
console.log(this.firstName + ' ' + this.lastName);
};
};
for(var prop in person) {
console.log(prop); // firstName, lastName, showName
}
Add or Delete an field from function object
With langauge codes as C#, Javas, an object is intial by class (already description on above), so object is always has properties or functions are static. However, in javascript is dynamic typing langauge. So we can delete or add properties.
var person = {
firstName: 'Dam',
lastName: 'SamNang',
showName: function
};
delete person.lastName; // Delete perproty lastName
person.lName = 'Curreent add!'; // Add new property lName
console.log(person.lastName); // undefinded
console.log(person.lName); // Current add!
Conclusion
Due to its sida, the implementation of OOP characteristics such as inheritance, encapsulation, polymophism in js is quite confusing and complex. Please see the following article on OOP in JavaScript offline.
Documentation
All rights reserved