Object-Fit và Object-Position
Bài đăng này đã không được cập nhật trong 4 năm
-
Trong bài này chúng ta sẽ nói về hai thuộc tính CSS mà không nhiều các nhà phát triển web biết. Họ được gọi là object-fit và object-position, cả hai làm gì để style những hình ảnh và video.
-
Đầu tiên, chúng tôi sẽ chỉ cho bạn làm thế nào để sử dụng chúng và đi vào chi tiết bao gồm tất cả các thông số kỹ thuật quan trọng. Sau đó, chúng tôi đã chuẩn bị cho bạn một ứng dụng demo nhỏ, trong đó bạn có thể chơi xung quanh với các thuộc tính và nhìn thấy chúng trong hành động. Hãy bắt đầu nào!
Object-fit
- Với object-fit chúng ta có thể giải quyết như thế nào một hình ảnh (hoặc video) kéo dài hoặc co lại nó vào trong box. Điều này là cần thiết khi một bức ảnh chúng ta phải có một kích thước hoặc tỉ lệ khác nhau từ nơi chúng ta đã thiết kế cho nó trong một bố cục.
- ví dụ hình ảnh có size là 200px - 400px. Nếu như thiết kế ta cần lấy ảnh có size là 400px -150px. Lúc đó hình ảnh ta lấy sẽ bị biến dạng so với ban đầu. Để đảm bảo tỉ lệ của hình ảnh trong khi ảnh đầy box của nó.
- Theo truyền thống, để giải quyết vấn đề này người ta sẽ tạo ra một div và thiết lập background-image và background-size. CSS hiện đại cho phép chúng ta chỉ cần thêm một thẻ image, thiết lập nó là giá trị như thường lệ, và sau đó áp dụng object-fit trực tiếp đến việc chọn hình ảnh:
img {
width: 100%;
object-fit: cover;
}
- Các giá trị Object-fit có thể nhận được là:
- fill (default): Chiều rộng và chiều cao của hình ảnh đầy box. Hầu hết các cái này sẽ mess lên tỉ lệ.
- cover : Những hình ảnh giữ tỉ lệ của nó và lấp đầy toàn bộ box, các bộ phận của nó thừa ra sẽ được cắt đi và sẽ không được hiển thị.
- contain : Những hình ảnh giữ nó tỉ lệ và phóng to / thu nhỏ lại để phù hợp với bên trong box.
- none : Lấy kích thước gốc và tỉ lệ.
- scale-down : hiển thị như 1 trong số những cái ở trên(fill,cover,contai...), phụ thuộc vào cái nào tạo ra size ảnh nhỏ nhất.
Object-position
- Thuộc tính này xác định bên trong box các hình ảnh sẽ được bố trí ở đâu trong box.
- Nó có 2 giá trị một trục là trên-dưới và 2 là trái-phải. Những con số này có thể được để là phần trăm(%) pixel(px) hoặc đơn vị đo lường # và có thể là giá trị âm . Một số cái có thể được sử dụng làm như center, top, right...vv
- Theo mặc định một hình ảnh được đặt ở trung tâm của một container, vì vậy giá trị mặc định là:
img {
object-position: center;
/* which equals */
object-position: 50% 50%;
}
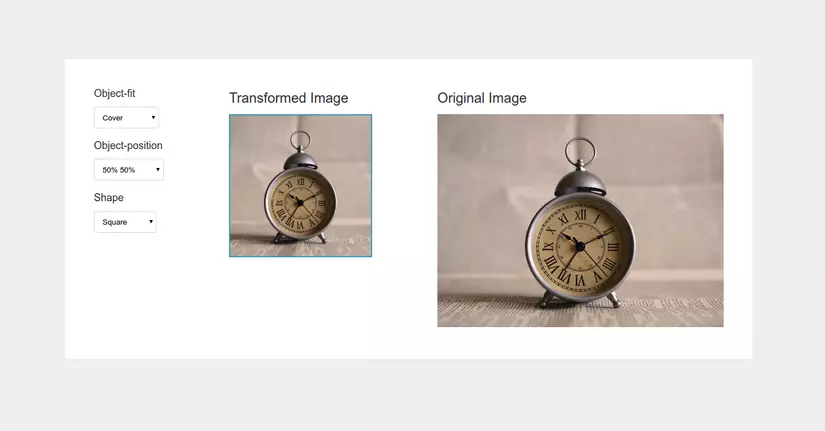
Demo
- Đọc về các thuộc tính CSS là một chuyện, thử nghiệm chúng lại là một câu chuyện hoàn toàn khác nhau. Dưới đây là một trang giới thiệu về object-fit và object-position này sẽ giúp bạn nhận biết được object-fit và object-position.
- Trong đó bạn có thể kiểm tra các tính chất và thay đổi cho họ những giá trị khác nhau để xem làm thế nào họ có thể chuyển đổi một đối tượng. Đừng ngại để mở ra DevTools.

Hỗ trợ trình duyệt
- Theo truyền thống của tất cả các tính năng CSS, các trình duyệt hỗ trợ (http://caniuse.com/#feat=object-fit) cho object-fit và object-position khá phù hợp trong các trình duyệt. Tuy nhiên IE và Edge không cung cấp hỗ trợ object-fit và object-position. Trong khi chờ đợi cho tất cả các trình duyệt của Microsoft thông qua hai thuộc tính bạn có thể sử dụng polyfill(https://github.com/bfred-it/object-fit-images) này mà sửa chữa vấn đề độc đáo. Ngoài ra, nó luôn luôn là một ý tưởng tốt để thiết lập một màu nền cho tất cả các box chứa hình ảnh.
Phần kết luận
- Các thuộc tính object-fit và object-position có thể được giúp đỡ rất nhiều khi xây dựng trang web. Nó rất dễ sử dụng và ghi nhớ, và làm công việc của mình một cách hoàn hảo. Chúng tôi chắc chắn rằng một khi IE và Edge áp dụng chúng, họ sẽ nhanh chóng trở thành một phần của CSS mỗi nhà phát triển web.
- Để tìm hiểu thêm về object-fit và object-position các bạn có thể đọc qua link sau:
- https://css-tricks.com/on-object-fit-and-object-position/
- https://developer.mozilla.org/vi/docs/Web/CSS/object-fit
Cảm ơn vì đã đọc!
All rights reserved