Node.js Tutorial: Phần 7 - Sử dụng EJS làm Template Engine trong Express
Bài đăng này đã không được cập nhật trong 4 năm
Tạo một project Express với express-generator
Cách nhanh nhất để tạo một project ExpressJS là sử dụng express-generator. Để cài đặt Express generator, bạn ở Command line/Terminal, gõ vào lệnh sau: npm install -g express-generator
Nếu dùng Linux bạn cần thêm từ khoá "sudo" ở đầu dòng lệnh trên, với tham số "-g" có nghĩa là "global". Sau khi cài xong bạn cần cd đến folder muốn tạo project và khởi tạo project bằng lệnh: express
Cài đặt những NodeJS module cần thiết cho project: npm install
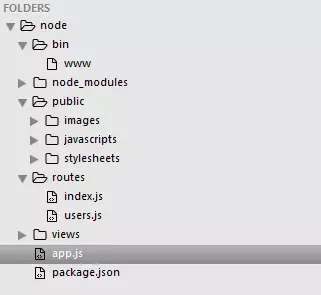
Đây là cấu trúc thư mục sau khi cài đặt:

Sử dụng lệnh sau để run project: node ./bin/www
Truy cập vào project tại địa chỉ: http://localhost:3000
Tích hợp template engine EJS
Cài đặt ejs: npm install ejs --save
Ở bước trên khi khởi tạo project ExpressJS bằng express-generator nó đã tự động cài đặt và sử dụng jade template engine cho ứng dung, nên bây giờ để cấu hình sử dụng ejs làm templte engine bạn mở file app.js lên và sửa app.set('view engine', 'jade'); thành app.set('view engine', 'ejs'); và sau đó bạn cần xóa các file .jade không cần thiết trong folder views. Bạn có thể remove jade ra khỏi project bằng lệnh: npm uninstall jade --save.
Tiếp theo bạn cần tạo các file .ejs cần thiết ở trong folder views. Ví dụ ở đây mình tạo file index.ejs với nội dung đơn giản như sau: <h2>Hello Word</h2>. Bây giờ bạn truy cập vào project tại địa chỉ: http://localhost:3000 để kiểm tra hoạt động của ejs.
Xây dựng partials common layout với ejs
Giống như các ứng dụng khác bạn cũng có thể sử dụng ejs để xây dựng các layout dùng chung cho ứng dụng như header. footer, ..
Ví dụ ta tạo các file header.ejs, footer.ejs, sidebar.ejs trong views như sau:
File header.ejs
<nav class="navbar navbar-fixed-top navbar-inverse">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Framgia</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!-- /.nav-collapse -->
</div><!-- /.container -->
</nav><!-- /.navbar -->
File footer.ejs
<footer>
<p>© 2016 Company, Inc.</p>
</footer>
File sidebar.ejs
<div class="list-group">
<a href="#" class="list-group-item active">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
<a href="#" class="list-group-item">Link</a>
</div>
Sử dụng ejs partials common layout
Cú pháp để sử dụng ejs partials : <% include FILENAME%>
Ví dụ, sau khi đã tạo 3 file header, footer, sidebar như ở trên, bạn mở file index.ejs lên và sửa thành:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ExpressJS</title>
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="http://getbootstrap.com/examples/offcanvas/offcanvas.css" rel="stylesheet">
</head>
<body>
<% include header%>
<div class="container">
<div class="row row-offcanvas row-offcanvas-right">
<div class="col-xs-12 col-sm-9">
<p class="pull-right visible-xs">
<button type="button" class="btn btn-primary btn-xs" data-toggle="offcanvas">Toggle nav</button>
</p>
<div class="jumbotron">
<h1>Hello world!</h1>
<p>This is an example to show the potential of an offcanvas layout pattern in Bootstrap. Try some responsive-range viewport sizes to see it in action.</p>
</div>
</div>
<div class="col-xs-6 col-sm-3 sidebar-offcanvas" id="sidebar">
<% include sidebar%>
</div>
</div>
<% include footer%>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="http://getbootstrap.com/dist/js/bootstrap.min.js"></script>
</body>
</html>
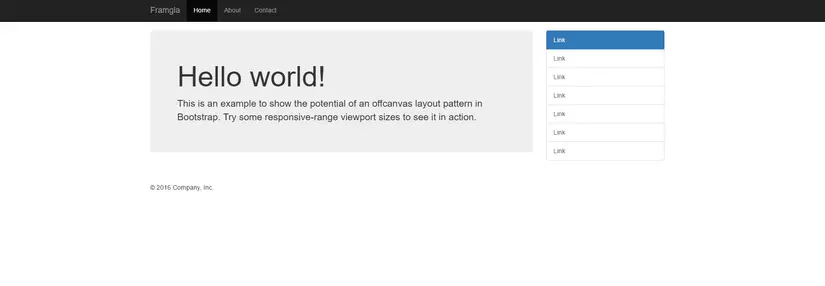
Ok, bây giờ bạn truy cập địa chỉ http://localhost:3000 và xem thành quả nhé:

Passing data to views trong ejs
Bây giờ bạn mở file /route/index.js mà express-generator đã tự tạo ra và sửa thành như sau:
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
var links = [
{ href: 'http://recruit.framgia.vn/', text: 'Framgia Việt Nam Tuyển Dụng' },
{ href: 'https://www.facebook.com/FramgiaVietnam/', text: 'Framgia Việt Nam Facebook' },
{ href: 'https://viblo.asia/', text: 'Viblo by Framgia' },
{ href: '/', text: 'Text Link 1' },
{ href: '/', text: 'Text Link 2' },
{ href: '/', text: 'Text Link 3' },
{ href: '/', text: 'Text Link 4' },
];
var headline = 'Framgia Viet Nam';
var tagline = "IT là lĩnh vực công bình và không giới hạn, nơi mỗi cá nhân được chia sẻ cơ hội và nhìn nhận thông qua nỗ lực thực sự. Tận dụng những lợi thế của IT mang lại, chúng tôi không ngừng hoàn thiện, trở thành nền tảng cho sự phát triển dịch vụ toàn cầu.";
res.render('index', {
links: links,
headline: headline,
tagline: tagline,
});
});
module.exports = router;
Mở file /views/index.ejs, và sửa:
<div class="jumbotron">
<h1>Hello world!</h1>
<p>This is an example to show the potential of an offcanvas layout pattern in Bootstrap. Try some responsive-range viewport sizes to see it in action.</p>
</div>
trở thành:
<div class="jumbotron">
<h1><%= headline %></h1>
<p><%= tagline %></p>
</div>
Mở file /views/sidebar.ejs và sửa thành:
<div class="list-group">
<% links.forEach(function(link) { %>
<a href="<%= link.href %>" class="list-group-item active"><%= link.text %></a>
<% }); %>
</div>
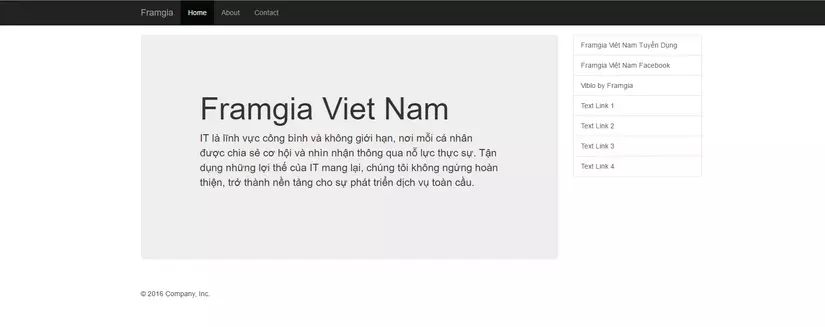
Bây giờ bạn chạy ứng dụng lên và xem thành quả nhé:

Sử dụng ejs template engine trong Express cũng đơn giản phải không các bạn. Nếu bạn còn thắc mắc gì hãy comment xuống bên dưới, mình sẽ cố gắng trả lời trong thời gian sớm nhất. Tham khảo:
All rights reserved