Nodejs + SocketIO
Bài đăng này đã không được cập nhật trong 4 năm
1. Nodejs là gì?
- Là một framework javascript được thiết kết để xây dựng những ứng dụng thời gian thực.
- Sử dụng Google V8 JavaScript engine để thực thi code
- Được chạy ở phía server
- Viết bằng Javascript
Server code.
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');
Run server
$ node example.js
Server running at http://127.0.0.1:1337/
Lúc này ta đã có một server lắng nghe các request http tại cổng 1337
** 2. Socket IO**
- Là một module của Nodejs
- Được sử dụng trong các ứng dụng web thời gian thực.
- Tạo ra một cơ chế liên lạc giữa client và server
- Có thể cài đặt các module của Nodejs bằng NPM.
** 3. Cài đặt Nodejs**
- apt-get install nodejs (setup nodejs)
- apt-get install npm (setup npm)
** 4. Tạo server Nodejs**
$ mkdir node_server
$ cd node_server
$ npm install express
$ npm install http
$ npm install socket.io
Code server:
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.send("Hello you");
});
io.on('connection', function(socket){
console.log('a user connected');
socket.on('disconnect', function(){
console.log('user disconnected');
});
socket.on('server', function(from, msg){
console.log('from: ' + from);
console.log('message: ' + msg);
io.emit('server',from, msg);
});
});
http.listen(3001, function(){
console.log('listening on *:3001');
});
Trong đó method io.on() hoạt động như 1 socket lắng nghe những kết nối từ client đến server.
io.on('connection', function(socket){
console.log('a user connected');
socket.on('disconnect', function(){
console.log('user disconnected');
});
});
Method socket.on() là hàm cho phép người dùng định nghĩa ra một event mà event này sẽ được trigger từ phía client.
socket.on('server', function(from, msg){
console.log('from: ' + from);
console.log('message: ' + msg);
io.emit('server',from, msg);
});
4. Tạo Client socket.
Chúng ta đã có một server socket đang chờ request từ client và lúc này ta cần một client socket để connect đến server, và sockeio đã cung cấp thư viện socket.client.js để chúng ta connect đến server
Import thư viện.
<script src="http://localhost:3001/socket.io/socket.io.js"></script>
Kết nối tới server
<script>
var socket = io.connect('http://localhost:3001');
</script>
Method io.connect('http://localhost:3001'); tạo một kết nối tới server và trả lại 1 đối tượng socket (đối tượng này quản lý việc kết nối với server).
Client app.
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<style>
* { margin: 0; padding: 0; box-sizing: border-box; }
body { font: 13px Helvetica, Arial; }
form { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; }
form input { border: 0; padding: 10px; width: 90%; margin-right: .5%; }
form button { width: 9%; background: rgb(130, 224, 255); border: none; padding: 10px; }
#messages { list-style-type: none; margin: 0; padding: 0; }
#messages li { padding: 5px 10px; }
#messages li:nth-child(odd) { background: #eee; }
</style>
</head>
<body>
<input id="name" type="text"></input>
<ul id="messages"></ul>
<form action="">
<input id="m" autocomplete="off" /><button>Send</button>
</form>
</body>
</html>
<script src="http://localhost:3001/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://localhost:3001');
$('form').submit(function(){
socket.emit('server', $('#name').val(), $('#m').val());
$('#m').val('');
return false;
});
socket.on('server', function(from, msg){
$('#messages').append($('<li>').text(from +" : "+ msg));
});
</script>
Method socket.emit('server', params); làm nhiệm vụ trigger một event có tên là "server " trên server
Chú ý: socket.emit và socket.on luôn đi theo cặp
socket.on : tạo ra 1 sự kiện và lắng nghe thì socket.emit dùng để trigger một sự kiện.
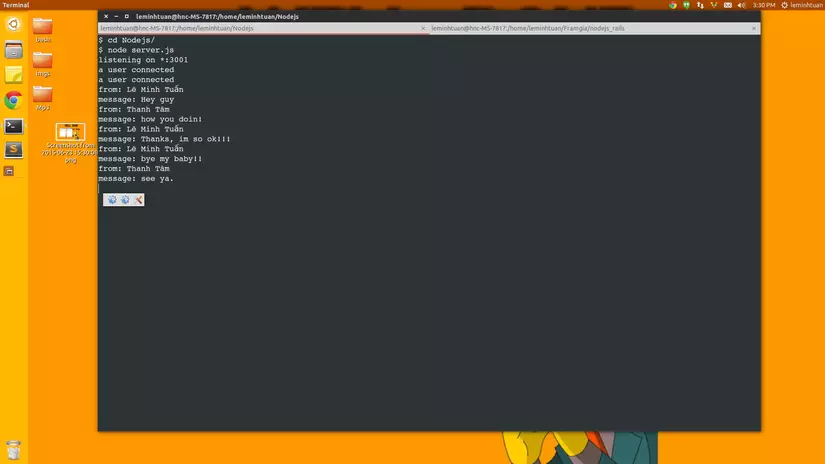
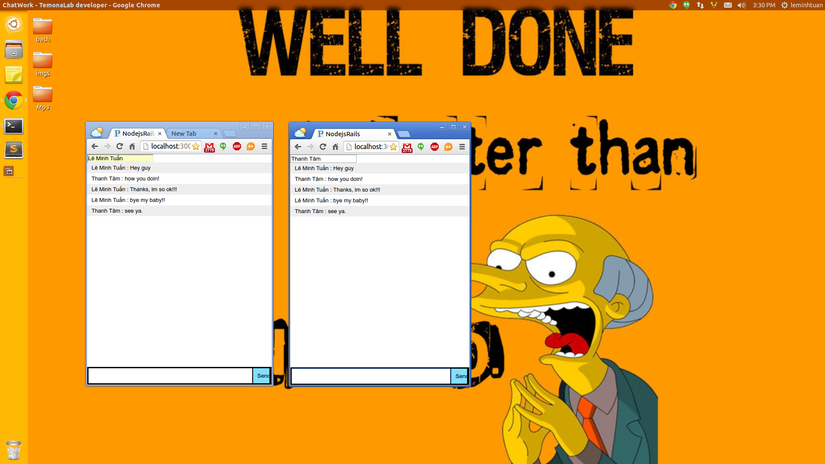
5. Demo
Run server

Client chat group.

###The End.
Trong bài viết em còn nhiều thiếu sót và có thể em vẫn hiểu sai những gì em đã tìm hiểu được vì vậy em rất mong nhận được góp ý và phản hồi.
(thankyou)
All rights reserved