Node.js - Bài 1: Hello World
Bài đăng này đã không được cập nhật trong 4 năm
Những ngày giãn cách này có vẻ chúng ta ai cũng cảm thấy khá mệt mỏi. Công việc cũng lặp đi lặp lại, vậy tại sao mọi người không thử tìm hiểu một thứ mới mẻ để học cải thiện tinh thần nhỉ. Bài viết này mình sẽ viết những kiến thức cơ bản đầu tiên để tiếp cận được với NodeJS. Chúng ta cùng bắt đầu thôi nhé.
Node.js là gì?
Node.js là một nền tảng (không phải framework) được xây dựng, vận hành trên JavaScript engine V8 của Chrome. Node.js bao gồm mọi thứ bạn cần để thực thi chuơng trình đựoc viết bằng ngôn ngữ JavaScript.
Node.js được ra đời khi các nhà phát triển của JavaScript mở rộng ngôn ngữ này từ việc chạy trên trình duyệt (client) thành ngôn ngữ có thể chạy trên máy máy chủ (server) như một ứng dụng độc lập. Và từ đó JavaScript đã trở thành một ngôn ngữ có thể làm được những thứ mà ngôn ngữ backend như PHP, Python... có thể làm.
Hiện tại JavaScript cũng vẫn là ngôn ngữ được ưu tiên trong việc phát triển website nhờ tính đa năng của nó. Lập trình viên FullStack Javascript cũng là từ khóa mà các nhà tuyển dụng luôn săn đón.

2. Cài đặt:
Ubuntu
- Để cài đặt mình sẽ hướng dẫn mọi người sử cài đặt Node.js có sẵn trên repo của Ubuntu, rất dễ dàng để thực hiện bằng command chúng ta chạy các lệnh sau:
Update và cài đặt package Node.js
sudo apt-get update
sudo apt install nodejs
Khi thành công chúng ta có thể kiểm tra phiên bản Node.js đã được cài đặt:
node -v
hoặc
node --version
Thông thường chúng ta thường sẽ cài đặt Node.js cùng với Node Package Manager (npm) để quản lý các package đuợc cài đặt trong ứng dụng sử dụng Node.js. Để cài đặt npm, chúng ta sử dụng lệnh:
sudo apt install npm
Và kiểm tra lại :
npm -v
hoặc
npm --version
Windows:
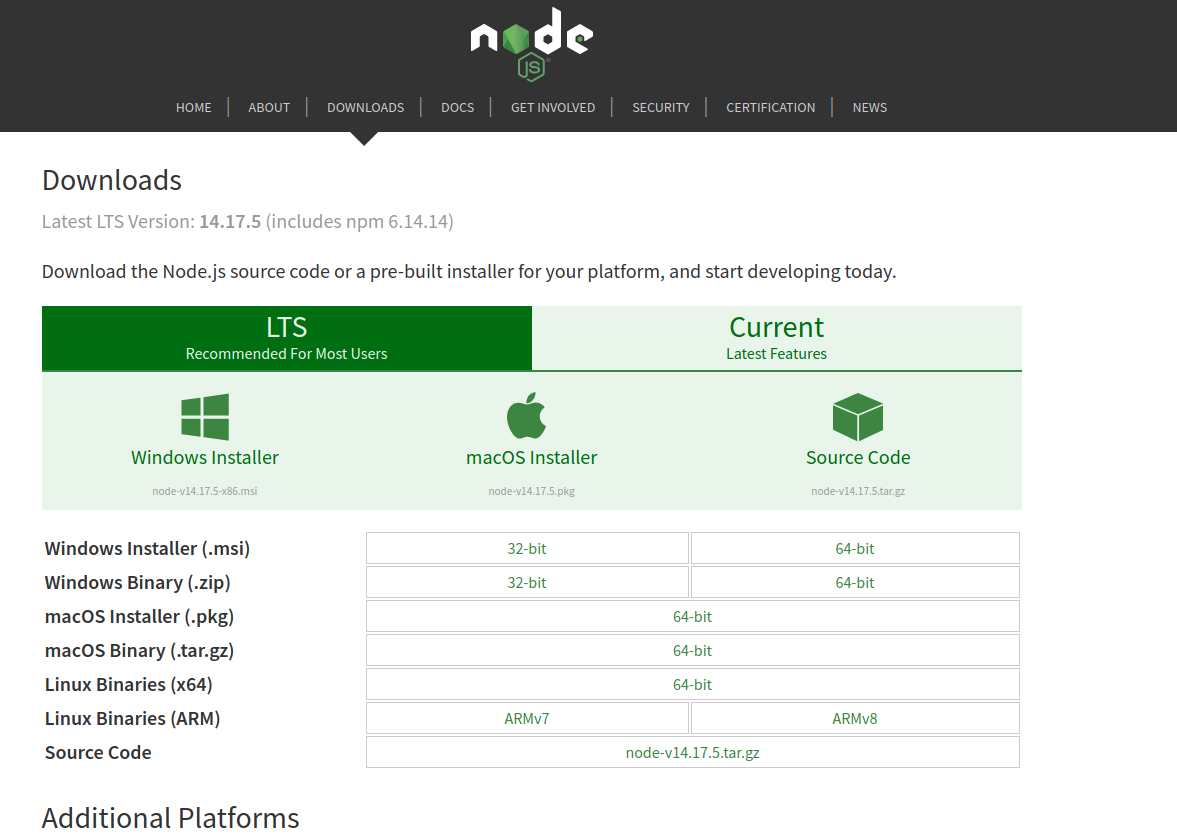
chúng ta vào : https://nodejs.org/en/download/

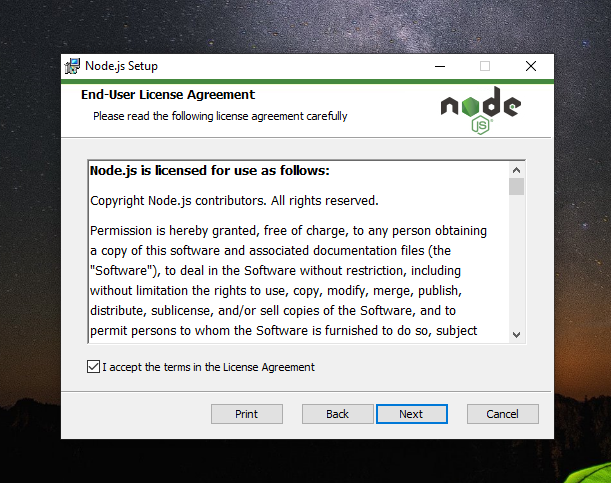
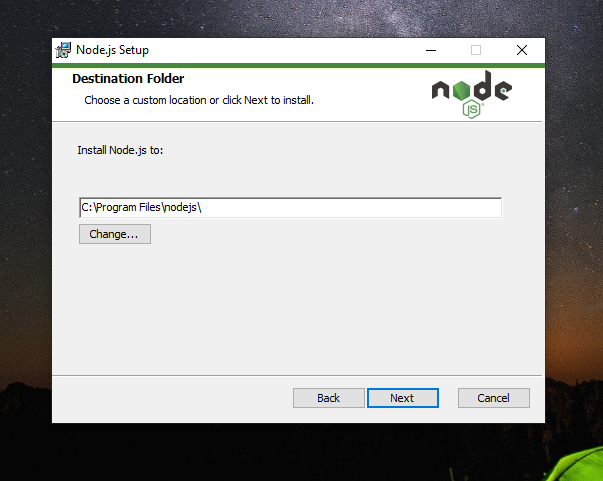
Click vào phiên bản dành cho Window: node-v14.7.5-x86.msi (phiên bản ổn định nhất hiện tại).





Khi cài đặt xong chúng ta vào cmd kiểm tra lại :
 .
.
3. Hello world:
Với bất kỳ một ngôn ngữ, nền tảng , framework hay thư viện nào. Mình nghĩ cách tiếp cận đầu tiên của chúng ta là tạo một ứng dụng Hello world! và Node.js cũng không ngoại lệ.
Mình sẽ tạo một thư mục demo ngay bên ngoài Desktop:
mkdir ~/Desktop/demo
Trong folder này mình tạo một file app.js để viết mã nguồn vào đây :
touch ~/Desktop/demo/app.js
Chạy phía server
Trong file app.js này mình sẽ in ra dòng chữ "Hello world" ra màn hình terminal:
console.log("Hello world");
Để chạy đoạn mã javascript này với Node.js chúng ta sử dụng lệnh: node + file
node app.js
kết quả:
![]()
Chạy và hiển thị trên client
Đấy là với cách chạy trên terminal. Vậy nếu chúng ta cần chạy và hiển thị trên trình duyệt thì chúng ta cần gì:
Chúng ta cần require thêm một package đấy là http để có thể hiển thị được trên client. Package này đã có sẵn trong node.js vì vậy chúng ta không cần cài đặt thêm với npm
const http = require('http');
const hostname = '127.0.0.1';
const port = 3001;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello, World!\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
Chạy node:
 Mở trình duyệt lên và xem thành quả :
Mở trình duyệt lên và xem thành quả :

4. Kết bài
Mọi thứ phức tạp đều từ những thứ cơ bản nhất. Hy vọng bài viết thực tiễn và không nhàm chán đối với mọi người. Trong bài viết này mình đã giới thiệu tới mọi người cách cài đặt cũng như chạy những dòng lệnh đầu tiền với Node.js. Hy vọng mùa dịch này mọi người hãy ở nhà chung tay đẩy lùi dịch bệnh và học hỏi thêm những kiến thức có ích cho mình để hết dịch rồi chúng ta có thể có nền tảng tốt phục vụ cho công việc. Cảm ơn mọi người đã theo dõi bài viết. Cùng đón đọc tập tiếp theo về Node.js của mình nhé.
All rights reserved