Những xu hướng thiết kế web được mong đợi trong năm 2017
Bài đăng này đã không được cập nhật trong 4 năm
Đã tới thời điểm mà chúng ta sẽ nhìn lại một năm đã qua và dự đoán điều sẽ xảy ra trong năm tới. Chúng ta nhìn thấy nhiều thiết kế tuyệt vời trong năm, và tôi thực sự muốn điều này tiếp tục trong năm 2017.
2017 chắc chắn sẽ xuất hiện nhiều thiết kế suất xắc, nhưng nếu chúng ta nhìn kỹ hơn, chúng ta cũng có thể thấy một số thứ đã khởi tạo xu hướng cho thiết kế website năm 2017.
Hãy xem 10 xu hướng thiết kế có thể xuất hiện trong năm 2017.
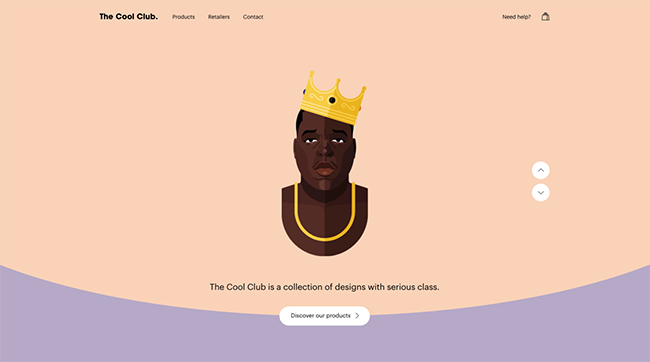
1. Nhấn mạnh nội dung

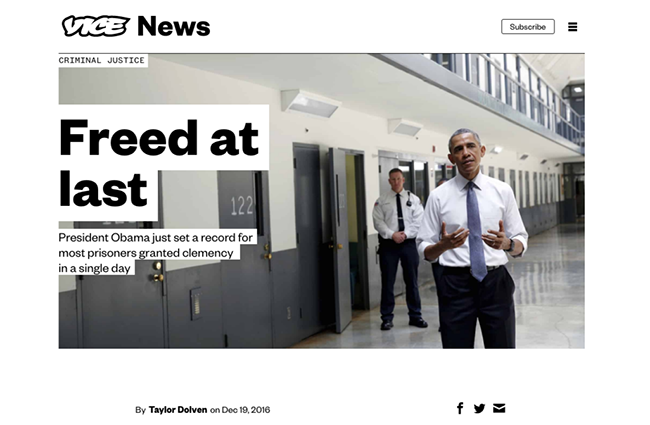
Chúng ta đã dành nhiều năm cho việc thêm những thứ như sidebar, header, banner, ads, sidebar ads, call to action, comment, popups, social media buttons, signup, boxes… Tất cả những như đó làm nhiễu loạn trang web và chiếm nhiều “đất” hơn cần thiết, chúng khiến phần quan trọng nhất của web là Nội dung bị lu mờ.
Trong năm 2017, các trang web sẽ quay lại với kiểu cơ bản và đặt nhiều sự chú trọng vào nội dung hơn. Điều đó có thể bằng việc bỏ đi những thứ gây xao lãng, hay đơn gỉan là khiến chúng có ít “đất” hơn. Chú trọng vào trái tim của một trang web – Nội dung – sẽ khiến mọi thứ lan toả.
2. Kết thúc của thiết kế phẳng?

Theo tôi, chúng ta đã đạt tới ngưỡng giới hạn của thiết kế phẳng nơi mà mọi thứ bắt đầu nhìn giống nhau, và chúng ta mất đi cá tính và sự sáng tạo của mình trong thiết kế. Khi bạn bỏ mọi thứ đi, bạn sẽ giống như mọi người khác.
Từ góc nhìn của tôi, thiết kế phẳng là sự nâng cấp hiện đại của skeuomorphic (kiểu thiết kế mô tả như đời thực) tiến tới một loạt thiết kế trực giác mà mọi người đều có thể thực hiện (nghĩ tới Google’s Material).
Chính vì điều này, các trang bắt đầu nhìn giống nhau, và không có khác biệt giữa chúng. Những người thiết kế cảm thấy sự sáng tạo đã đi mất khi không còn sự khác nhau giữa thiết kế này và thiết kế khác.
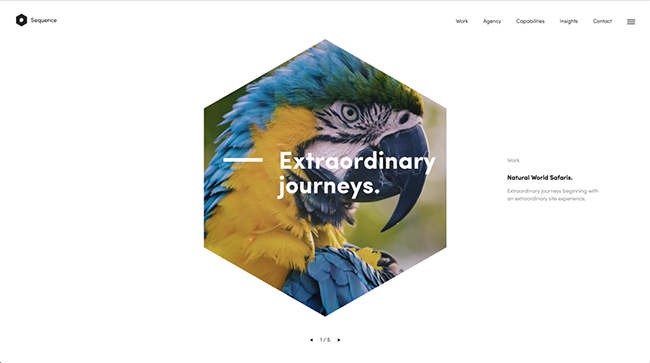
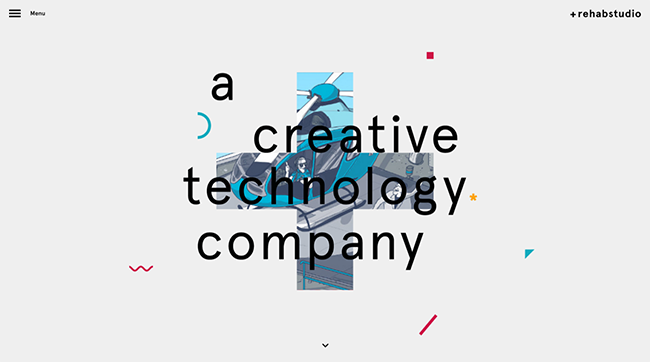
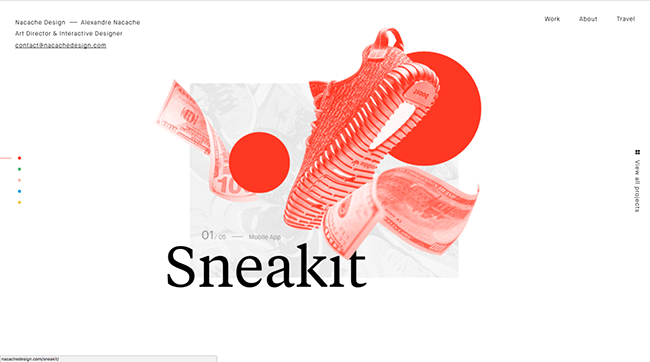
3. Sử dụng hình học, đường nét và mẫu pattern

Dường như là việc sử dụng các dạng hình học, nét và chất liệu đã bắt đầu được chú ý vào cuối năm 2016, và tôi mong rằng điều này sẽ tiếp tục trong năm 2017. Có rất nhiều cách để đặt những dạng hình học vào website. Nó có thể là sử dụng vòng tròn quanh hình ảnh, các tấm hình dạng hình học, hay thiết kế tổng quan của trang dựa trên việc sử dụng nét và mẫu pattern.
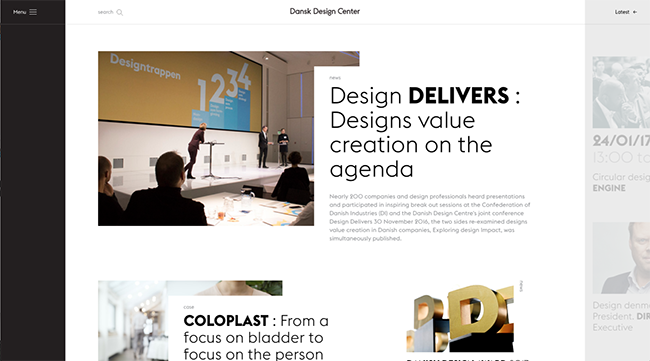
4. Những kiểu header sáng tạo

Chúng ta sẽ rời xa kiểu thiết kế header đang được thấy khắp nơi (phông không chân, viết hoa, canh giữa) và đi tới những kiểu header sáng tạo hơn. Thay đổi kiểu header quen thuộc là cách để khiến thiết kế của bạn độc đáo.
5. Chuyển màu kép (duotone gradient) phần hình ảnh

Việc này xuất hiện nhiều trên thương hiệu, các thương hiệu đang sử dụng những hình ảnh chuyển màu kép và các đồ hoạ cho thiết kế website.
Tất nhiên, phong cách này cũng không giới hạn chỉ ở 2 màu mà đã được nhiều designer phối với 3-4 màu, chẳng hạn như ở Instagram. Sự pha trộn màu thú vị này cũng có thể “cứu vãn” thiết kế phẳng khỏi kiểu một màu trơn đơn điệu.
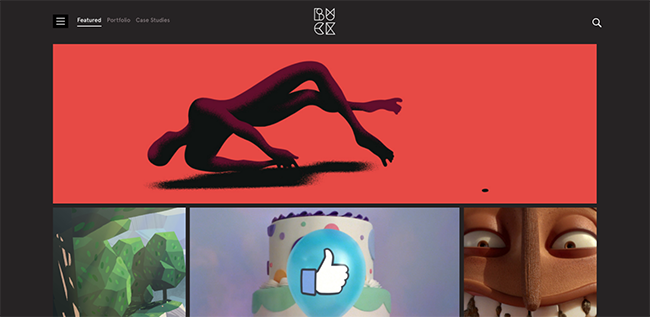
6.Sử dụng Gifs động nhiều hơn

Chuyển động bắt đầu được sử dụng nhiều hơn trên web và chúng là cách tuyệt vời để thu hút sự chú ý một cách hiệu quả, hoặc để chỉ ra cách làm, hay là một hình thức biểu lộ nội dung có ý nghĩa.
Gifs đã được sử dụng theo cách này, nhưng giờ đây chúng ta đang thấy GIFs càn trở nên giá trị và việc chuyển động sử dụng SVG và CSS khiến những yếu tố thiết kế vô cùng đẹp đẽ.
Tôi mong trong năm 2017 việc sử dụng chuyển động sẽ rộng rãi hơn, như các nội dung có chữ động giúp truyền tải dễ và nhanh hơn.
7.Thanh điều hướng tối giản

Đi theo xu hướng mobile, hầu hết chúng ta sẽ vào trang web bằng điện thoại của mình hơn là một máy tính, xu hướng chung là giúp mọi thứ dễ dàng để điều hướng.
Thay vì những bảng điều hướng dài và tầng tầng lớp lớp, càng nhiều trang bắt đầu sử dụng những cách điều hướng đơn giản với khoảng bốn hay năm mục. Việc giữ bảng điều hướng đơn giản có thể giúp khách hàng nắm rõ nội dung, vị trí , không bị lạc lối.
8.Những tương tác tinh tế

Tương tác tinh tế là những yếu tố phụ, nhưng nó là cách cực kỳ hiệu quả để tương tác với website. Chúng thường được phát hiện ra khi hover (rê chuột qua), nhấp, lăn chuột…. Trong khi designer thường có những kiểu yếu tố thiết kế đó khi dành thêm thời gian để tinh chỉnh và chau chuốt chúng.
Có lẽ phần lớn tương tác nằm ở việc hover/rollover, ở nơi khách hàng đơn giản là dịch chuyển trỏ chuột qua những phần của trang web để thấy những tương tác tinh tế và làm việc với website theo cách này.
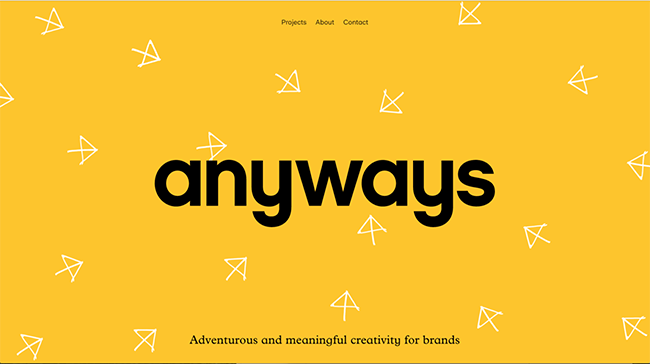
9.Sử dụng những yếu tố vẽ tay

Một xu hướng đang lên nữa là việc sử dụng các chi tiết vẽ tay. Những chi tiết này có thể là font, icon, các nút hay hình họa,… và mang đến yếu tố hấp dẫn và mềm mại hơn cho trang.
All rights reserved