Những tính năng mới trong JQuery 3.0 và cách sử dụng
Bài đăng này đã không được cập nhật trong 4 năm
JQuery là thư viện Javascript phổ biến nhất trên thế giới. Kể từ khi ra đời vào năm 2006 cho đến nay, JQuery đã trở thành một thư viện không thể thiếu trong bất kỳ một ứng dụng web nào. Đồng thời sử dụng JQuery cũng là một kiến thức cơ bản đối với đa số web developer.
Vào tháng 7 năm 2015, JQuery đã thông báo phát hành bản alpha đầu tiên cho JQuery 3.0 - một bản nâng cấp mới sau một thời gian dài. Trong bài viết này, chúng ta sẽ cùng tìm hiểu cách sử dụng một số tính năng mới của JQuery 3.0.
show() và hide()#
Trong bản JQuery hiện tại, khi ta gọi hàm hide() thì một style display: none sẽ được thêm vào thẻ muốn mà chúng ta muốn ẩn. Ngược lại, khi gọi hàm show() thì thuộc tính này sẽ được xóa đi. Tuy nhiên điều này dẫn đến một vài rắc rối. Ví dụ:
- Nếu chúng ta cài đặt ban đầu là
display:inlinetrong stylesheet thì khi sử dụng hàmshow()sẽ bị chuyển thànhdisplay:block. Điều này trong một số trường hợp có thể làm hỏng stylesheet của trang web. - Đặc biệt khi ta sử dụng media queries cho responsive web design, chúng ta có thể thay đổi hiển thị của một thẻ thông qua
displayhoặcvisibility. Điều đó có thẻ bị ảnh hưởng bởi hàmshow()hide().
Để khắc phục những nhược điểm trên mà không ảnh hưởng đến hiệu năng thì trong phiên bản mới, nếu bạn đã set display:none trong stylesheet thì các hàm show(), slideDown(), fadeIn() sẽ không hoạt động. Thay vào đó nên sử dụng addClass() và removeClass().
Ví dụ:
<!DOCTYPE HTML>
<html>
<head>
<style>
.invisible{
display: none;
}
.visible{
background-color: deepskyblue;
display:block;
}
</style>
<script src="jquery-3.0.0-alpha1.js"></script>
<script>
$(document).ready(function(){
$("#div1").addClass("invisible");
$("#toggle").click(function(){
$("#div1").removeClass("visible");
$("#div1").addClass("invisible");
});
});
</script>
<title>Control Visibility</title>
</head>
<body>
<p>Hello!</p>
<div id="div1">Can you see this?</div>
<button id="toggle">Click me</button>
</body>
</html>
Thay đổi của phương thức .data()#
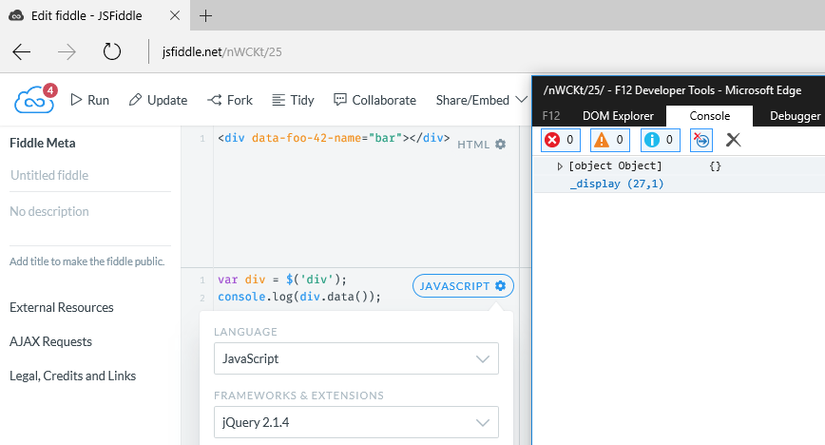
Trong bản JQuery 2.1.4, nếu trong thẻ HTML có thuộc tính data-* mà trong dấu * có chứa số và tên qua dài thì khi gọi hàm .data() sẽ lấy sai giá trị của thuộc tính đó. Ví dụ:

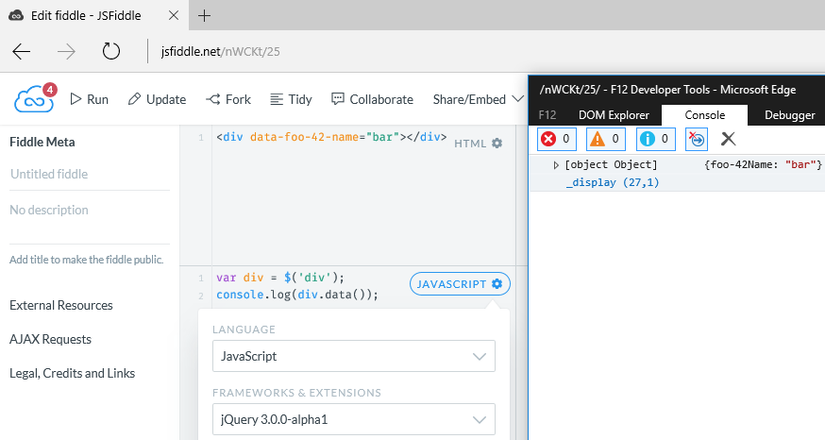
Tuy nhiên, vấn đề trên đã được khắc phục trong phiên bản mới này:

Hàm
data()sẽ tự hiểu tên thuộc tính thànhfoo-42namethay vìfoo-42-name
Giá trị của các hàm width() và hieght() sẽ trả về kiểu decimal
Trong bản 3.0, JQuery đã hỗ trợ trả về kiểu decimal đối với các hàm width(), height(), .css("width"), và .css("height")
Các phương thức .load(), .unload(), và .error() đã bị xóa
Trong JQuery 3.0, sẽ không còn các phương thức trên. Chúng ta chỉ nên dùng phương thức on(). Ví dụ:
<img src="space-needle.png" alt="Space Needle" id="spacen">
$( "#spacen" ).on( "load", function() {
// Handler implementation
});
Phương thức node of. Một cách để lấy ra đối tượng Iterable trong tập hợp#
node of là một phương thức hoàn toàm mới được cung cấp trong phiên bản mới này. Nó có tác dụng lấy ra một jquery objects có kiểu Iterable trong một tập hợp như mảng. Ví dụ:
for ( node of $( "<div id=spacen>" ) ) {
console.log( node.id ); // Returns ‘spacen’
}
Phương thức unwrap( selector )#
Đây là phương thức có tác dụng xóa bỏ thẻ cha của một selector
Ngoài ra, JQuery còn có các cải thiện hiệu năng cho việc sử dụng animation, phương thức :visible, :checked... và việc kiểm soát lỗi khi runtime
Kết luận#
Với những cải tiến trong phiên bản mới, JQuery hứa hẹn sẽ tiếp tục phát triên và đem đến ngày càng nhiều tiện ích cho web developer.
All rights reserved