Những thành phần quan trọng để tối ưu hóa SEO cho website | Phần 1
Bài đăng này đã không được cập nhật trong 2 năm
Trong thế giới kỹ thuật số ngày nay, tối ưu hóa SEO đã trở thành một yếu tố quan trọng không thể thiếu đối với mọi trang web. Với hàng triệu trang web cạnh tranh với nhau để thu hút người dùng và tăng cường hiển thị trên công cụ tìm kiếm, việc hiểu và áp dụng các thành phần tối ưu hóa SEO quan trọng là một bước quan trọng trong việc đạt được thành công trực tuyến. Hôm nay hãy cùng mình điểmn qua một số thành phần giúp tối ưu hóa SEO trong trang web nhé.

1. Thành phần cơ bản
1.1 Thẻ title
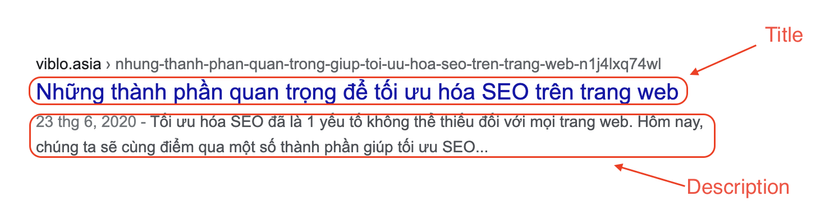
Một thẻ <title> cho cả người dùng và các công cụ tìm kiếm biết về chủ đề của một trang web. Đặt phần tử <title> trong thẻ <head> và tạo nội dung tiêu đề duy nhất cho mỗi trang trên trang web của bạn.
<html>
<head>
<title>Những thành phần quan trọng giúp tối ưu hóa SEO trên trang web - Viblo</title>
</head>
<body>
...
Yêu cầu:
- Nội dung trên Title phải độc nhất giữa các page và phản ánh đúng chủ đề của trang web
- Độ dài chuẩn từ 50 - 60 ký tự
- Không chứa ký tự đặc biệt, nội dung ngắn gọn
1.2 Thẻ meta description
Thẻ meta description của một trang cung cấp cho các công cụ tìm kiếm một bản tóm tắt về nội dung của trang đó. Tương tự như phần tử <title>, thẻ meta description được đặt trong phần tử <head> của tài liệu HTML của bạn.
Tiêu đề của trang có thể là một vài từ hoặc một cụm từ, trong khi thẻ mô tả meta của trang có thể là một câu hoặc hai câu, hoặc thậm chí là một đoạn văn ngắn.
<html>
<head>
<title>Những thành phần quan trọng giúp tối ưu hóa SEO trên trang web - Viblo</title>
<meta name="description" content="Tối ưu hóa SEO đã là 1 yếu tố không thể thiếu đối với mọi trang web. Hôm nay, chúng ta sẽ cùng điểm qua một số thành phần giúp tối ưu SEO trên trang web">
</head>
<body>
...
Cả 2 thẻ title và meta description sẽ được các công cụ tìm kiếm sử dụng làm nội dung hiển thị trên kết quả, ví dụ như:

Yêu cầu:
- Tóm tắt chính xác nội dung của trang web
- Sử dụng description riêng cho từng page, tránh trùng lặp giữa các page
- Độ dài từ 50 - 160 ký tự, vì công cụ tìm kiếm thường cắt bớt nội dung khi hiển thị
1.3 Các thẻ heading H1, H2, H3,...
Từ lâu heading tag đã được xem là một thành phần quan trọng trong SEO. Sử dụng các tiêu đề có ý nghĩa để chỉ ra các chủ đề quan trọng và giúp tạo cấu trúc phân cấp cho nội dung của bạn, giúp người dùng dễ dàng điều hướng qua tài liệu của bạn.
Yêu cầu:
- Chỉ có 1 thẻ
<h1>trong page, còn những thẻ thấp hơn thì tùy nội dung bài viết, nhưng cần có sự phân cấp rõ ràng - Nội dung trong tiêu đề cần ngắn gọn, mang ý nghĩa tóm tắt
- Không lạm dụng quá nhiều thẻ heading trong 1 page
1.4 Liên kết nội bộ và liên kết ngoài
Liên kết nội bộ:
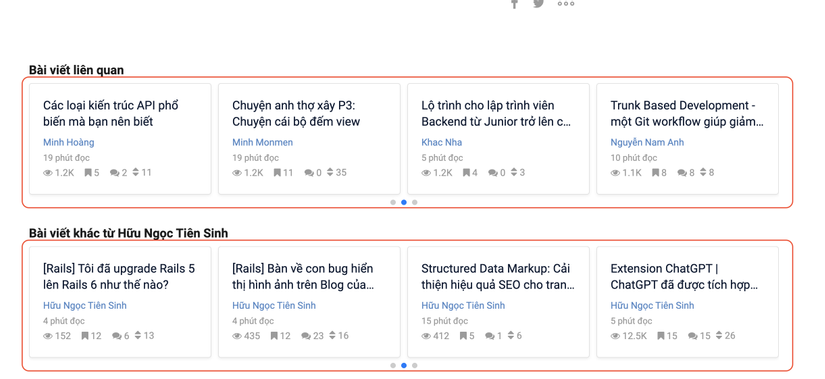
Việc xây dựng một cấu trúc liên kết nội bộ hợp lý giúp máy chủ tìm kiếm hiểu được cấu trúc và mối quan hệ giữa các trang trong web của bạn. Lợi ích: Sử dụng các liên kết nội bộ để điều hướng người dùng và máy chủ tìm kiếm đến các trang quan trọng và giúp tăng cường giá trị của nội dung trên trang web của bạn.
Ví dụ trên web Viblo, chúng ta sẽ hay thấy những phần liên kết nội bộ như:

Liên kết ngoài:
Việc đặt những link dẫn đến những trang web uy tín và có chất lượng cao khác cũng có những tác động tốt cho SEO như:
- Xây dựng độ tin cậy và tín nhiệm của trang web của mình trong mắt cả người dùng và công cụ tìm kiếm
- Khi bạn liên kết đến các trang web khác và họ cũng liên kết trở lại trang web của bạn, đây được coi là các liên kết hai chiều. Các liên kết hai chiều có thể tạo ra một mạng lưới liên kết giữa các trang web có liên quan, giúp tăng cường tầm quan trọng của trang web và có thể cải thiện thứ hạng trang web trên công cụ tìm kiếm
1.5 Sử dụng trang 404
Thay vì trả 1 page lỗi 404 hay lỗi 500 khi người dùng truy cập 1 link không còn tồn tại hay bị lỗi. Chúng ta nên thay vào đó bằng 1 page 404 được thiết kế thân thiện, cung cấp thông báo rõ ràng và có chỉ dẫn trở về trang home.
Điều này sẽ giúp:
- Cải thiện trải nghiệm người dùng và giữ cho họ ở lại trang web của bạn thay vì rời đi
- Duy trì sự liên kết và giá trị SEO bằng cách tránh các liên kết hỏng và cung cấp cho người dùng thông báo rõ ràng
- Ngăn chặn tiếp cận không mong muốn
- Công cụ tìm kiếm sẽ ngưng lập chỉ mục những page 404, giúp giảm bớt thời gian quét page và tránh hiển thị page 404 lên kết quả tìm kiếm
1.6 Tối ưu hóa hình ảnh
Đối với hình ảnh hiển thị trên web, chúng ta nên giảm thiểu dung lượng để tăng tốc độ tải trang và tăng độ thân thiện với SEO, một số cách như:
-
Resize hình với kích thước khớp với kích thước khung CSS (Thay vì bạn load 1 cái hình 500 x 300 xong lại hiển thị với kích thước 300 x 120 thì ngay từ đầu hãy resize hình về 300 x 120)

-
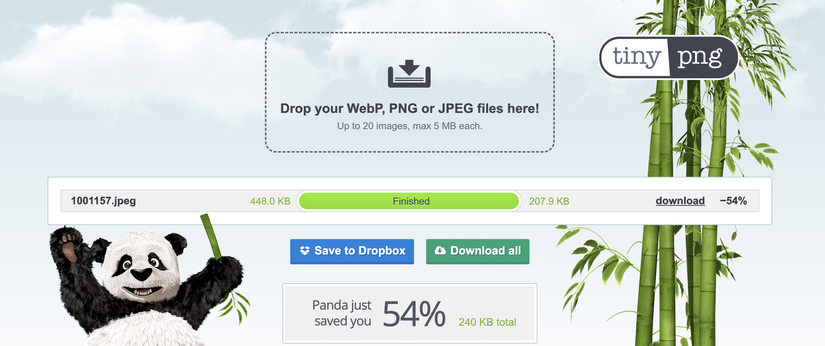
Sử dụng các công cụ giảm dung lượng hình (nhưng vẫn giữ chất lượng gần như là như cũ). Ví dụ: TinyPNG

-
Sử dụng định dạng hình mới như Webp thay cho JPEG, PNG để tăng tốc độ đọc hình
-
Sử dụng lazy loading để cải thiện tốc độ tải trang
-
Luôn sử dụng thuộc tính ALT
2. Thành phần nâng cao
Ở phần 2, chúng ta sẽ tìm hiểu về các thành phần quan trọng khác, nhưng đồng thời cũng khó triển khai hơn những thành phần cơ bản. Hãy chờ đón phần tiếp theo nhé 
Tài liệu tham khảo
https://developers.google.com/search/docs/fundamentals/seo-starter-guide#googleseeyourpage
All rights reserved