Những Plugin sublime text cần thiết cho web Developers (phần tiếp theo)
Bài đăng này đã không được cập nhật trong 4 năm
Như bài trước mình đã giới thiệu một số plugin sublime text cần thiết cho web developers. Bài này mình sẽ tiếp tục giới thiệu một số plugin sublime text mà được các lập trình viên sử dụng
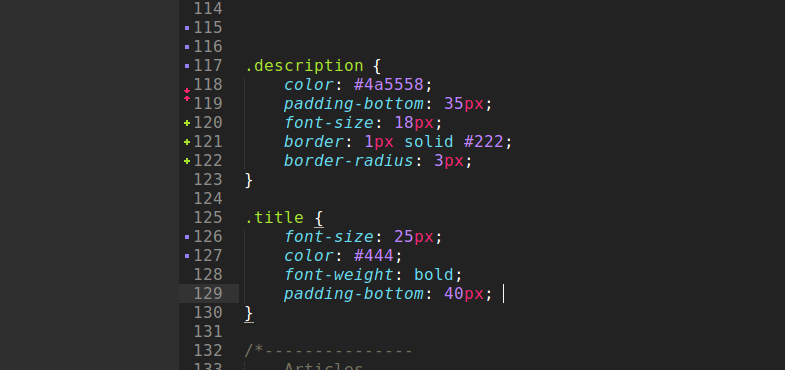
5. GitGutter
-
Tiện ích hữu ích đánh dấu mỗi dòng trong mã nguồn của bạn, cho bạn biết trạng thái Git của nó và cung cấp cho bạn một cái nhìn tổng quan về những thay đổi đã xảy ra.
-
GitGutter có thể được sử dụng để so sánh các tệp của bạn với git HEAD, origin, nhánh mà bạn chọn hoặc thậm chí một số commit.

-
Link hướng dẫn cài đặt và sử dụng https://packagecontrol.io/packages/GitGutter
6. Side Bar Enhancements
-
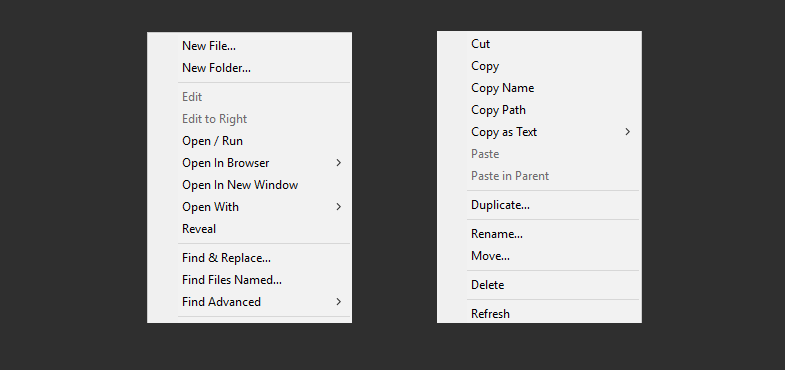
Trong dự án Sublime Text mà bạn đang làm việc được khái quát trong bảng điều khiển bên trái. Mặc dù nó cung cấp cho bạn một số tùy chọn để làm việc với các tệp của bạn, các hành động mặc định sẵn có khá hạn chế. Plugin này thay đổi bằng cách thêm 20 tùy chọn vào nhấp chuột phải, bao gồm Mở trình duyệt, nhân bản (duplicate) và rất nhiều nội dung hữu ích khác.

- Link hướng dẫn cài đặt và sử dụng : https://packagecontrol.io/packages/SideBarEnhancements
7. ColorPicker
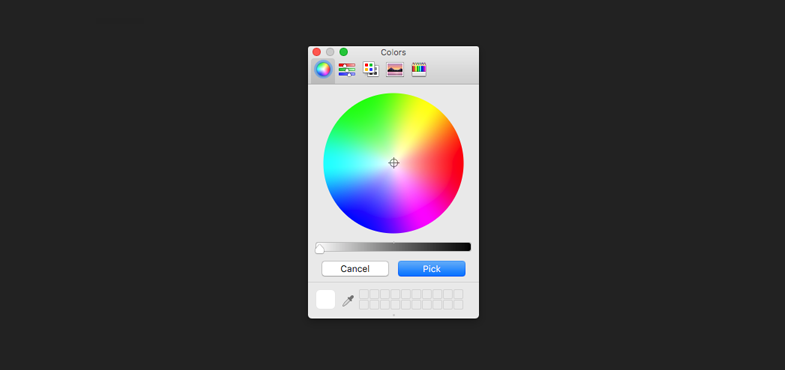
- Bộ chọn màu hữu ích, rất đơn giản và tuyệt vời để nhanh chóng lấy các giá trị hex màu. Plugin này sẽ mở ra trong một cửa sổ riêng biệt và cho phép bạn chọn một màu từ một bảng màu hoặc sử dụng một ống nhỏ để tìm màu sắc từ bất cứ nơi nào trên màn hình của bạn.

- Link hướng dẫn sử dụng và cài đặt: https://packagecontrol.io/packages/ColorPicker
8. Placeholders

-
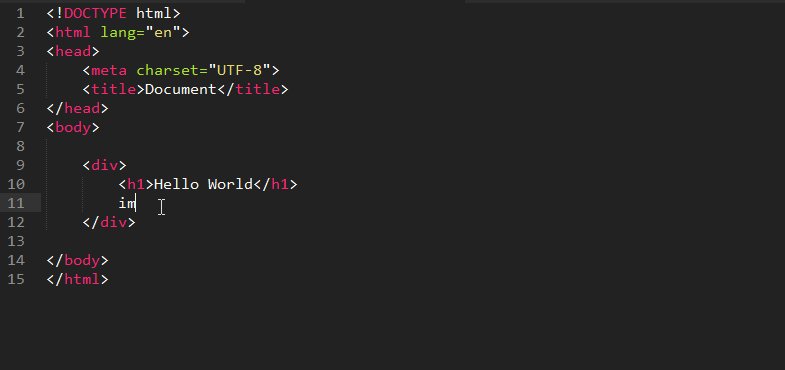
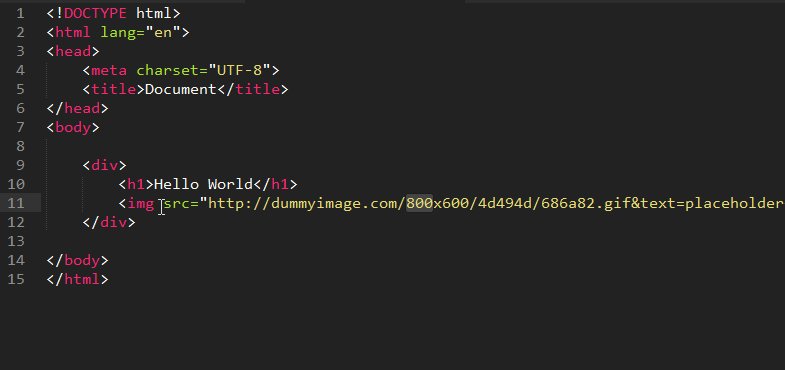
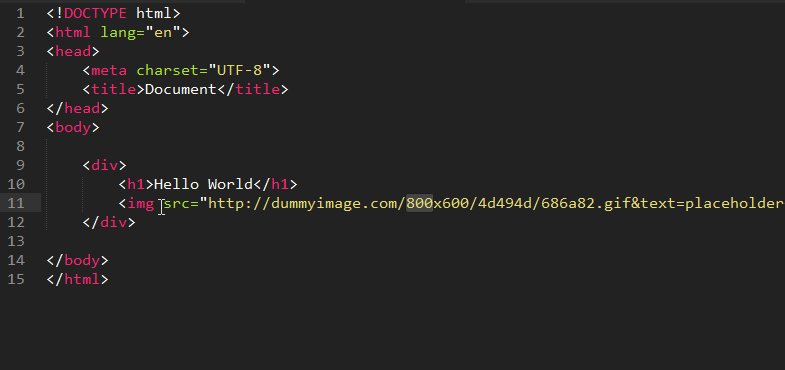
Sublime Text 3 có bộ tạo sẵn Lorem Ipsum mà bạn có thể sử dụng để tạo văn bản giả. Plugin Placeholders mở rộng chức năng đó và cho phép Sublime Text tạo ra một cách nhanh chóng cho hình ảnh*(image), form, list và table của placeholder.
-
Link hướng dẫn sử dụng và cài đặt: https://packagecontrol.io/packages/Placeholders
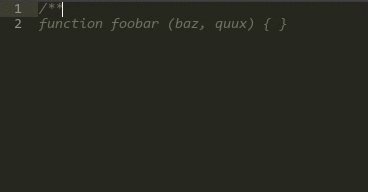
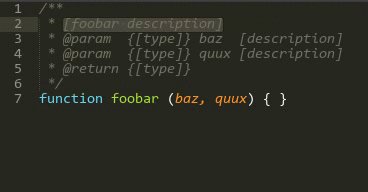
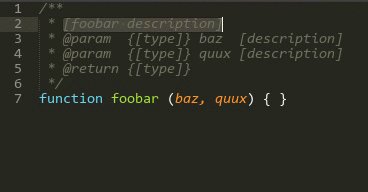
9. DocBlockr

-
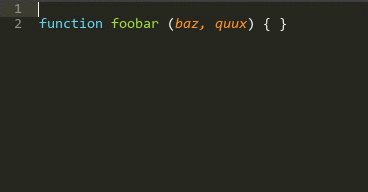
Đây là một phần mở rộng cho những ai muốn thêm comment chi tiết vào các định nghĩa chức năng. DocBlockr cho phép bạn tạo các mô tả cho các chức năng của bạn một cách dễ dàng bao gồm các thông số họ thực hiện, giá trị trả về và các loại biến.
-
Link hướng dẫn sử dụng và cài đặt: https://packagecontrol.io/packages/DocBlockr
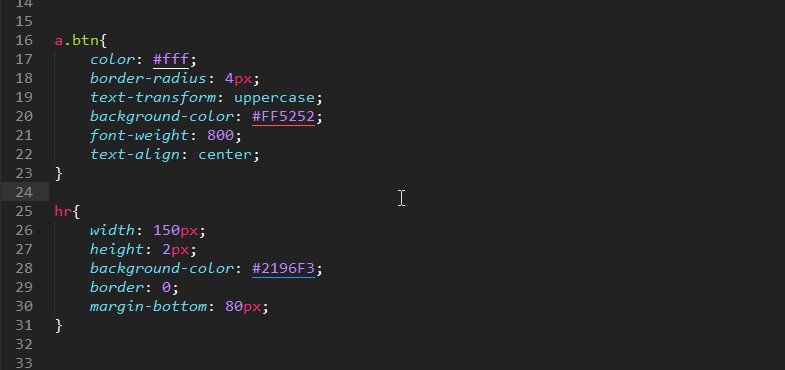
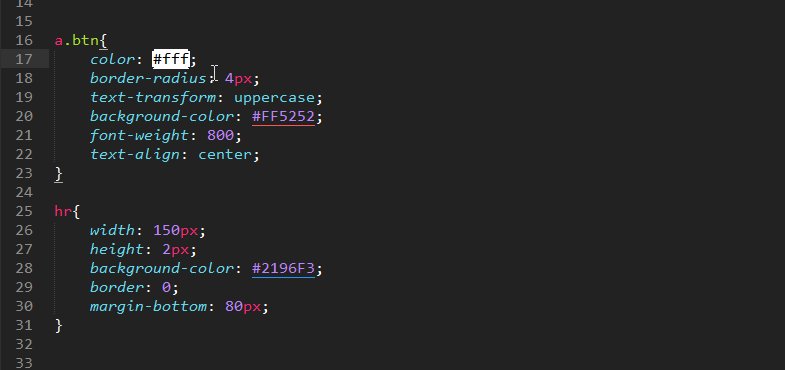
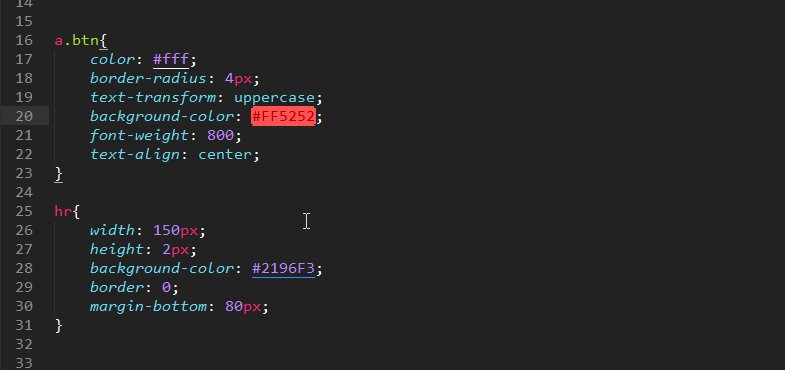
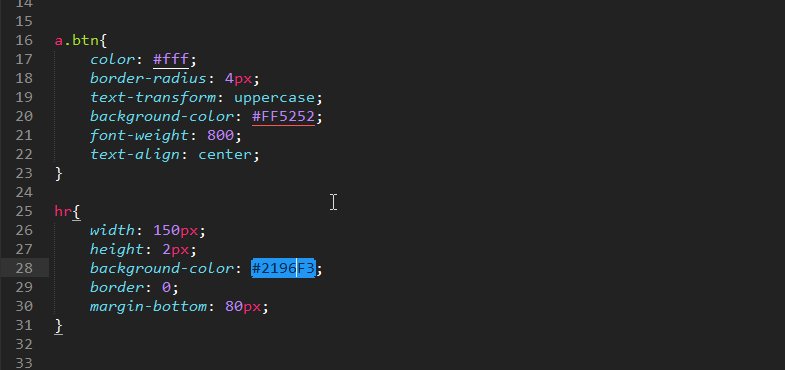
10. Color Highlighter
- Một tính năng mà bạn có thể thấy trong nhiều IDE khác và các trình biên tập văn bản, nhưng lại thiếu trong Sublime, là xem trước màu. Sử dụng Color Highlighter bạn có thể bật nó trong Sublime Text, cho phép bạn xem tất cả các giá trị hex và RGBA được dịch sang màu như thế nào, trực tiếp trong style sheet (css) của bạn

- Link hướng dẫn sử dụng và cài đặt : https://packagecontrol.io/packages/Color Highlighter
11. Language Packs

-
Sublime Text có tích hợp cho hơn 50 ngôn ngữ nhưng có một số framework hoặc các ngôn ngữ web dev thích hợp chưa được hỗ trợ. Nhờ vào tính chất plugin của trình biên tập, cộng đồng có thể tạo và sử dungk các gói cho bất kỳ ngôn ngữ lập trình nào. Chẳng hạn như:
All rights reserved