Những lợi ích của Github students
Nếu bạn là một developer, chắc hẳn Github là một khái niệm rất quen thuộc. Vậy đã bao giờ bạn nghe thấy về Github Student Pack chưa? Nếu bạn còn là sinh viên, đây thực sự là một cái bạn rất rất nên biết. Github Education Pack For Student cung cấp rất nhiều đặc quyền như free domains, premium icons, programming lessons, interview prep và rất nhiều tài nguyên khác. Sau đây mình sẽ giới thiệu về những lợi ích mà bạn có thể nhận được với Github Student Pack.
Nhưng trước tiên bạn nên verified by Github rằng bạn là sinh viên bằng cách sử dụng mail edu mà học viện hoặc nhà trường đã cũng cấp cho bạn. Để tạo một tài khoản github student, bạn cần làm theo các bước sau:
- Truy cập https://education.github.com/
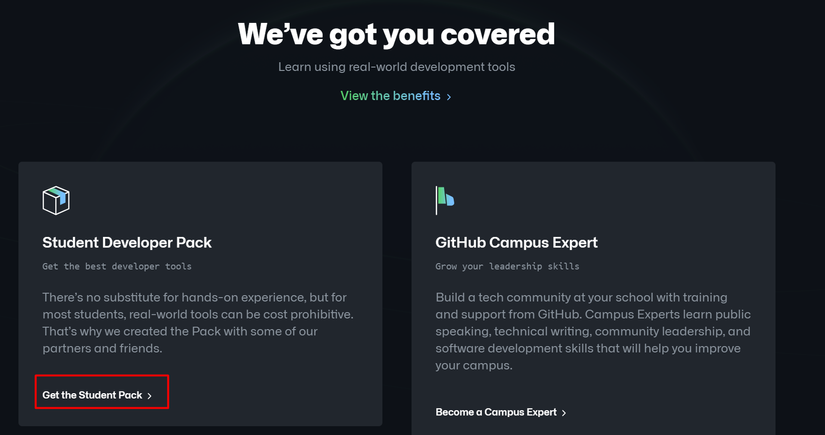
- Chọn Get the Student Pack

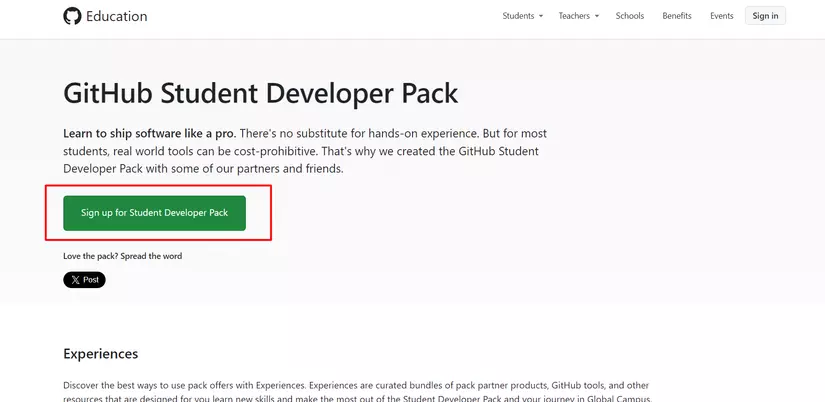
- Chọn Sign up for Student Developer Pack

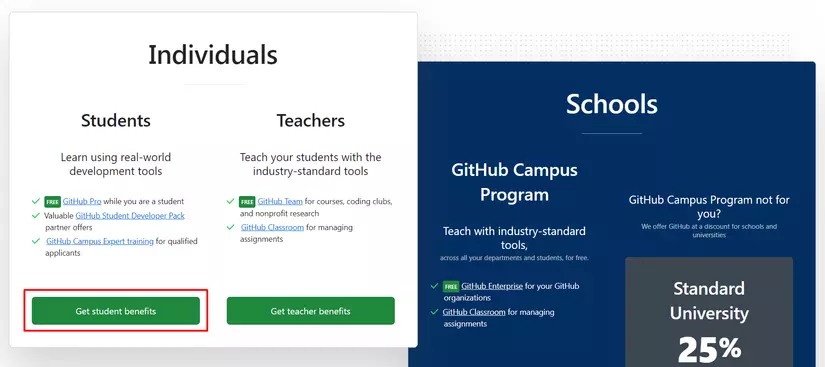
- Chọn Get student benefits

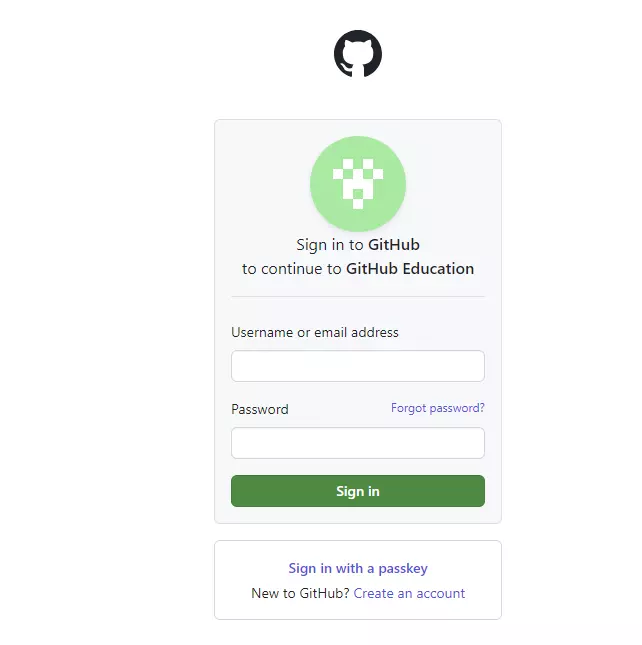
- Nếu bạn đã có GitHub, chỉ cần Sign in bằng tài khoản edu

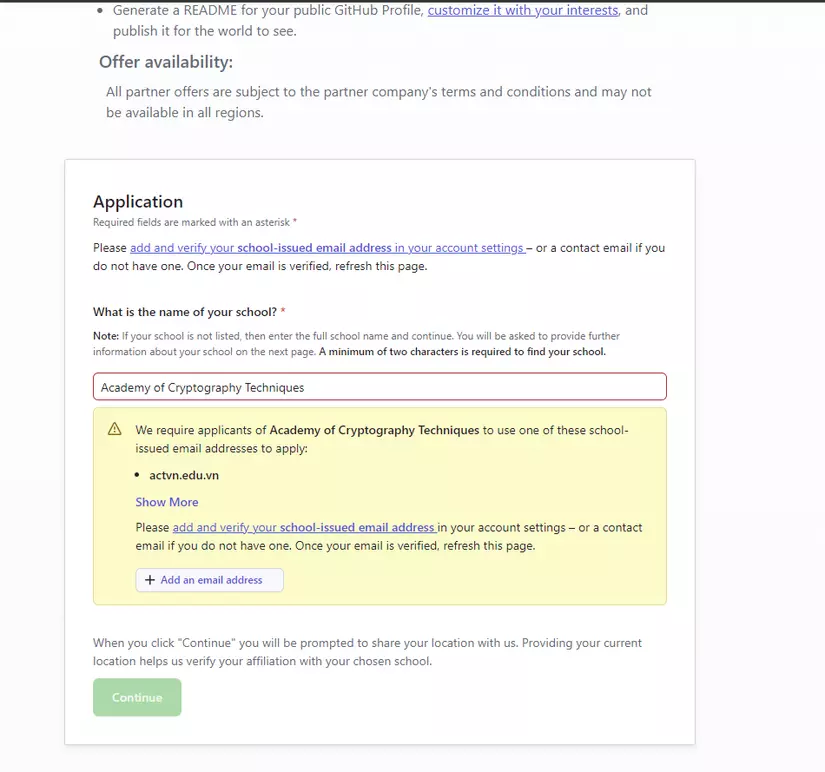
- Tại đây bạn cần nhập tên của trường, do mình đã đăng ký trước đó rồi, nên dùng tài khoản khác tài khoản edu để demo nên mới có thông báo như hình, nếu sử dụng tài khoản edu với thông tin trường không có sẵn Github sẽ yêu cầu upload thẻ sinh viên, cung cấp thêm các thông tin như website, địa chỉ trường,... để xác nhận lại.

Quá trình này có thể diễn ra từ 1-2 ngày, bạn kiên nhẫn chờ nhé ^^
Về các lợi ích mà Github Education Pack For Student, bạn có thể đọc thêm tại: https://education.github.com/pack Sau đây mình sẽ giới thiệu qua về một số công cụ, khóa học mà mình đã sử dụng
-
GitHub Copilot - Miễn phí trong thời gian là sinh viên GitHub Copilot hỗ trợ các IDEs như VSCode, Neovim, Visual Studio, và Jetbrains. GitHub Copilot là một AI cung cấp các đề xuất kiểu tự động khi bạn viết code

-
Jetbrains - Miễn phí trong thời gian sinh viên, được gia hạn hàng năm Jetbrains là một IDEs phổ biến để lập trình

-
Microsoft Azure - Miễn phí truy cập vào 25+ dịch vụ clound Microsoft Azure và cộng thêm $100 vào tài khoản tín dụng Azure

Azure là một giải pháp cloud tích hợp toàn diện được sử dụng để xây dựng, triển khai và quản lý các ứng dụng thông qua mạng lưới trung tâm dữ liệu toàn cầu của Microsoft. Bạn sẽ được truy cập vào những khóa học, sử dụng 100$ để dùng thử các dịch vụ như Virtual machine, SQL database, App services, Wordpress,...
-
.Tech domain - Domain .Tech miễn phí trong 1 năm và 2 tài khoản email miễn phí với dung lượng lưu trữ 100 MB

-
Heroku - Tài khoản tín dụng $13 USD mỗi tháng trong 24 tháng Chắc hẳn lập trình web ai cũng biết đến Heroku, đây là một dịch vụ cho phép dành thời gian để phát triển và triển khai các ứng dụng ngay lập tức để kiểm thử. Đây là một nền tảng linh hoạt, dễ sử dụng để triển khai, chạy và quản lý ứng dụng.

-
Frontend Masters - Miễn phí 6 tháng truy cập vào tất cả các khóa học và workshops Đây là một nơi để bạn học các kỹ năng chuyên sâu về Javascripts, Node.js và các khóa học về front-end

-
Educative - Miễn phí 6 tháng truy cập vào hơn 70 khóa học: Web development, Python, Java, Machine Learning, và giảm giá 30% vào bất cứ khóa học nào

-
Stripe - Miễn phí giao dịch với $1000 đầu tiên trong doanh thu được xử lý

-
IconScount - Truy cập miễn phí 60 icons cao cấp mỗi tháng trong 1 năm

-
BrowserStack - Miễn phí gói Automate Mobile cho 1 người dùng và 1 người dùng song song trong 1 năm Mình đã giới thiệu về BrowserStack trong bài viết https://viblo.asia/p/cach-su-dung-browserstack-y37Ld1QDVov, đây là một công cụ để kiểm thử ứng dụng trên các thiết bị thật từ hơn 2000 trình duyệt và thiết bị iOS, Android, tuy nhiên giá của nó cũng khá cao nên bạn có thể sử dụng Github Student Pack để trải nghiệm ^^

-
DigitalOcenan - $200 cho thẻ tính dụng trong 1 năm
 DigitalOcean là nhà cung cấp dịch vụ cloud server, các giải pháp về cơ sở hạ tầng cho các nhà phát triển.
DigitalOcean là nhà cung cấp dịch vụ cloud server, các giải pháp về cơ sở hạ tầng cho các nhà phát triển.
Bên trên mình mới chỉ giới thiệu qua về một số ít các công cụ và khóa học, mình khuyến khích mọi người nên vào trang https://education.github.com/pack để chọn ra những công cụ và khóa học hữu ích mà Github Education Pack For Student mang lại.
Tóm tắt:
- Cloud, bạn có thể sử dụng: AWS Educate, Digital Ocean, Microsoft Azure, Heroku, Netwise,..
- Design, bạn có thể sử dụng: Canva, Bootstrap Studio, Iconscount,..
- Developer Tools: Github, Jetbrains, Travis CI, SQL gate, BrowserStack, AI Prompting & Technical Writing, Copilot ...
- Domains: Name.com, .Tech domains, Namecheap,..
- Game Development: Unity
- API: Mongo DB, Crypto lens, Stripe
- Learn: Frontend masters, Datacamp, Github Campus Experts, Go rails,...
- Security And Analytics: Datalog, Blackfire.io, HoneyBadger.io, Security and Monitoring, ...
All rights reserved