Những kỹ năng cần phải có của một Web Designer
Bài đăng này đã không được cập nhật trong 7 năm
Hiện nay, thiết kế website đang đóng một vai trò quan trọng, các trang web đã trở thành một phần thiết yếu trong hoạt động của nhiều cá nhân, tổ chức và doanh nghiệp hiện đại. Vậy để tạo ra được 1 trang web đẹp, thu hút mọi người, đầy đủ các tính năng,...thì hôm nay mình sẽ chia sẻ cho mọi người về những kỹ năng cần phải có của một nhà thiết kế Web.
1. HTML & CSS

HTML (Ngôn ngữ đánh dấu siêu văn bản) và CSS (Cascading Style Sheets) là những nền tảng cơ bản nhất của mã hoá web. Nếu không có hai ngôn ngữ này, bạn không thể tạo ra một thiết kế trang web, và tất cả những gì bạn có sẽ chỉ là màn hình mà không có định dạng văn bản thuần túy. Bạn thậm chí không thể thêm hình ảnh vào một trang mà không có HTML
Trước khi bắt đầu bất kỳ con đường sự nghiệp của một Web Designer, bạn sẽ phải sử dụng được những đoạn mã HTML và CSS. Tin vui là nhận được một kiến thức vững chắc về công việc của một trong hai ngôn ngữ lập trình này có thể được thực hiện chỉ trong vài tuần.
Điều tuyệt vời nhất là : Chỉ cần nắm vững kiến thức HTML và CSS là bạn đã có thể xây dựng các trang web cơ bản.
2. Design Sense

Có khả năng phán đoán trong thiết kế sẽ rất quan trọng đối với các chuyên gia web. Có rất nhiều thứ để thiết kế web hơn là chỉ đơn giản là biết chọn màu. Bạn phải có kiến thức về các yếu tố thiết kế cũng như các nguyên tắc thiết kế cơ bản như về kiểu chữ, cách chỉnh sửa hình ảnh, hiệu trỉnh bố cục và hơn thế nữa.
3. JavaScript & Jquery

Ngôn ngữ lập trình JavaScript giúp cho bạn ứng dụng nhiều chức năng trên trang web của bạn. Bạn thậm chí có thể tạo ra rất nhiều web application cơ bản chỉ cần biết cách sử dụng HTML, CSS và JavaScript (viết tắt là JS). Ở mức cơ bản nhất, JS cho phép bạn thêm nhiều yếu tố tương tác vào các trang web của bạn. Sử dụng nó để tạo ra những thứ như bản đồ cập nhật theo thời gian thực, các bộ phim tương tác và trò chơi trực tuyến.
JQuery là một thư viện JavaScript: một tập hợp các plugin và phần mở rộng giúp cho việc phát triển với JavaScript nhanh chóng và dễ dàng hơn. Thay vì phải mã hóa mọi thứ từ đầu, jQuery cho phép bạn thêm các phần tử đã được tạo sẵn vào dự án của bạn, sau đó bạn có thể tùy chỉnh khi cần thiết (một lý do tại sao việc hiểu JavaScript là rất quan trọng). Bạn có thể sử dụng jQuery cho những tính năng như bộ đếm ngược thời gian, tự động hoàn thành mẫu tìm kiếm và thậm chí tự động sắp xếp lại và thay đổi kích thước bố trí lưới.
4. Ruby, PHP, ASP, Java, Perl, or C++

Để trở thành một Web Designer yêu cầu bạn học ít nhất một hoặc hai ngôn ngữ lập trình. Có thể có nhiều lựa chọn hơn cho bạn như mình đã liệt kê ở trên, nhưng đây là một số ngôn ngữ lập trình phổ biến nhất hiện nay.
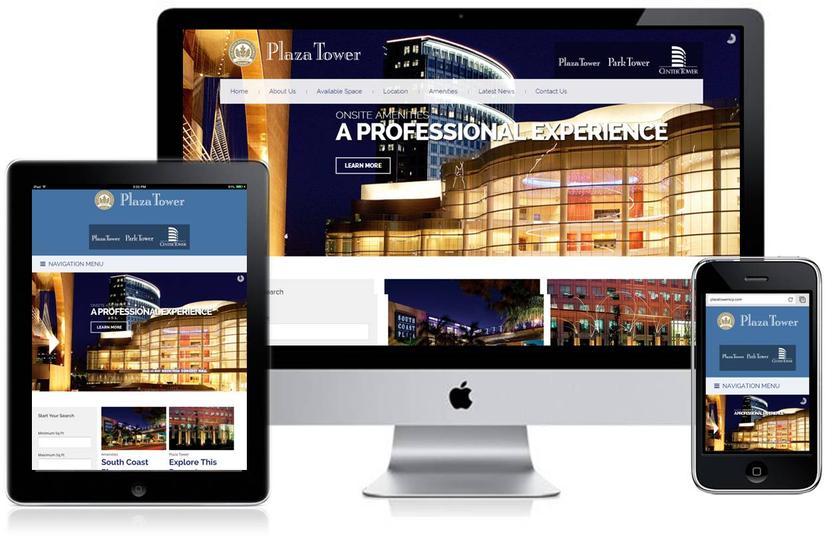
5. Mobile Support

Hiện nay có rất nhiều loại thiết bị mobile với kích thước màn hình khác nhau. Để đáp ứng được điều này, các trang web cần phải thiết kế làm sao để hỗ trợ, không gây ra lỗi vỡ font đối với các thiết bị trên.
6. Testing & Debugging
Kiểm thử và gỡ lỗi - Đó là một công việc thường xuyên không chỉ với các web developer mà còn là tất các sản phẩm khác. Do đó, việc làm quen với quá trình thử nghiệm và xử lý lỗi là rất quan trọng. Đơn vị kiểm tra là quá trình thử nghiệm từng khối mã nguồn (các hướng dẫn cho biết trang web hoạt động như thế nào) và các khuôn khổ kiểm tra đơn vị cung cấp một phương pháp và cấu trúc cụ thể để làm như vậy (có những cách khác nhau cho mỗi ngôn ngữ lập trình).

Một loại kiểm tra thông thường khác là thử nghiệm UI (UI Testing) (còn gọi là thử nghiệm chấp nhận, thử nghiệm trình duyệt hoặc kiểm tra chức năng), nơi bạn kiểm tra để đảm bảo rằng trang web hoạt động như khi người dùng thực sự thực hiện hành động trên trang web. Bạn có thể viết các bài kiểm tra sẽ tìm kiếm những thứ như HTML đặc biệt trên một trang sau khi hành động được thực hiện (như đảm bảo rằng nếu người dùng quên để điền vào một trường mẫu yêu cầu, thì hộp lỗi biểu mẫu sẽ xuất hiện).
Việc khắc phục lỗi chỉ đơn giản là thực hiện tất cả các “lỗi” (lỗi) kiểm tra đó (hoặc người dùng của bạn phát hiện ra khi trang web của bạn được khởi chạy), đặt mũ thám tử của bạn để tìm ra lý do tại sao và cách chúng xảy ra và khắc phục sự cố. Các công ty khác nhau sử dụng các quy trình khác nhau cho công việc này, nhưng nếu bạn đã sử dụng qua một lần, bạn có thể thích nghi với những người khác khá dễ dàng.
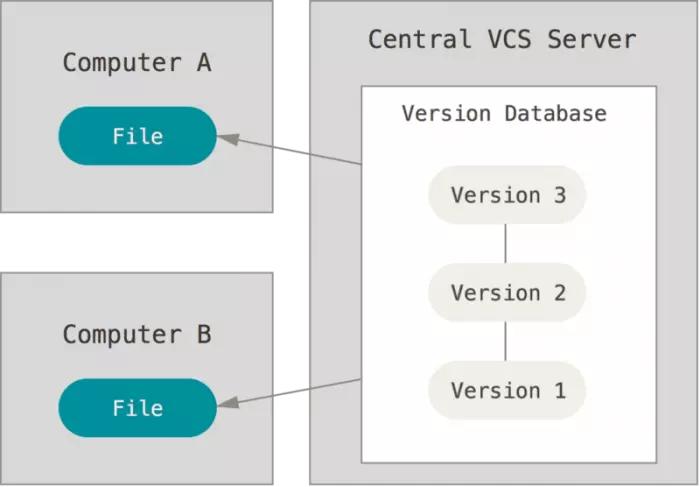
7. GIT
Hệ thống kiểm soát phiên bản cho phép bạn theo dõi các thay đổi trong mã theo thời gian. Họ cũng làm cho nó trở lại dễ dàng để trở lại một phiên bản trước đó nếu bạn viết một cái gì đó lên. Vì vậy, giả sử bạn thêm một plugin jQuery tùy chỉnh và đột nhiên mất một nửa số mã khác của bạn. Thay vì phải cố gắng gỡ bỏ nó và sửa tất cả lỗi, bạn có thể quay trở lại phiên bản trước đó và thử lại với một giải pháp khác.

Git là hệ thống quản lý phiên bản được sử dụng rộng rãi nhất. Biết cách sử dụng Git sẽ là một yêu cầu đối với hầu như bất kỳ công việc nào về development nào. Đây là một trong những kỹ năng làm việc quan trọng mà các front-end developer cần phải có, nhưng ít người lại coi trọng nó.
8. Problem-solving skills
 Có kỹ năng giải quyết vấn đề sẽ giúp chúng ta việc tìm ra cách triển khai thiết kế tốt nhất, để khắc phục lỗi phát sinh và kết quả sẽ là sản phẩm được hoàn thiện hơn.
Có kỹ năng giải quyết vấn đề sẽ giúp chúng ta việc tìm ra cách triển khai thiết kế tốt nhất, để khắc phục lỗi phát sinh và kết quả sẽ là sản phẩm được hoàn thiện hơn.
Nguồn tham khảo:
All rights reserved