Những điều cần biết về HTTP
Bài đăng này đã không được cập nhật trong 5 năm

HTTP ( Hypertext Transfer Protocol ) là giao thức giao tiếp giữa web server và client. Giao thức này sử dụng mô hình client - server, trong đó client sẽ thực hiện request HTTP đến server web và server sẽ xử lý và trả về response với dữ liệu (image, css, js, html, xml, json ...) tương ứng với request của client.
Mỗi tương tác HTTP bao gồm một request và response. Theo bản chất của nó HTTP là Stateless.
Stateless có nghĩa là sau khi client gửi dữ liệu lên server, server thực thi xong, trả kết quả thì “quan hệ” giữa client và server bị “cắt đứt” . Tất cả các request đều tách biệt với nhau vì vậy mọi request phải tự chứa đủ thông tin để thực hiện request. Điều đó có nghĩa là mỗi transaction của mô hình dựa trên thông điệp của HTTP được xử lý riêng biệt với nhau.
URL
- URL (Uniform Resource Locator) có lẽ là khái niệm được biết đến nhiều nhất của Web, nó cũng là một trong những khái niệm quan trọng và hữu ích nhất.
- URL là một địa chỉ web được sử dụng để xác định tài nguyên trên Web.
Ý tưởng về web được cấu trúc xung quanh các tài nguyên, từ khi bắt đầu, Web là nền tảng để chia sẻ tệp văn bản ,HTML, tài liệu, hình ảnh, v.v. và như vậy nó có thể được coi là một bộ sưu tập tài nguyên.

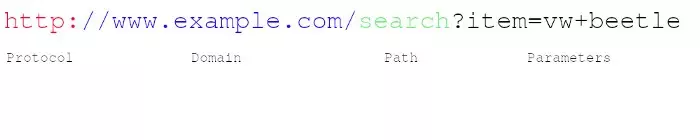
Protocol
- Thông thường chúng là HTTP (hoặc HTTPS cho phiên bản HTTP an toàn).
- Ngoài ra còn có các giao thức thường dùng khác:
- File Transfer Protocol (FTP) - là giao thức chuẩn được sử dụng để truyền tệp giữa máy khách và máy chủ qua mạng.
- Simple Mail Transfer Protocol (SMTP) là một tiêu chuẩn để truyền email...
Domain
- Tên được sử dụng để xác định một hoặc nhiều địa chỉ IP nơi tài nguyên được đặt.
Path
- Chỉ định vị trí tài nguyên trên máy chủ. Nó sử dụng logic giống như vị trí tài nguyên được sử dụng trên thiết bị bạn đang đọc bài viết này (VD:
/search/cars/mazda.pdfhoặc/home/linhdn1198/my_folder/my_file).
Parameters
- Dữ liệu bổ sung được sử dụng để xác định hoặc tìm kiểm tài nguyên trên máy chủ.
Khi tìm kiếm các bài viết và biết thêm thông tin về HTTP, bạn có thể gặp cụm từ URI (or uniform resource identifier). URI đôi khi được sử dụng thay vì URL nhưng chủ yếu là trong các thông số kỹ thuật chính thức.
HTTP Requests
- Trong HTTP, mọi request phải có địa chỉ URL. Ngoài ra, request cần một phương thức. Bốn phương thức HTTP chính là: GET, PUT, POST, DELETE.
- Các phương thức này tương ứng trực tiếp với các hành động: read, update, create, delete.
- Tất cả các thông điệp HTTP có một hoặc nhiều header, theo sau là body, optional. Phần body chứa dữ liệu sẽ được gửi cùng với request hoặc dữ liệu nhận được cùng với phản hồi.
- Phần đầu tiên của mỗi request HTTP chứa ba mục:
- VD:
GET /adds/search-result?item=vw+beetle HTTP/1.1 - Khi một URL chứa một dấu
?có nghĩa là nó chứa một truy vấn. Điều đó có nghĩa là nó sẽ gửi các tham số của tài nguyên được request.
- Phần đầu tiên là một phương thức cho biết phương thức HTTP nào được sử dụng. VD: GET, POST ...
- Phần thứ hai là một URL được request.
- Phần thứ ba là một phiên bản HTTP đang được sử dụng. Phiên bản 1.1. là phiên bản phổ biến nhất cho hầu hết các trình duyệt, ngoài ra còn có phiên bản 2.0.
- Ngoài ra còn có một số điều thú vị khác trong request HTTP:
Referer header: Cho biết URL mà từ đó request bắt nguồn.User-Agent header: Thông tin bổ sung về trình duyệt đang được sử dụng để tạo request.Host header: xác định duy nhất một tên máy chủ, cần thiết khi nhiều trang web được lưu trữ trên cùng một máy chủ.Cookie header: gửi thông số bổ sung cho khách hàng.
HTTP Responses
- Giống như trong các request HTTP, response HTTP cũng bao gồm ba mục:
- VD: HTTP/1.1 200 OK
- Phần đầu tiên là phiên bản HTTP đang được sử dụng.
- Phần thứ hai là mã số của kết quả cho request.
- Phần thứ ba là một mô tả văn bản của phần thứ hai.
- Có một số điều thú vị khác trong response HTTP:
Server header: Thông tin mà phần mềm máy chủ web đang được sử dụng.Set-Cookie header: Thông tin mà phần mềm máy chủ web đang được sử dụng.Message body: Thông thường, một response HTTP có thể chứa nội dung thư.Content-Length header: cho biết kích thước của cơ thể thông điệp theo byte.
HTTP Methods
- Các phương thức phổ biến nhất là GET và POST, tuy nhiên còn có một số phương thức khác.
GET: Được sử dụng để request dữ liệu từ một tài nguyên được chỉ định trong đó dữ liệu không được sửa đổi theo bất kỳ cách nào vì các request GET không thay đổi trạng thái của tài nguyên.HEAD: Phương thức này có chức năng tương tự như phương thức GET nhưng với một điểm khác biệt là sự trở lại của phương thức HEAD không được chứa body trong response. Tuy nhiên, response trả về sẽ chứa các header giống như khi GET được sử dụng. Phương thức HEAD được sử dụng để kiểm tra xem tài nguyên có mặt trước khi thực hiện request GET.POST: Được sử dụng để gửi dữ liệu đến một máy chủ để tạo tài nguyên.PUT: Phương pháp để cập nhật tài nguyên hiện có trên máy chủ bằng cách sử dụng nội dung trong phần thân của request.PATCH: Phương thức PATCH được sử dụng để áp dụng sửa đổi một phần cho tài nguyên.DELETE: Phương thức DELETE xóa tài nguyên đã chỉ định.TRACE: Phương pháp được thiết kế cho mục đích chẩn đoán. Response sẽ chứa trong cơ thể nội dung chính xác của thông báo request.OPTIONS: Phương pháp này được sử dụng để mô tả các tùy chọn giao tiếp (phương thức HTTP) có sẵn cho tài nguyên đích.
HTTP Headers
- Có ba thành phần chính tạo nên cấu trúc request/response bao gồm:
First lineHeadersBody/Content
- Các HTTP Heade được thêm vào sau dòng đầu tiên và được định nghĩa là các cặp tên: giá trị được phân tách bằng dấu hai chấm. HTTP header được sử dụng để gửi các tham số bổ sung cùng với request hoặc response.
- Phần body của request bao gồm dữ liệu được gửi cùng với request hoặc dữ liệu nhận được cùng với response.
- Có nhiều loại header khác nhau chia làm 4 loại chính:
General header: Header có thể được sử dụng trong cả yêu cầu và thông điệp response và độc lập với dữ liệu được trao đổi.Request header: Các header này xác định tham số cho dữ liệu được yêu cầu hoặc tham số cung cấp thông tin quan trọng về máy khách thực hiện request.Response header: Những header này chứa thông tin về response.Entity header: Các entity header mô tả nội dung tạo nên phần thân của thông điệp.
HTTP status codes
- Mỗi thông báo response HTTP phải chứa status code HTTP trong dòng đầu tiên, cho chúng ta biết kết quả của request.
- Có 5 nhóm status code được nhóm theo chữ số đầu tiên Chi tiết:
1xx: Thông tin response.2xx: Request đã thành công..3xx: Máy khách được chuyển hướng đến một tài nguyên khác.4xx: Yêu cầu có chứa một số lỗi.5xx: Máy chủ gặp lỗi khi thực hiện yêu cầu.
HTTPS (Hypertext Transfer Protocol Secure)
- Phiên bản bảo mật của giao thức HTTP là Giao thức truyền siêu văn bản Bảo mật (HTTPS).
- HTTPS cung cấp giao tiếp được mã hóa giữa trình duyệt (client) và trang web (server).
- Trong HTTPS, giao thức liên lạc được mã hóa bằng Bảo mật lớp vận chuyển (TLS) hoặc Lớp cổng bảo mật (SSL).
- Do đó, giao thức cũng thường được gọi là HTTP qua TLS hoặc HTTP qua SSL.
- Cả giao thức TLS và SSL đều sử dụng hệ thống mã hóa bất đối xứng.
- Hệ thống mã hóa bất đối xứng sử dụng public key (encryption key) và một private key (decryption keys) để mã hóa tin nhắn.
- Bất cứ ai cũng có thể sử dụng khóa chung để mã hóa tin nhắn.
- Tuy nhiên, private key là bí mật và điều đó có nghĩa là chỉ người nhận mới có thể giải mã tin nhắn.
SSL/TLS handshake
- Khi bạn yêu cầu kết nối HTTPS đến một trang web, trang web sẽ gửi chứng chỉ SSL của nó tới trình duyệt của bạn.
- Điều đó cho phép trình duyệt bắt đầu trình duyệt và trang web của bạn được gọi là handshake SSL SSL/TLS.
- Handshake SSL/TLS bao gồm một loạt các bước trong đó trình duyệt và trang web xác thực lẫn nhau và bắt đầu liên lạc qua SSL/TLS.
- Như bạn có thể nhận thấy, khi một đường hầm an toàn đáng tin cậy được sử dụng trong khi kết nối HTTPS, biểu tượng ổ khóa màu xanh lá cây được hiển thị trên thanh địa chỉ của trình duyệt.

Những lợi ích của giao thức HTTPS:
- Thông tin khách hàng, như số thẻ tín dụng và thông tin nhạy cảm khác, được mã hóa và không thể bị chặn.
- Khách truy cập có thể xác minh bạn là doanh nghiệp đã đăng ký và bạn sở hữu tên miền.
- Khách hàng biết rằng họ không được phép truy cập các trang web mà không có HTTPS, và do đó, họ có nhiều khả năng tin tưởng và hoàn thành giao dịch mua từ các trang web sử dụng HTTPS.
Tiều liệu tham khảo
All rights reserved