Những điều cần biết để tối ưu hoá SEO cho website của bạn - Phần 1
Bài đăng này đã không được cập nhật trong 6 năm
SEO ( Search Engine Optimization – Tối ưu hóa cho công cụ tìm kiếm )
SEO là một tập hợp các phương pháp nhằm nâng cao thứ hạng của một website trong các trang kết quả của các công cụ tìm kiếm (Google, Bing, Yahoo, ...).
Mình xin liệt kê ra 2 phương pháp SEO phổ biến là On-Page và Off-Page
- SEO On-Page: đây là tập hợp các công việc mà bạn phải làm để bộ máy tìm kiếm hiểu rõ website của bạn hơn, kèm theo đó là tăng trải nghiệm cho người dùng. Tất cả công việc sẽ được tiến hành tối ưu ngay trong website của bạn.
- SEO Off-Page: là những kỹ thuật SEO được thực hiện bên ngoài website. Mục đích cuối cùng là quảng bá website, đẩy thứ hạng trang web lên cao trên các công cụ tìm kiếm (content building, marketing, social, ads, ...)
Vì vậy mình chỉ tập trung vào các phướng pháp tối ưu cho SEO On-Page thôi nhé, bắt đầu nào  :
:
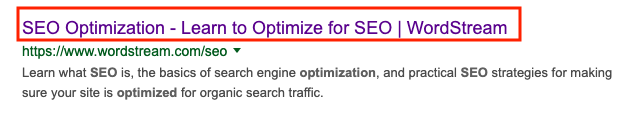
1. Thẻ title

Thẻ title HTML dùng để định nghĩa tiêu đề cho trang của bạn. Công việc quan trọng nhất của nó là cho users và search engines biết được nội dung mà trang web hướng đến.
Thẻ này dùng để hiển thị tiêu đề trên trang kết quả tìm kiếm của search engines và ở trên tab của browser.
Tóm lại, thẻ title phản ánh chính xác chủ đề của trang và là 1 yếu tố rất quan trọng để xếp hạng tốt trên các search engines.
Một số cách viết title hiệu quả:
- Thẻ title nên chứa một keyword chính và nên đặt ở đầu title.
- Thẻ title phải phản ảnh chính xác chủ đề mà trang hướng đến.
- Thẻ title nên ngắn gọn, không vượt 70 kí tự.
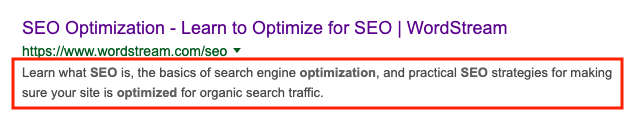
2. Thẻ meta description

Thẻ meta description HTML dùng để mô tả ngắn gọn và chính xác tổng quan nội dung mà trang đề cập tới và giúp các search engines nhận biết được chủ đề mà trang hướng đến.
Đóng vai trò như một đoạn giới thiệu ngắn trên trang kết quả tìm kiếm, tác động trực tiếp với việc người dùng có click vào hay không.
Một số cách viết description hiệu quả:
- Thẻ meta description nên chứa một vài keywords chính, nhưng đừng lạm dụng nhồi nhét quá nhiều keywords nhé.
- Thẻ meta description cần phản ảnh chính xác nội dung tổng quan mà trang hướng đến.
- Độ dài của description không nên vượt quá 160 kí tự.
3. Các thẻ Heading (h1 -> h6)
Thẻ Heading trong SEO gồm 6 loại ( h1, h2, h3, h4, h5, h6 ). Theo thứ tự ưu tiên thì tầm quan trọng của các thẻ sẽ giảm dần. Thông thường thẻ được sử dụng nhiều nhất đó là h1, h2, h3 . Đây là 3 thẻ được sử dụng nhiều trong việc tối ưu Website. Nó được dùng để nhấn mạnh nội dung của chính chủ đề mà chúng ta đang nói đến trong những bài viết của mình.
Khi bạn sử dụng thẻ heading trong SEO, công cụ tìm kiếm sẽ hiểu được đâu là nội dung chính của website. Bạn không nên lạm dụng sử dụng thẻ h1 quá nhiều trên 1 page.
4. Broken Links (Dead links)
Hãy kiểm tra tất cả internal links, external links của trang và đảm bảo chúng hoạt động tốt, broken links sẽ ảnh hướng tới trải nghiệm người dùng và ranking của trang trên các bộ máy tìm kiếm.
8. Thuộc tính alt image
Nếu 1 image không thể hiển thị (đã bị xoá, internet chậm, ...) thì thuộc tính alt của thẻ img sẽ cung cấp thông tin thay thế. Thông tin trong thuộc tính này sẽ giúp cho users và search engines hiểu hơn về nội dung của ảnh.
9. Các thẻ HTML5
Sử dụng các thẻ HTML5 header, footer, main, section, nav, article, aside, ... để thay thế các thể truyền thống div, span, qua đó tạo cho trang của bạn có ngữ nghĩa hơn cho các search engines.
10. Inline CSS
Inline CSS property được sử dụng trong style attribute của thẻ HTML, loại bỏ inline css (move vào external css files) sẽ cải thiện tốc độ load trang và dễ dàng maintenance hơn sau này.
11. JS errors
Hãy kiểm tra errors ở console log và các chức năng dùng JS để hiển thị view, Các errors này sẽ ảnh hưởng đến trải nghiệm người dùng. Một page mà trải nghiệm người dùng kém thì tỉ lệ out page rất cao và do đó sẽ ảnh hưởng đến rank trên search engines.
12. Size của trang HTML
Là kích thước của toàn bộ mã code HTML trên trang (không bao gồm ảnh, external js/css files), kích thước trung bình của trang là 33 Kb.
13. Tốc độ tải trang
Tốc độ tải trang trung bình là 5s.
Một số cách giảm thời gian load page:
- Giảm thiểu inline css
- Sắp xếp các thẻ theo thứ tự: style sheets, html body, javascripts
- Minification css/js
- Optimize size, format ảnh
- Cache ảnh, css, js trên browsers
- Sử dụng CDN
14. SEO Friendly URL
Nên tối ưu hoá url của page, các search engines sẽ craw các keywords trên url.
Một số cách viết url hiệu quả:
- Chứa keywords liên quan
- Không nên chứa space, ký tự đặc biệt, tham số (?id=2&category=news)
Good:
https://markets.businessinsider.com/news/stocks/tesla-stock-price-short-sellers-most-profitable-month
Bad:
https://markets.businessinsider.com/news/stocks?id=1321212131131313131
Kết luận
Ở trên là 1 số điểm cần làm để tối ưu hoá SEO cho webpage mà bất kì một web developer nào cũng nên biết. Xin các bạn cho ý kiến và đóng góp thêm những cách để tối ưu SEO hiệu quả hơn  .
.
Mong rằng bài viết này sẽ có ích cho các bạn. Đón chờ phần 2 nhé, cảm ơn các bạn đã dành thời gian đọc.
All rights reserved