Những điểm mới trên ECMAScript 2016, 2017
Bài đăng này đã không được cập nhật trong 7 năm
ES6 (ECMAScript 2015) đã ra mắt được 3 năm, với nhiều tính năng rất hữu ích đã trở nên quen thuộc với hầu hết web developer. Tuy nhiên thế giới công nghệ không ngừng phát triển, từ đó đến nay ECMAScipt cũng update thêm nhiều tính năng hay ho. Dưới đây là những tính năng mới của ES2016 và ES2017. Chú ý rằng chúng có thể không chạy được trên tất cả trình duyệt, có thể phải sử dụng thêm preprocessor như Babel.
ECMAScript 2016

1.Array.prototype.includes
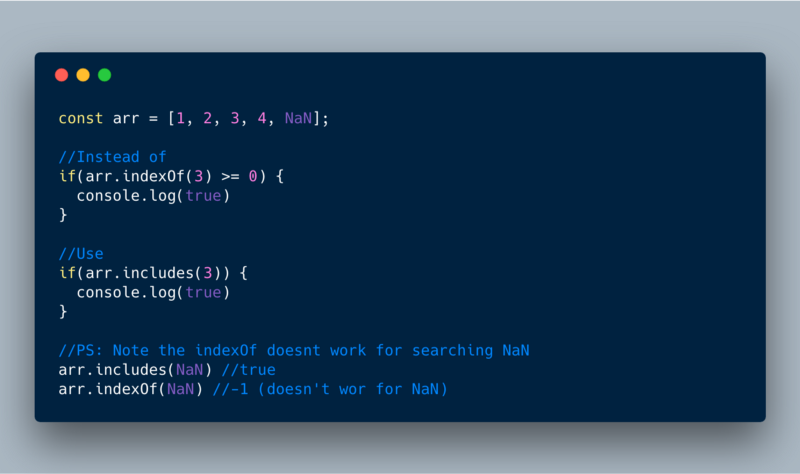
includes là một phương thức mới rất hữu ích sử dụng với Array, giúp dễ dàng kiểm tra được 1 mảng có chứa 1 phần tử hay không.
Không giống như method indexOf đã có từ trước, method includes có thể kiểm tra được giá trị NaN.

Fact: nhiều JavaScript developer muốn đặt tên cho method này là contains, nhưng nó đã được sử dụng bởi Mootools, vì thế họ sử dụng includes.
2.Toán tử lũy thừa
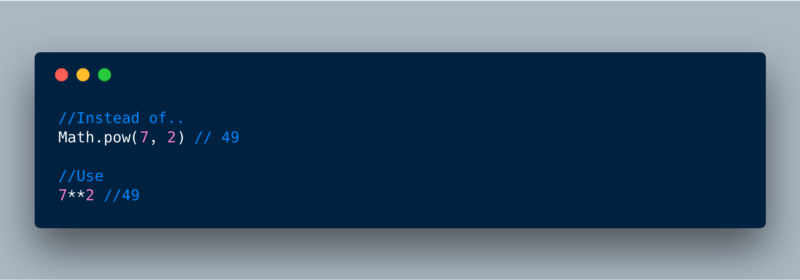
ES2016 bổ sung thêm toán tử 2 ngôi ** có chức năng tương tự Math.pow.

ECMAScript 2017

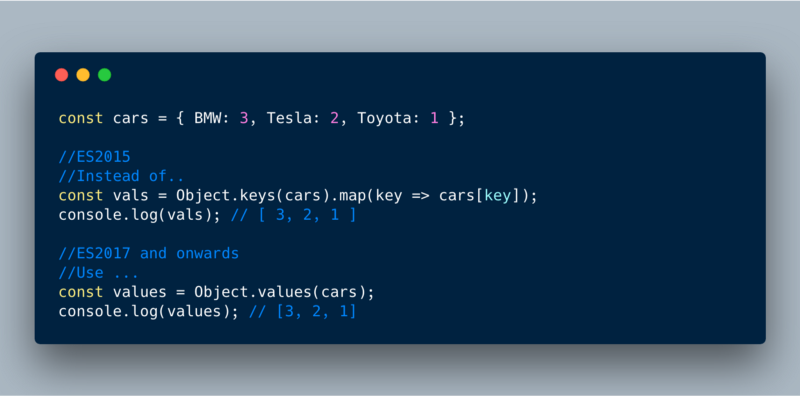
1. Object.values()
Object.values là một phương thức mới tương tự Object.keys nhưng return tất cả giá trị tất cả các giá trị tương ứng với mỗi key của đối tượng.

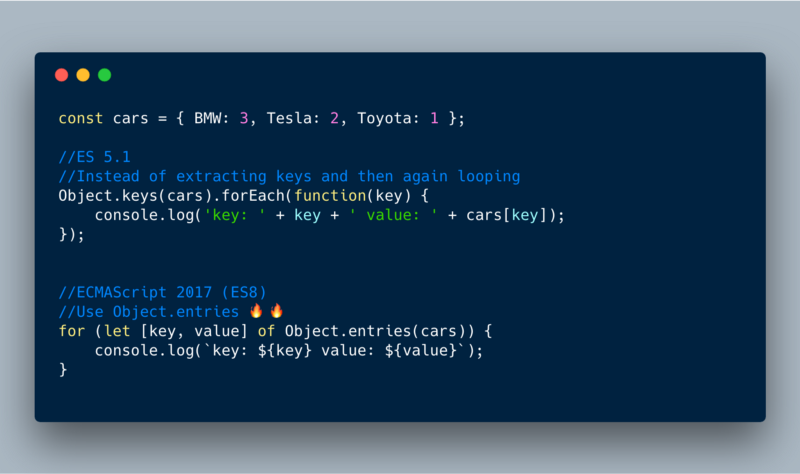
2. Object.entries()
Khác với Object.keys và Object.values, phương thức Object.entries return cả keys và values theo cấu trúc mảng 2 chiều.

3. String padding
Hai instance method được thêm vào String - String.prototype.padStart và String.prototype.padEnd cho phép chèn thêm khoảng trắng hoặc bất kì chuỗi nào vào đầu hoặc cuối string gốc.
'5'.padStart(10) // ' 5'
'5'.padStart(10, '=*') //'=*=*=*=*=5'
'5'.padEnd(10) // '5 '
'5'.padEnd(10, '=*') //'5=*=*=*=*='
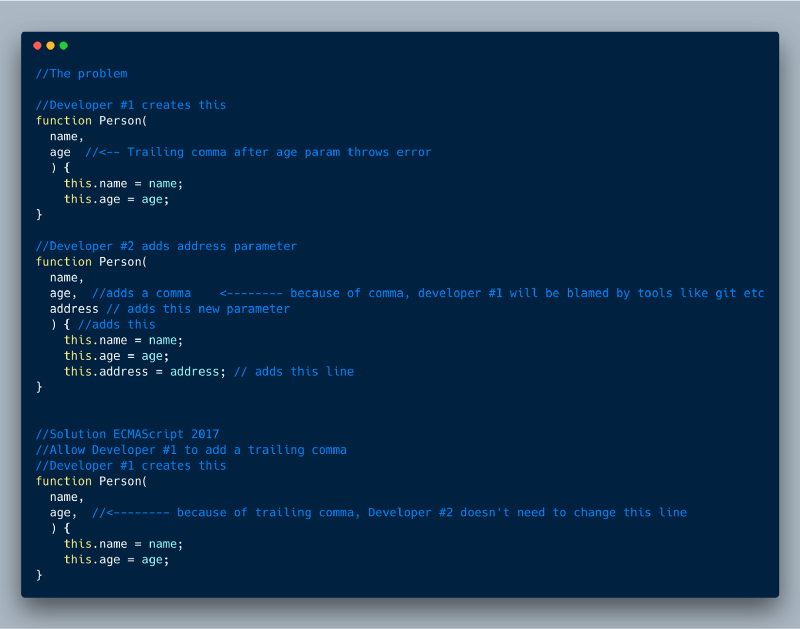
4. Có thể thêm dấu phẩy thừa vào cuối function parameters
Với ES2017, chúng ta có thể thêm 1 dấu phẩy thừa vào cuối danh sách tham số của function mà không lo gặp lỗi. Tính năng này nghe có vẻ kì cục nhưng nó có thể giúp ích trong 1 số trường hợp

Note: có thể đặt dấu phẩy thừa cả khi định nghĩa và khi call function!
5. Async/Await
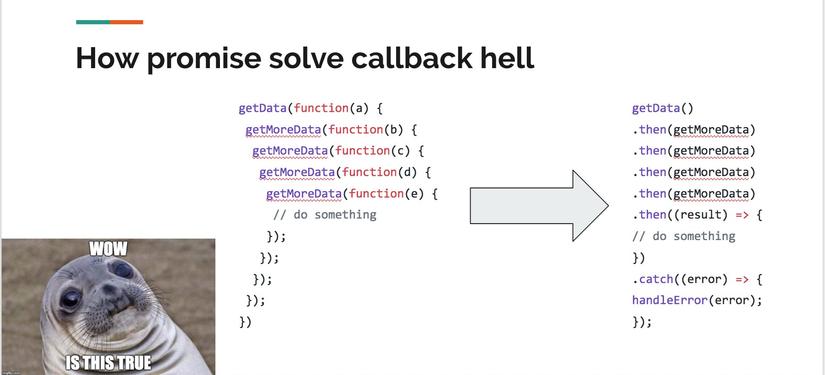
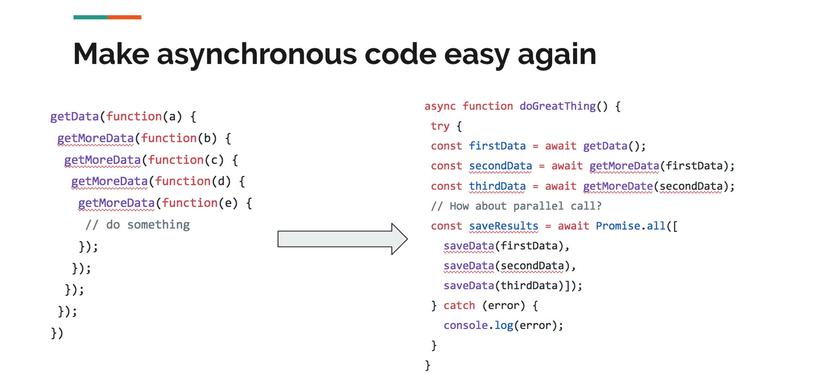
Đây có lẽ là tính năng mới quan trọng và hữu ích nhất. Async function giúp giảm tính trạng callback hell và giúp code trở nên dễ nhìn hơn.
Promise đã giải quyết khá tốt những vấn đề của callback. Code trở nên dễ đọc, tách biệt và dễ bắt lỗi hơn. (Tìm hiểu kĩ hơn về promise tại đây)

Tuy nhiên, dùng promise đôi khi ta vẫn thấy hơi khó chịu vì phải truyền callback vào hàm then và catch. Code cũng sẽ hơi dư thừa và khó debug, vì toàn bộ các hàm then chỉ được tính là 1 câu lệnh nên không debug riêng từng dòng được.
May thay, ES7 cho ra mắt tính năng async/await. Chúng giúp chúng ta viết code trông có vẻ đồng bộ (synchonous), nhưng thật ra lại chạy bất đồng bộ (asynchonous).

Cùng tìm hiểu kỹ hơn về async/await trong ví dụ dưới đây.
Tham khảo
https://github.com/tc39/proposals/blob/master/finished-proposals.md
https://toidicodedao.com/2017/10/10/async-await-trong-javascript/
All rights reserved