Những điểm khác biệt chính giữa React JS và React – Native?
Bài đăng này đã không được cập nhật trong 7 năm
React native đã ra đời khoảng 4 năm, và trở thành một framework thực sự thú vị vì nó có thể được sử dụng cho Android và còn có thể xây dựng các ứng dụng di động đa nền tảng. Một số người đóng góp cũng framework tùy chỉnh để xây dựng ứng dụng dành cho máy tính để bàn cho Mac và Windows, khá hay ho. React native khá giống với ReactJS theo cùng một cách, nhưng có nhữhác biệt bạn cần biết trước khi bạn bắt đầu ứng dụng native đầu tiên của mình.
1 . Thiết lập và đóng gói (setup and bundling)
React native là một framework, nơi ReactJS là một thư viện javascript mà bạn có thể sử dụng cho trang web của mình. Khi bạn bắt đầu một dự án mới với ReactJS, có thể bạn sẽ chọn một đóng gói (bundler) như Webpack và cố gắng tìm ra những module cần thiết nào bạn cần cho dự án của bạn. React-Native đi kèm với tất cả mọi thứ bạn cần và bạn rất có thể sẽ không cần thêm nữa. Khi bạn bắt đầu một dự án mới, bạn sẽ nhận thấy nó dễ dàng như thế nào để thiết lập: nó rất nhanh, chỉ có một dòng lệnh để chạy trong terminal và bạn sẽ sẵn sàng để run code. Bạn có thể bắt đầu mã hóa ứng dụng native đầu tiên của mình ngay lập tức bằng cách sử dụng ES6, một số tính năng ES7 và thậm chí một vài polyfills. Để chạy ứng dụng, bạn cần phải có Xcode (dành cho iOS, trên máy Mac) hoặc Android Studio (dành cho Android) được cài đặt trên máy tính của bạn. Bạn có thể quyết định chạy nó trên mô phỏng / trình mô phỏng của nền tảng mà bạn muốn sử dụng hoặc trực tiếp trên các thiết bị của riêng bạn.
2 .DOM and Styling
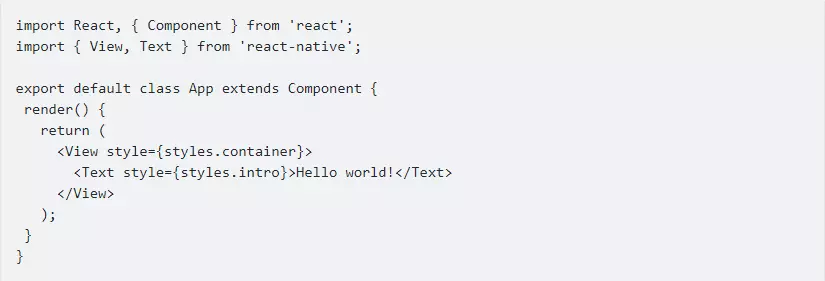
React-native không sử dụng HTML để render app nhưng cung cấp các component thay thế hoạt động theo cách tương tự. Các component react-native sẽ map các component UI iOS hoặc Android để render trên ứng dụng. Hầu hết các component được cung cấp có thể được biên dịch sang HTML, ví dụ như một thành phần View tương tự như thẻ div, và một thành phần Text tương tự như thẻ
.
Bởi vì code của bạn không hiển thị trong một trang HTML, điều này cũng có nghĩa là bạn sẽ không thể sử dụng lại bất kỳ thư viện nào trước đây bạn đã sử dụng với ReactJS để hiển thị bất kỳ loại HTML, SVG hoặc Canvas nào. Mặc dù bạn có thể tìm thấy các thư viện thay thế cho React-Native, react.parts có một category Native cho bạn để tìm thấy những gì bạn cần. Để tạo style cho các component React-Native, bạn sẽ phải tạo các stylesheets bằng Javascript. Nó trông tương tự như CSS, nhưng nó không chính xác như nhau. Điều này có thể khá khó hiểu lúc đầu, và bạn có thể trả lời được cau hỏi mà bạn tự hỏi làm thế nào bạn có thể tạo mixins như bạn sẽ làm với SASS, hoặc làm thế nào bạn có thể ghi đè lên style của một component mà bạn muốn tái sử dụng. Sau đó, bạn hiểu React-Native không được tạo ra từ các phần tử web và không thể được tạo kiểu theo cùng một cách. May thay, bạn rất có thể sẽ tìm thấy các giải pháp thay thế có sẵn để hoàn thành những gì bạn cần.
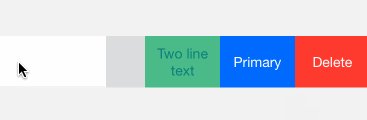
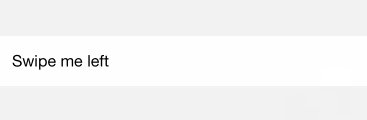
3. Animations and Gestures
Tạm biệt CSS animations! Với React-Native, bạn sẽ phải tìm hiểu một cách hoàn toàn mới để làm chuyển động các component khác nhau của ứng dụng bằng Javascript. Cách được đề xuất để làm chuyển động một component là sử dụng API animated do React-Native cung cấp. Bạn có thể so sánh nó với thư viện Javascript nổi tiếng Velocity.js. Nó cho phép tạo ra các loại hình chuyển động khác nhau, hẹn giờ hoặc dựa trên vận tốc liên quan đến một cử chỉ, và có thể được sử dụng với các loại Easing khác nhau. Nói chung bạn có thể thực hiện khá nhiều bất kỳ loại chuyển động nào bạn sẽ làm trên web. React -Native cũng cung cấp LayoutAnimation mà thực sự rất hay và đơn giản để sử dụng cho quá trình transitions. Để tương tác với cử chỉ của người dùng, React-Native cung cấp một thứ tương tự như các sự kiện liên quan đến Javascript web API gọi là PanResponder. Bắt đầu và chạy có thể cảm thấy khá khó, nhưng bạn sẽ thấy cuối cùng nó không phức tạp. PanResponder cần phải được áp dụng cho một view (hoặc Văn bản hoặc Hình ảnh) của component để cho phép trình xử lý cảm ứng trên view. Từ đó, PanResponder cung cấp danh sách các chức năng bạn có thể sử dụng để bắt các sự kiện chạm khác nhau, chẳng hạn như onPanResponderGrant (touchstart), onPanResponderMove (touchmove) hoặc onPanResponderRelease (touchend). Các chức năng này sẽ cho phép bạn truy cập vào các sự kiện bản địa và trạng thái cử chỉ với thông tin như tất cả các chạm và vị trí của chúng cũng như khoảng cách tích lũy, vận tốc và nguồn gốc chạm.

Khó khăn chính với PanResponder là khi bạn có các view / component lồng nhau với PanResponder của riêng , và bạn cần phải quyết định cái nào cần được kiểm soát cử chỉ. Để tìm hiểu thêm về Animated và PanResponder, bài viết này có thể rất hữu ích: React-native Animated API với PanResponder
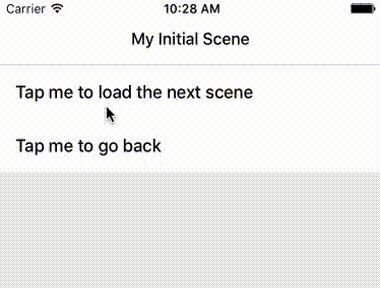
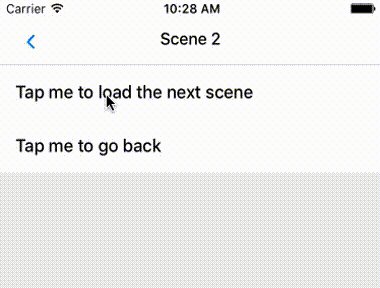
4. Điều hướng (Navigation)
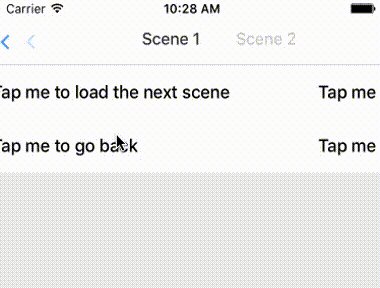
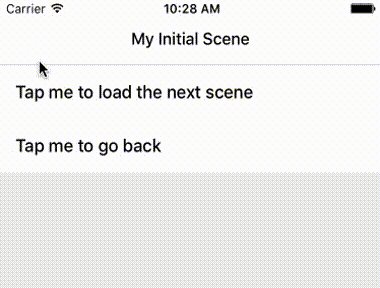
Khi bắt đầu xây dựng ứng dụng di động đầu tiên của mình với react-native, tôi đã tự hỏi làm cách nào để điều hướng giữa 2 view. Điều đầu tiên mà tôi đã làm là tìm kiếm một giải pháp thay thế cho react-router, thư viện nổi tiếng này mà hầu hết các ứng dụng web React sử dụng để chuyển đổi giữa các trang. Tôi tìm thấy một vài thư viện làm các công việc tương tự, nhưng luôn có cái gì đó tôi không thích về những cái tôi đã thử: hoặc nó khá phức tạp để sử dụng, tôi không hài lòng với các hành động, không thể tùy chỉnh theo cách tôi muốn, hoặc không hành xử hoặc hoạt động tốt trên cả hai thiết bị Android và iOS. Sau đó, tôi bắt đầu tự hỏi làm thế nào menu hoạt động tốt, và tôi tìm thấy component Navigator cung cấp bởi React-Native.
 Hầu hết các ứng dụng dành cho thiết bị di động không có nhiều cảnh diễn ra theo mọi hướng như làm một ứng dụng web, thành phần Navigator mặc dù có vẻ hơi phức tạp khi sử dụng lúc đầu sẽ cung cấp cho bạn mọi thứ bạn cần để quản lý sự chuyển tiếp giữa các cảnh. Trừ khi bạn xây dựng một ứng dụng trên thiết bị di động rất lớn và đòi hỏi rất nhiều cảnh khác nhau và bạn sợ mất thời điểm nào đó, tôi nghĩ bạn nên gắn bó với Navigator.
Hầu hết các ứng dụng dành cho thiết bị di động không có nhiều cảnh diễn ra theo mọi hướng như làm một ứng dụng web, thành phần Navigator mặc dù có vẻ hơi phức tạp khi sử dụng lúc đầu sẽ cung cấp cho bạn mọi thứ bạn cần để quản lý sự chuyển tiếp giữa các cảnh. Trừ khi bạn xây dựng một ứng dụng trên thiết bị di động rất lớn và đòi hỏi rất nhiều cảnh khác nhau và bạn sợ mất thời điểm nào đó, tôi nghĩ bạn nên gắn bó với Navigator.
5. Nền tảng code riêng (Platform specific code)
Thiết kế một ứng dụng cho nhiều nền tảng với cùng một bộ mã đôi khó khi trở nên nặng nề và code của bạn sẽ sớm bắt đầu trở nên xấu. Tôi chắc chắn rằng bạn đã gặp phải các vấn đề tương tự trong khi viết mã cho các trình duyệt hiện đại và sự cần thiết để mọi thứ trông “không quá tệ” trên các trình duyệt cũ hơn, thêm một vài mã điều kiện ở đây và ở đó trong CSS của bạn hoặc thậm chí trong Javascript . Khi bạn tạo một ứng dụng native, điều quan trọng là phải biết giao diện người dùng và trải nghiệm cho iOS và Android có thể cần phải khác. Bài viết này giải thích rất rõ: Thiết kế cho cả Android và iOS. Trên giả định bạn có quyền kiểm soát ứng dụng của bạn sẽ như thế nào và hành vi ra sao :
Bạn có thể xác định thiết kế tổng quát cho ứng dụng của mình để trông giống hệt nhau cho cả hai nền tảng miễn là nó vẫn trực quan và không gây nhầm lẫn cho người dùng nền tảng.
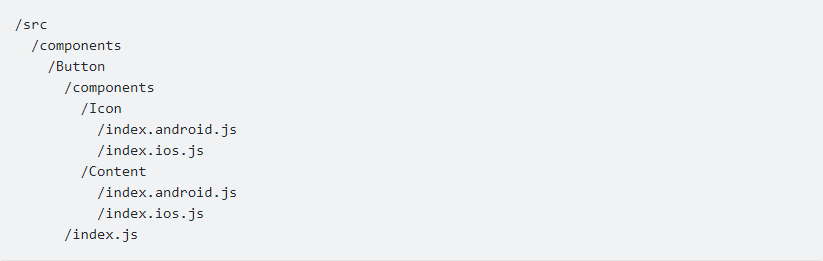
Bạn có thể định nghĩa bộ mã cho mỗi nền tảng, có nghĩa là bạn sẽ có một DOM, bảng định kiểu khác nhau và thậm chí có thể là các logic và animate khác nhau để thực hiện theo hướng dẫn UI và UX của nền tảng này. Nếu bạn quyết định với điểm thứ hai, React-Native có thể phát hiện nền tảng nào bạn đang chạy code và nạp đúng code cho nền tảng bên đó . Tôi khuyên bạn nên có các logic chính của các component của bạn được xác định trong một tập tin gọi là index.js, sau đó bạn sẽ có các component presentational được xác các component riêng . Đối với iOS và Android, bạn sẽ có các tệp index.ios.js và index.android.js tương ứng. Nếu bạn tổ chức cấu trúc thư mục theo đề nghị của mình, nó sẽ giống như sau:
6. Công cụ phát triển
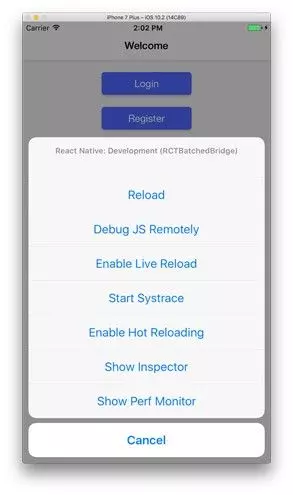
Khi bạn bắt đầu một dự án react native mới, bạn sẽ sử dụng một vài công cụ dành cho developer tool của React mà không cần cài đặt bất kỳ thứ gì, và điều đó thật tuyệt vời. Hot Reloading có sẵn và rất tuyệt khi sử dụng khi bạn cần thực hiện những thay đổi nhỏ cho style ứng dụng của mình. Đối với những thay đổi lớn hơn ảnh hưởng đến logic của ứng dụng, mình thường thích sử dụng Tải lại tức thì (live reload) sẽ tải lại ứng dụng của bạn hoàn toàn khi bạn thực hiện thay đổi trong code.

Chrome Dev Tools hoạt động tốt để kiểm tra các yêu cầu mạng (mặc dù bạn cần thêm một mẹo nhỏ để xem các yêu cầu), hiển thị các bản ghi giao diện điều khiển và dừng mã trên các trình gỡ lỗi. Bạn thậm chí có thể sử dụng Redux DevTools để kiểm tra trạng thái của store Redux. Một tính năng mà tôi nhớ nhất mặc dù là khả năng kiểm tra DOM như bạn sẽ làm trên web.
7. Publishing
Nếu bạn phát triển một ứng dụng cho cả iOS và Android, bạn sẽ cần phải tìm hiểu cách Xcode và Android Studio hoạt động để đảm bảo mọi thứ được thiết lập đúng cách trước khi triển khai ứng dụng đầu tiên trên App Store hoặc Google Play. Đối với iOS, nó hoạt động giống như bạn sẽ triển khai một ứng dụng native thông thường, mặc dù đối với Android, bạn cần thực hiện theo Khuyến nghị phản ứng để đăng nhập APK của bạn trước khi tải nó lên Google Play.
Trên đây chỉ là những so sánh cơ bản nhất về ReactJS và React-Native, nếu như bạn đã có một base khá ổn về React, vậy bạn có bao giờ nghĩ rằng mình sẽ thay đổi và tối ưu tốc độ của nó cũng như lấn sân sang React Native để trở thành một React Developer??? Đến với sự kiện OPTIMIZING REACT APPLICATION IN REAL WORLD, bạn sẽ có cơ hội trở thành một React Developer với khả năng tối ưu hóa ReactJS cũng như thử ứng dụng React Native trong web. Hãy nhanh tay đăng ký nhé: https://meetup.vn/e/KSP
All rights reserved