[ng2 - practice] - Github search profile (p2)
Bài đăng này đã không được cập nhật trong 4 năm
Ở phần 1. ta đã cùng nhau tìm hiểu về http & làm được chức năng search user trên github Phần này ta sẽ hiển thị thông tin & repositories của user mà ta đã chọn nhé
Find User
Sau khi đã chọn được 1 user thì ta sẽ phải tìm thông tin chi tiết của user đó chứ nhỉ
// File user-search.service.ts
private urlFindUser = 'https://api.github.com/users/';
findUser(username: string) {
return this.http
.get(this.urlFindUser + username)
.toPromise()
.then(response => response.json())
.catch(this.handleError);
}
Như đã biết http sẽ trẻ về 1 dạng observe nên ta phải chuyển nó về dạng promise để xài bằng toPromise()
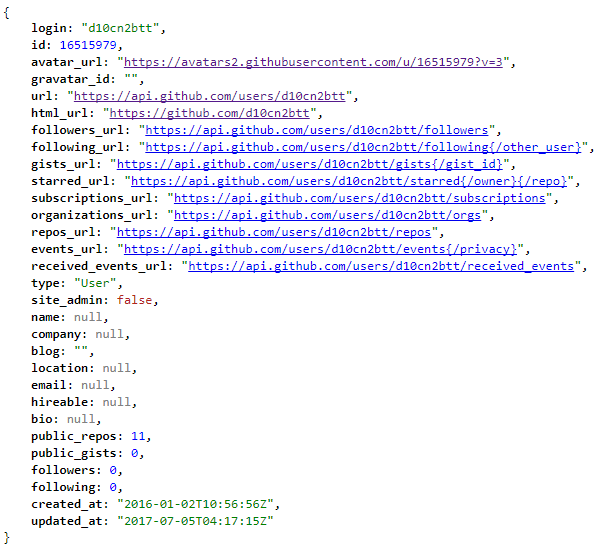
Hàm findUser sẽ trẻ về thông tin của 1 user trên github. Muốn biết nó trả về cái gì ta thử vào https://api.github.com/users/{username}. Thay {username} bằng github của bạn xem sao
Đây là info github của mình

Tìm được rồi thì phải có cái gì chứa chứ nhỉ. Đúng rồi. Chính là biến userGit mà ta khởi tạo ở component đấy
findUser(userName) {
this.keySearch = userName;
this.userSearchService.findUser(userName)
.then(response => this.userGit = response);
}
Show hàng nào
Lưu vào rồi thì show ra thôi chứ nhỉ
<div class="container-info" *ngIf="userGit">
<div class="col-md-5">
<div class="panel panel-primary">
<div class="panel-heading">{{ keySearch | uppercase }}</div>
<div class="panel-body row user-info-wrapper">
<div class="col-md-4">
<img class="img-responsive" [src]="(userGit)?.avatar_url" alt="">
<a [href]="(userGit)?.url" class="btn btn-info view-profile">View Profile</a>
</div>
<div class="col-md-8">
<ul class="list-group user-info">
<li class="list-group-item"><b>Username: </b> {{userGit.login}}</li>
<li class="list-group-item"><b>Location: </b> {{userGit.location}}</li>
<li class="list-group-item"><b>Email: </b> {{userGit.email}}</li>
<li class="list-group-item"><b>Company: </b> {{userGit.company}}</li>
<li class="list-group-item"><b>Created At: </b> {{userGit.created_at | date: 'shortDate'}}</li>
</ul>
</div>
</div>
</div>
</div>
*ngIf="userGit" - Những code bên trong thẻ này sẽ chỉ được render nếu userGit có giá trị. Mình cần phải check như vậy để tránh trường hợp không tìm thấy user => sẽ bắn ra lỗi
{{ keySearch | uppercase }} - đây là dạng pipe dữ liệu của angular. Ai đã ngó qua Angular 1 thì không còn lạ lẫm gì phải không nào
[src]="(userGit)?.avatar_url" - ở ng2 ta sẽ khai báo attribute của thẻ html bằng cú phát [attribute]="value". ? là để kiểm tra xem userGit có giá trị hay không. Nó giống kiểu userGit ? userGit.avatar_url : ""
Search repositories
Các bạn có để í là mình hiển thị thông tin user chỉ với col-md-5 không. Phần col-md-7 là để hiển thị repositories của user chứ còn gì nữa
Ngó lên đống thông tin user mà nãy mình có dán lên đó. Nó cung cấp cho mình url để lấy repo rồi đó  )
Cứ tìm cái gì thì lại vào service mà viết thôi
)
Cứ tìm cái gì thì lại vào service mà viết thôi
searchRepo(urlRepo: string) {
return this.http
.get(urlRepo)
.toPromise()
.then(response => return response.json())
.catch(this.handleError);
}
Lại phải có cái gì "hứng" chứ nhỉ
// File form-search.component.ts
protected listRepo;
findUser(user) {
this.keySearch = user.login;
this.userSearchService.findUser(user.login)
.then(response => {
this.userGit = response;
return response.repos_url;
})
.then(
(urlRepo) => {
this.userSearchService.searchRepo(urlRepo)
.then(response => this.listRepo = response);
}
)
}
Đây là 1 cái hay của Promise. Bạn có thể thấy là ở hàm then đầu, mình chỉ add thêm return response.repos_url;. Đây sẽ là giá trị đầu vào của thằng then tiếp sau
Show hàng thôi
<div class="col-md-7">
<div class="panel panel-info">
<div class="panel-heading">{{ 'Repositories' | uppercase }}</div>
<div class="panel-body">
<div class="list-group">
<a [href]="repo.html_url" target="_blank" class="list-group-item" *ngFor="let repo of listRepo">
<div class="stat-container">
<span class="btn btn-info">
<span class="badge">{{repo.forks_count}}</span> Forks
</span>
<span class="btn btn-success">
<span class="badge">{{repo.watchers_count}}</span> Watchers
</span>
</div>
<p class="heading"><b>{{repo.name}}</b></p>
<p class="description">{{repo.description}}</p>
</a>
</div>
</div>
</div>
</div>
Vậy là xong rồi đó !!!
Đúc kết cái nhỉ
- Biết cách xài
http, convert nó sangPromiseđể xài - Biết thêm được
Promise - Thao tác với
htmlcùngng2với pipe, condition
Trên đây là những gì mình tự tìm hiểu & mày mò. Chắc chắn sẽ có những thiếu xót. Mong sẽ nhận được những góp ý & trao đổi 
All rights reserved