NextJS 10.1
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệu
NextJs là một Framework nhỏ gọn được xây dựng dựa trên ReactJs, Webpack và Babel giúp chúng ta xây dựng ứng dụng Server Side Rendering kết hợp với ReactJs một cách dễ dàng và nhanh chóng.
NextJs cung cấp rất nhiều tính năng hữu ích, giải quyết được các nhược điểm khi xây dựng ứng dụng ReactJs thuần. Đặc biệt tốt cho SEO, thân thiện với người dùng trong lần tải trang đầu tiên, Pre-renderd ứng dụng phía Server. Thậm chí sau khi học về các kiến thức của NextJs, các bạn có thể có khả năng tự tìm tòi thêm để phát triển các ứng dụng Desktop khi kết hợp được cả NextJs với Electron, ….
Dưới đây chúng ta cùng đi tìm hiểu version 10.1 của NextJS có gì mới:
Refresh nhanh hơn gấp 3 lần
Bắt đầu với version 9.4, Next.js đã đưa tính năng Fast Refresh của Facebook thành open-source để phản hồi ngay về các chỉnh sửa được thực hiện đối với các React componets.
Điều này có nghĩa là Next.js chỉ cập nhật mã trong file mà bạn đã chỉnh sửa và chỉ hiển thị thành phần đó mà không thay đổi component state. Điều này bao gồm với styles (inline, CSS-in-JS hoặc CSS / Sass Modules), markup, event handlers, and effects (thông qua useEffect).
Hôm nay, chúng tôi đang làm cho nó nhanh hơn 200ms cho mỗi lần chỉnh sửa mà không có bất kỳ thay đổi code nào từ phía bạn. Trung bình, điều này làm cho Fast Refresh nhanh hơn gấp 3 lần.
Muốn có hiệu suất tốt hơn và thời gian xây dựng nhanh hơn? Chọn tham gia Webpack 5 ngay hôm nay với 'future' flag. Flag này là một realse candidate (RC) và Webpack 5 sẽ sớm trở thành mặc định.
// next.config.js
module.exports = {
future: {
webpack5: true
}
}
Để tìm hiểu thêm về cách Webpack 5, hãy xem tài liệu
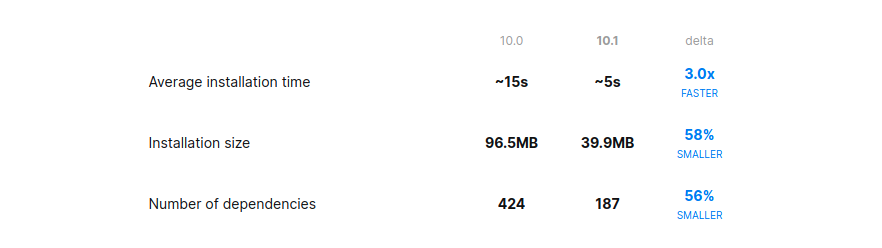
Cải thiện thời gian cài đặt
Chúng tôi đã tối ưu hóa dependency graph của Next.js để giảm thời gian cài đặt và dependency size. Giờ đây, việc tạo một dự án Next.js cả locally và trong quá trình CI/CD của bạn nhanh hơn bao giờ hết.

Là một phần của mục tiêu tối ưu hóa dependencies, chúng tôi cũng đã cập nhật (và/hoặc) thay thế các gói npm không dùng nữa - ngay cả khi chúng được lồng sâu trong dependency tree. Bản cài đặt Next.js 10.1 mới bây giờ sẽ không có thông báo package warnings.
Cải thiện 'next/image'
Hỗ trợ Apple Silicon
Khi Next.js 10 được phát hành, tính năng Image Optimization đã được hỗ trợ bởi native dependency. Điều này dẫn đến thời gian cài đặt chậm hơn, với native dependencies chiếm 50% tổng kích thước cài đặt của Next.js
Chúng tôi rất vui được chia sẻ tính năng Automatic Image Optimization qua 'next/image' hiện được cung cấp bởi WebAssembly. Tính năng tối ưu hóa này hoạt động hiệu quả bằng cách sử dụng 'next dev' and 'next start'. Bằng cách sử dụng WASM, chúng ta đã giảm kích thước cài đặt xuống ~ 30MB và hỗ trợ thêm cho Apple Silicon M1 MacBooks.
Chúng tôi đang tiếp tục cải thiện hiệu suất WebAssembly bằng cách tận dụng các tiện ích mở rộng SIMD và multi-threading.
Additional Layouts
Dựa trên phản hồi của bạn, chúng tôi đã thêm nhiều layouts và tùy chọn mới cho next/image:
- layout=fill (Demo)
- layout=fixed (Demo)
- layout=responsive (Demo)
- layout=intrinsic (Demo)
- objectFit=cover (Demo)
Để biết thêm thông tin, hãy xem layout tài liệu
Cải thiện hỗ trợ tối ưu hoá hình ảnh
Chúng tôi đã mở rộng các loader hình ảnh tích hợp sẵn cho next/image với khả năng thêm bất kỳ loader tùy chỉnh nào. Bằng cách sử dụng new loader prop, bạn có thể tối ưu hóa hình ảnh với bất kỳ provider hoặc CDN nào.
import Image from 'next/image'
const myLoader = ({ src, width, quality }) => {
return `https://example.com/${src}?w=${width}&q=${quality || 75}`
}
const MyImage = props => {
return (
<Image
loader={myLoader}
src="/me.png"
alt="Picture of the author"
width={500}
height={500}
/>
)
}
Để biết thêm, hãy xem next/image tài liêu.
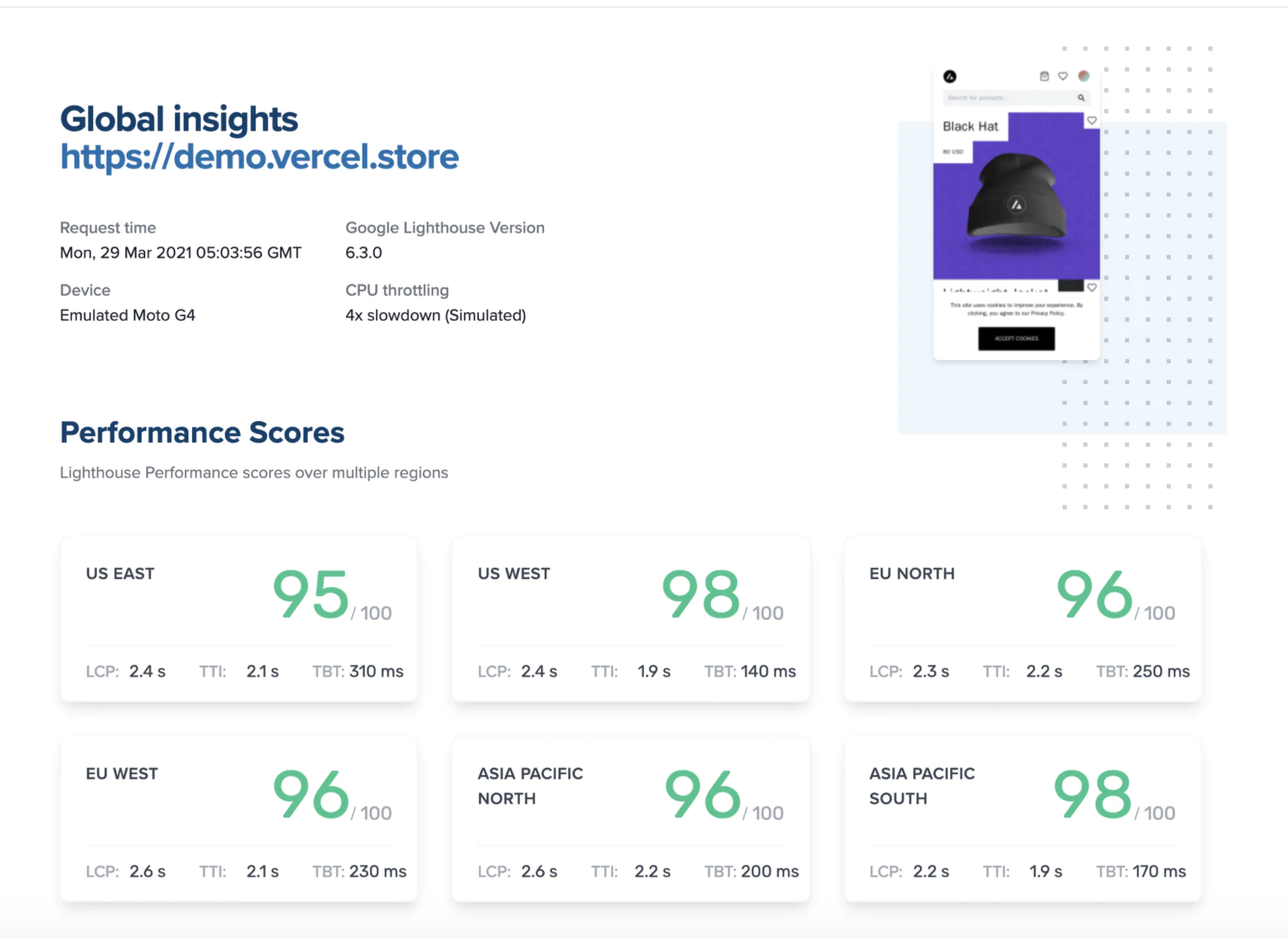
Tích hợp Next.js Commerce Shopify
Thương mại điện tử là một trong những ngành phát triển mạnh nhất khi sử dụng Next.js. Các công ty như Apple, Wal-Mart, McDonald's và Nike đặt sự tin tưởng Next.js.
Chúng tôi muốn cung cấp cho bạn một điểm khởi đầu hiệu suất cao để xây dựng các ứng dụng thương mại điện tử, vì vậy chúng tôi đã phát hành Next.js Commerce. Sau hàng ngàn yêu cầu đối với Shopify, chúng tôi đã cập nhật Next.js Commerce với provider-agnostic UI - cho phép bạn mang đến bất kỳ giải pháp thương mại điện tử nào, không giới hạn mà bạn lựa chọn.
Chuyển đổi giữa các nhà cung cấp là một thay đổi đơn giản trong configuration của bạn. Chúng tôi cũng đã tạo API Tính năng, cho phép bạn chuyển đổi chức năng dựa trên trường hợp sử dụng - tất cả trong khi vẫn giữ được hiệu suất tốt nhất.

Chỉ với một vài cú nhấp chuột, các nhà phát triển Next.js có thể clone, deploy và tùy chỉnh hoàn toàn cửa hàng thương mại điện tử của riêng họ. Tìm hiểu thêm tại nextjs.org/commerce và dùng thử Shopify Demo của chúng tôi. Sắp tới sẽ có hỗ trợ cho nhiều nhà cung cấp thương mại hơn.
Tuỳ chỉnh 500 Page
Bây giờ bạn có thể tuỳ chỉnh page/500.js để thêm logo và thương hiệu của riêng mình khi hiển thị lỗi. Tương tự như page/404.js, tệp này được tạo statically generated tại thời điểm xây dựng.
// pages/500.js
export default function Custom500() {
return <h1>500 - Server-side error occurred</h1>
}
Strict PostCSS Configuration Loading
Nếu bạn đang sử dụng PostCSS và Webpack 5, bạn có thể cải thiện hiệu suất (thông qua bộ nhớ đệm) với future flag.
// next.config.js
module.exports = {
future: {
webpack5: true,
strictPostcssConfiguration: true
}
}
Hỗ trợ cho extends trong tsconfig.json
Bây giờ bạn có thể sử dụng extension trong tsconfig.json được Next.js sử dụng để mở rộng từ một tsconfig.json khác trong dự án của bạn. Ví dụ: bạn có thể mở rộng từ tsconfig.base.json trong dự án của mình như sau:
// next.config.js
module.exports = {
future: {
webpack5: true,
strictPostcssConfiguration: true
}
}
Phát hiện khi Preview Mode được bật
Giờ đây, bạn có thể phát hiện khi nào Preview Mode được bật, cho phép bạn hiển thị một số thành phần chỉ dành cho người chỉnh sửa.
import { useRouter } from 'next/router'
function MyComponent() {
const { isPreview } = useRouter()
return <>{isPreview ? <h1>Preview Mode Enabled</h1> : null}</>
}
Router Methods Scroll to Top
Khi điều hướng bằng cách sử dụng next/link, Next.js sẽ tự động cuộn lên trên cùng. Với Next.js 10.1 router.push và router.replace cũng sẽ tự động cuộn lên trên cùng để phù hợp với next/link. Bạn có thể chọn không cuộn tự động bằng cách sử dụng tùy chọn cuộn.
Cải thiện tài liệu
Chúng tôi cũng đã thêm nhiều hướng dẫn, tài liệu mới bao gồm:
- Incrementally Adopting Next.js
- Migrating from Gatsby
- Migrating from Create React App
- Migrating from React Router
- Authentication
- Deploying with Docker
Kết luận
Minh cảm thấy bản next 10.1 có một cải thiện rất đáng chú ý ví dụ như: Tối ưu hoá để tốc độ refersh nhanh hơn 3 lần (200ms), và việc Next đã loại bỏ đi rất nhiều các package đã close. Hay một chút thay đổi nhỏ với viêc route.push với router.replace đã tự động scroll lên top cho đồng bộ với next/link đã phần nào cho chúng ta thấy NextJS càng ngày càng hoàn thiện hơn. Mình nghĩ Nextjs là một framework rất đáng để chúng ta tìm hiểu và trải nghiệm vì nhưng lợi ích mà nó mang lại.
Tài liệu tham khảo
All rights reserved