Narrowing TypeScript
Bài đăng này đã không được cập nhật trong 2 năm
1. Narrowing là gì?
- Quá trình thu gọn các loại dữ liệu
- Sử dụng các điều kiện để ràng buộc các loại dữ liệu
- Giúp hiểu rõ hơn về kiểu dữ liệu => viết mã an toàn hơn và tránh lỗi thao tác
2. Các kĩ thuật :
Các kĩ thuật narrowing trong Typescript cho phép làm việc với các loại dữ liệu chính xác và cung cấp sự tự động hóa cho quá trình kiểm tra dữ liệu, giúp bạn phát hiện và sửa lỗi một cách nhanh chóng
2.1 Kiểm tra kiểu (Type guards)
Sử dụng điều kiện typeof, instanceof, in hoặc Array.isArray() để thu hẹp kiểu dữ liệu trả về

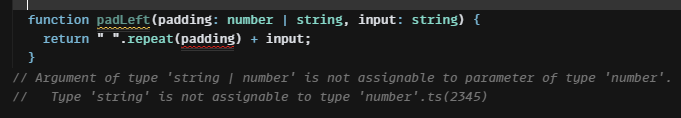
Báo lỗi do " ".repeat() nhận vào dữ liệu kiểu number, trong khi chúng ta truyền vào passing dữ liệu dạng number | string
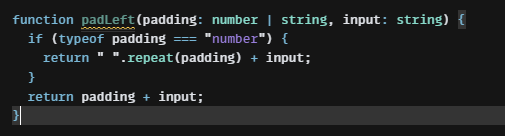
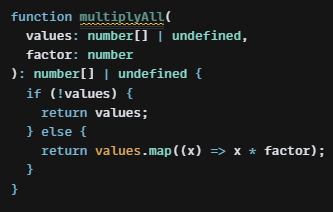
=> Cách làm đúng

2.1.1 typeof Type Guard
- Cách kiểm tra kiểu dữ liệu dựa trên
typeof - TS thông báo lỗi nếu kiểu dữ liệu trả về không trùng với kiếu dữ liệu đã khai báo

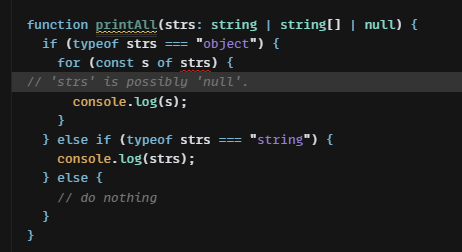
Khi ta check điều kiện strs có phải kiểu dữ liệu object hay không để chọn ra được string[] là 1 mảng. Nhưng có 1 vấn đề là typeof null cũng là object . Do đó, Typescript chỉ thu hẹp được thành kiểu dữ liệu string[] | null thay vì null như mong muốn.
Tuy nhiên, chúng ta cũng có một cách khác để cheking gọi là truthiness checking.
2.1.2 Truthiness narrowing
- Đây là cách rút ngắn kiểu dựa trên giá trị
truthyhoặcfalsy - Có thể dẫn đến lỗi nếu không xử lí đầy đủ trường hợp
- Giúp viết code an toàn và chính xác hơn

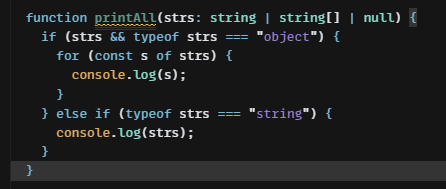
Ở đây, đã khắc phục được lỗi strs là null như khi chỉ sử dụng mỗi typeof bằng cách checking strs .
Ngoài ra, ta có thể check với !

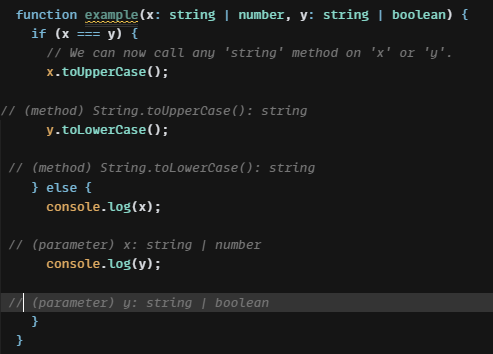
2.1.3 Equality narrowing
- Sử dụng
===,!==,==,!= - Rút ngắn kiểu dựa trên giá trị một biến
- So sánh với một giá trị cụ thể
- Dùng cho nhiều kiểu khác nhau như boolean, number, string hoặc literal type

Khi check giá trị x , y. TS biết rằng kiểu dữ liệu của chúng cũng phải bằng nhau. Do đó, TS cũng biết rằng x và y phải là kiểu string trong nhánh đầu tiên
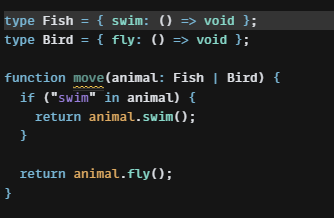
2.1.4 in operator
- Kiểm tra xem một thuộc tính nhất định có tồn tại trong một đối tượng hay không

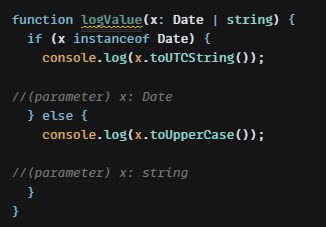
2.1.5 instanceof narrowing
- sử dụng để kiểm tra xem một đối tượng có được tạo ra từ một lớp cụ thể hay không

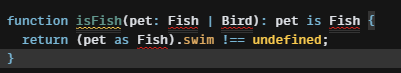
2.1.6 Using type predicates
- Giúp chúng ta xác định một biến hoặc giá trị có thuộc về một kiểu cụ thể hay không
- Rút ngắn lại kiểu dữ liệu của biến hoặc giá trị đó, và có thể sử dụng biến hoặc giá trị đó với một kiểu dữ liệu chính xác hơn.

All rights reserved