MVVM design parttern overview
Bài đăng này đã không được cập nhật trong 4 năm
Có lẽ chúng ta đã quá quen thuộc với cụm từ MVC, đó là design pattern rất thông dụng. Tuy nhiên, MVC có khá nhiều hạn chế trong việc quản lý front-end, cụ thể là quản lý code javascript. Nếu ai đã từng làm một hệ thống lớn với nhiều tính năng, chắc hẳn sẽ gặp vấn đề rằng code javascript gần như là khó tái sử dụng và hơn thế nữa việc áp dụng test tự động với javascript trên front-end là không thể. Tuy nhiên, với sự phát triển mạnh mẽ của công nghệ phía front-end đặc biệt là các framework ví dụ như: angularjs, knockoutJs.v.v.v. có thể giúp chúng ta giải quyết được điểm hạn chế trên. Việc áp dụng một design pattern mới để có thể sử dụng được những điều kì diệu từ các framework javascript và đó chính mà MVVM (Model View View Model) design pattern.
MVVM tách biệt điều khiển UI với logic của nó. Nghe có vẻ hơi khó hiểu nhỉ ? Ví dụ như: hiển thị thông tin người dùng: với cách truyền thống, chúng ta nhận một văn bản HTML được rend ra từ view và hiển thị trên browser, muốn thay đổi thông tin, chúng ta có thể dùng jQuery để thao tác trực tiếp vào thẻ HTML. Với MVVM, chúng ta có một đối tượng trừu tượng của một user và tương ứng là một view hiển thị, View hiển thị thế nào là do dữ liệu mà đối tượng user lưu trữ, việc thay đổi thông tin trong đối tượng sẽ cập nhật thay đổi lên view.

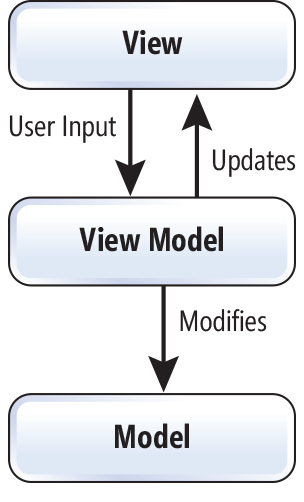
- Model: thể hiện dữ liệu nhận được.
- View: Hiển thị thông tin và giao diện thu nhập thông tin vào ViewModel.
- ViewModel: thể hiện trừu tượng của view, nhận dữ liệu từ view sau đó cập nhật lại view. Đó là cái nhìn tổng quan về MVVM design pattern. Nếu có cơ hội, mình sẽ đi sâu hơn. Xin cảm ơn !
All rights reserved