Một vài tips sử dụng Brackets
Bài đăng này đã không được cập nhật trong 7 năm
I. Giới thiệu
Brackets là một trình soạn thảo cho website mã nguồn mở được viết với các ngôn ngữ HTML, CSS và JavaScript chủ yếu tập trung vào việc phát triển web.

Đối với những nhà phát triển web, việc tìm ra một công cụ lập trình, chỉnh sửa code cho website và gắn bó với nó không phải là việc dễ dàng, nhất là với những người mới bước chân vào thế giới lập trình và các đoạn mã thì việc lựa chọn một công cụ đơn giản, sử dụng dễ dàng mà tính năng vẫn mạnh mẽ lại càng trở nên khó khăn.
Nếu bạn thường xuyên làm việc với HTML, CSS và JavaScript thì trình soạn thảo mã nguồn Brackets chính là công cụ dành cho bạn. Với những lợi ích vượt trội trong việc thiết kế website, đặc biệt là giai đoạn phát triển front-end khi công việc hoàn toàn làm việc với HTML, CSS và JavaScript, công cụ lập trình web Brackets sẽ là cánh tay phải của bạn trong quá trình thiết kế website.
II. Những tính năng chính của công cụ soạn thảo mã nguồn Brackets
- Soạn thảo nhanh chóng với tính năng Quick Edit.
- Tích hợp JSLint cảnh báo lỗi lập trình JavaScript.
- Công cụ soạn thảo mã nguồn mở.
- Trích xuất trực tiếp từ PSD.
- Tính năng Live Preview mạnh mẽ.
- Các gói mở rộng đa dạng và phong phú.
- Giao diện đồ họa hấp dẫn.
- Highlight cú pháp và tự động hoàn chỉnh.
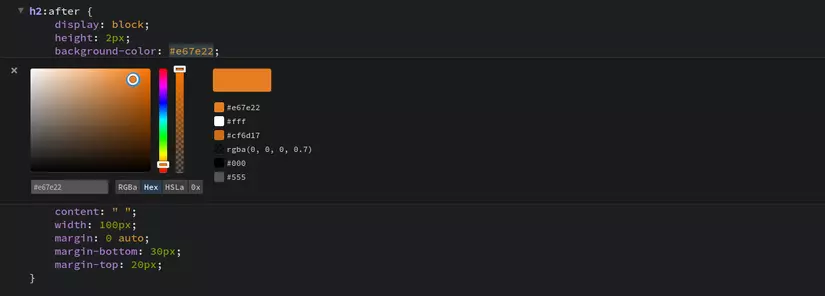
Brackets cho phép chỉnh sửa CSS, Color Property và JavaScript nhanh chóng. Khi mới mở phần mềm, Brackets sẽ cung cấp cho người dùng một số hướng dẫn giúp người dùng nắm bắt được những tính năng chính của Brackets.
Giao diện thân thiện
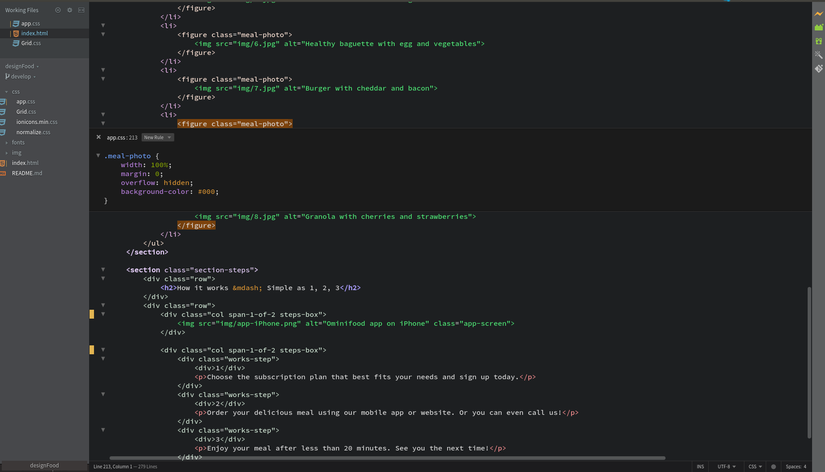
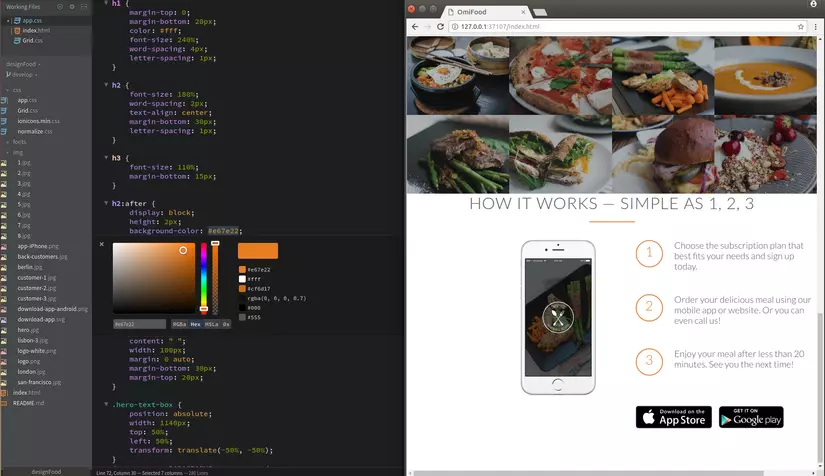
Quá trình cài đặt Brackets diễn ra rất nhanh và không hề tốn nhiều công sức. Màn hình làm việc sẽ chia thành hai cửa sổ riêng biệt tạo nên một giao diện làm việc hết sức thân thiện và dễ quản lý. Khu vực bên phải là khu vực soạn thảo mã nguồn, còn bên trái là thanh công cụ hiển thị các tập tin mà người dùng đang sử dụng và tại đây, người dùng có thể dễ dàng chuyển đổi giữa các file.

Khi click chuột vào một file bên trái, bạn có thể xem file đó mà chưa thực sự mở ra. Nếu kích đúp chuột, bạn đã chính thức mở file đó và có thể bắt đầu tiến hành chỉnh sửa, Brackets sẽ đưa nó vào danh sách file đang làm việc của bạn. Việc tùy chọn xem như tăng hoặc giảm kích cỡ chữ, khôi phục lại giá trị ban đầu cũng rất tiện ích.
Highlight cú pháp và tự động hoàn chỉnh

Công cụ chỉnh sửa tiêu chuẩn
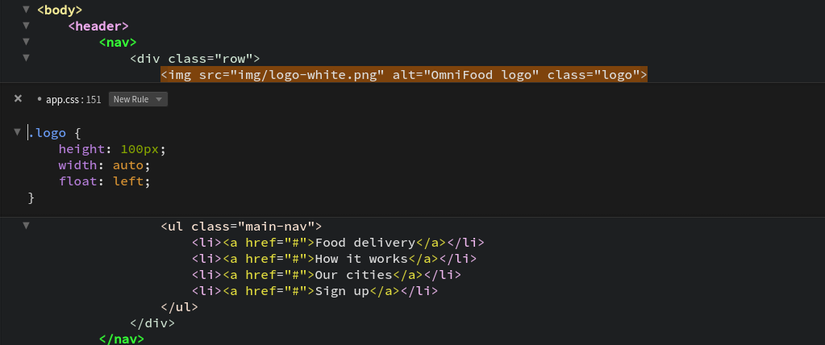
Thay vì phải chuyển giữa các thanh tab, Brackets cho phép người dùng thực hiện thay đổi ngay trong cửa sổ mà họ đang làm việc. Đây là tính năng Quick Edit, giúp người dùng có thể sửa hoặc thêm CSS, Color Property hay JavaScript ngay tại chỗ. Nếu bạn muốn làm việc với CSS và áp dụng một ID cụ thể? Hãy đặt trỏ chuột vào ID đó và nhấn tổ hợp phím Ctrl + E, Brackets sẽ chỉ ra tất cả những lựa chọn CSSvới ID trong cửa sổ và bạn có thể làm việc song song với đoạn mã của mình mà không phải chuyển giữa các thẻ tab.
Những thay đổi cũng sẽ được cập nhật ngay lập tức trong những file có liên quan tới các yếu tố đã được thay đổi đó.


Xem trước với tính năng Live Preview
Khi các nhà phát triển web thường phải sử dụng Gulp hoặc Grunt để tạo Live Reload, tức là thấy ngay các thay đổi mà không cần tải lại trình duyệt, Brackets mang đến công cụ Live Preview mạnh mẽ hơn nhiều. Brackets cho phép người dùng kết nối trực tiếp với trình duyệt đang sử dụng. Khi bạn tiến hành bất kì thay đổi nào với CSS và HTML, bạn sẽ thấy ngay được những thay đổi đó trên màn hình. Người dùng cũng có thể thấy được đoạn CSS mà bạn đã thay đổi trên trình duyệt bằng cách đặt trỏ chuột vào đó.

Cài extension và theme dễ dàng
Nếu như Sublime Text nổi tiếng với việc hỗ trợ nhiều extension thì Brackets cũng không chịu thua khoản này. Nếu như Sublime Text chúng ta bắt buộc phải cài đặt Package Control thì Brackets đã hỗ trợ sẵn khu vực cài đặt extension và theme cho nó bằng cách vào File -> Extension Manager. Hiện tại đã có hàng trăm extension và theme có thể sử dụng cho Brackets ở mọi phiên bản, hầu hết các extension quan trọng với web designer đều đã có đủ trên Brackets.
Một số extension nên dùng
- Brackets SASS – Hỗ trợ dịch SASS mỗi lần lưu file và live preview với SASS không cần save. Extension cần thiết cho người dùng SASS.
- Beautify – Hỗ trợ định dạng lại tập tin HTML, CSS và Javascript đẹp hơn.
- Brackets CSS Color Preview – Mặc định các mã màu sử dụng trong Brackets sẽ hiển thị khi rê chuột vào mã màu, nhưng với extension này bạn có thể biết được màu chính xác mà không cần rê chuột vào.
- Brackets File Icons – Hiển thị icon đại diện cho các tập tin ở cây thư mục bên trái.
- Brackets Code Folding– Hỗ trợ tạo nếp gấp cho các block code để hiển thị gọn hơn.
- Brackets FixMyJS – Tự động sửa các cảnh báo Javascript trong JSLint.
- Brackets Grunt – Hiển thị danh sách các task trong Grunt của dự án trong code editor để tiện sử dụng.
- Brackets Gradient Editor – Sửa các dãi màu trong CSS nhanh hơn.
- Brackets Bower – Cài các thành phần cần thiết cho dự án front-end với Bower trực tiếp trong Brackets. Hãy quên đi lệnh bower install
- Brackets Git – Extension phải dùng nếu bạn đang dùng Git, nó sẽ quản lý lịch sử các lần commit, push, pull, theo dõi branch, tags,…rất trực quan.
- Brackets Sidebar Plus – Thêm tuỳ chọn ẩn hiện sidebar của Brackets.
- Brackets Terminal – Sử dụng terminal ngay trong Brackets, terminal này là của Linux chứ không phải của riêng Brackets. Hữu dụng cho dân Linux.
- Brackets FTP Sync-Plus – Gửi file lên FTP nhanh chóng.
- Brackets WordPress Hint – Tự động gợi ý các hàm trong WordPress, bao gồm các hàm trong plugin Woocommerce.
- Brackets WordPress Hook Hint – Gợi ý các action và filter hook trong WordPress.
- Brackets Emmet – Viết HTML và CSS nhanh.
III. Một số hạn chế của Brackets
Hạn chế tính năng chia cột hiển thị tập tin
Ở Sublime Text, bạn có thể chia một màn hình code editor ra nhiều khu vực khác nhau, có thể lên đến 4 cột. Nhưng với Brackets, bạn chỉ có thể chia ra cột ngang hoặc dọc.
Không có Global Preference
Ở Brackets bạn không thể thiết lập các tuỳ chọn về extension hay các tuỳ chọn khác theo dạng toàn cục, tức là áp dụng cho tất cả các user trên máy mà mỗi user bạn phải tự thiết lập riêng. Cái này hơi bất lợi cho người dùng nhiều user trên một máy.
Kết lại
- Nếu bạn thường xuyên làm việc với HTML và CSS thì tôi nghĩ bạn sẽ dùng nó thích hơn so với Sublime Text vì nó tiện ích hơn , nhanh hơn, hiệu quả cao hơn cho công việc của các bạn.
All rights reserved