Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết (Phần 24)
Bài đăng này đã không được cập nhật trong 5 năm

Hello xin chào mọi người, mình đã trở lại và tiếp tục với phần 24 của series về Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết
Bắt đầu thôi nào!
1. Bạn có biết System Font Stack?
Với sự phát triển của Web Fonts ngày nay, website của bạn luôn dễ dàng sở hữu được những kiểu chữ đẹp và bất cứ user nào sử dụng cũng đều có được cùng kiểu chữ đó, dù cho người dùng đang sử dụng bất kỳ hệ điều hành nào đi chăng nữa.
Bạn có thể sử dụng các kỹ thuật phổ biến như @font-face hay là Google Fonts API.
Tuy nhiên, cách sử dụng font như trên cũng mang đến vài nhược điểm như:
- Không phải đối tượng người dùng nào cũng thích font chữ mà bạn đang sử dụng, chắc chắn sẽ có người khen, kẻ chê.
- Fonts được coi là 1 thứ resource điển hình của nặng/lớn, so với những resource khác đang được load trên website của bạn.
Nếu chúng ta sử dụng font có sẵn trên máy của người dùng, thì sẽ loại bỏ được bước fetch resource về, thời gian tải trang sẽ nhanh hơn rất nhiều.
Và System Font Stack xuất hiện, nó sẽ khắc phục được các nhược điểm trên giúp bạn!
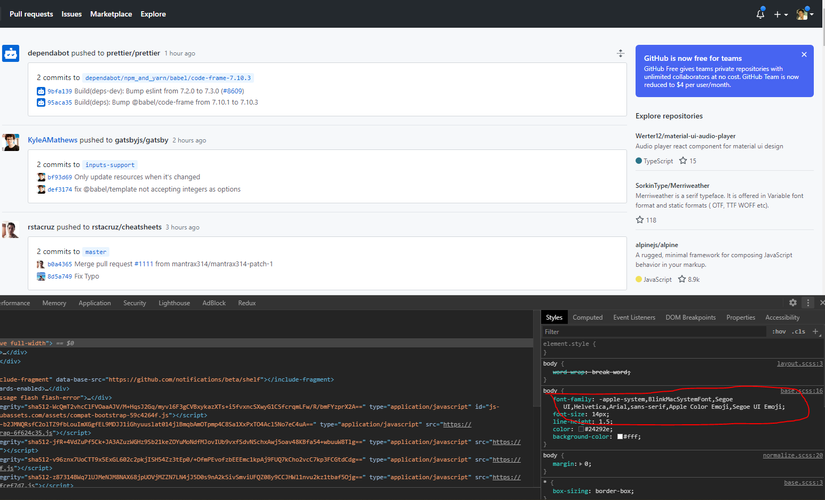
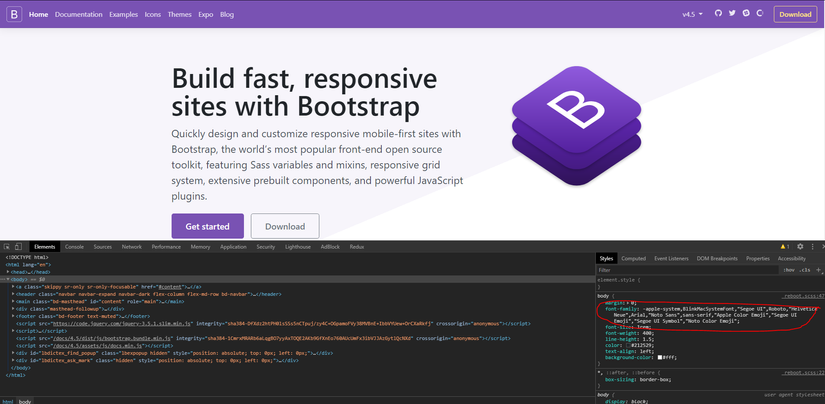
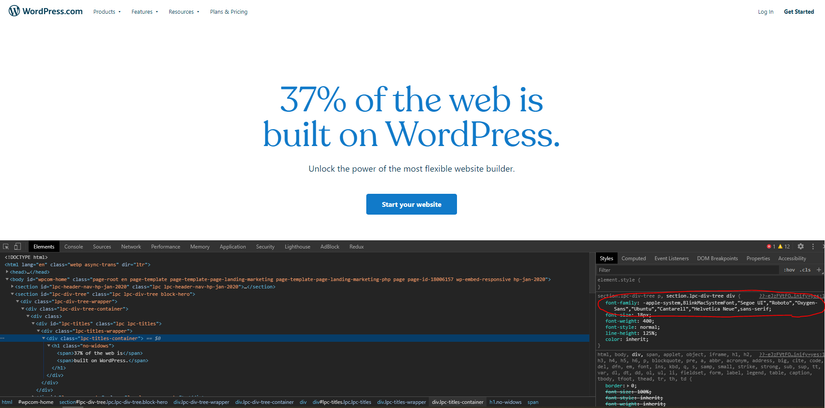
Github, Bootstrap, Wordpress là những website lớn đang sử dụng phương pháp tiếp cận font như trên.
Bạn sẽ thấy đa số dòng code font-family đều có những điểm chung như này:
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
}
Với đoạn code trên, website của bạn trên từng hệ điều hành (HĐH) khác nhau, sẽ có font-family khác nhau.
-apple-system, BlinkMacSystemFont:đây là font dành cho HĐH MacOS và ứng với từng phiên bản nó sẽ có tên font khác nhau. Ví dụ như versionEl Capitanthì System Font làSan Francisco, versionYosemitethì System Font làHelvetica Neue."Segoe UI": đây là font dành cho HĐH Windows, Windows Phone.Oxygen-Sans, Ubuntu: là font dành cho HĐH Linux.Roboto: là font dành cho HĐH Android.
Xem thêm mô tả HĐH và Browsers tương ứng với tên font được gọi
Vấn đề bây giờ là bạn thương lượng với ông Designer và bác khách hàng nữa thôi !!!
Đọc hiểu thêm
- https://css-tricks.com/snippets/css/system-font-stack/
- https://github.com/necolas/normalize.css/issues/665
- https://bitsofco.de/the-new-system-font-stack/
2. line-height phải dùng unitless
Đây là vấn đề mình mắc phải trong suốt thời gian dài làm việc với CSS, đó là sử dụng thuộc tính line-height với value dạng px.
Lí do mình làm vậy là vì để đúng với Design nhất có thể !!!
Các công cụ hỗ trợ developer Inspect Design như Figma, Invision, Zeplin đều cho output code CSS có line-height: ..px. Rồi bạn đem nó vào trong code CSS của mình, cứ mỗi dòng text bạn đều liên tục khai báo font-size + line-height đi kèm. Đây thực sự là một việc khá dư thừa và không cần thiết.
Bạn có 1 tiêu đề khai báo font-size: 24px, line-height: 48px. Tức ở đây line-height gấp đôi giá trị của font-size.
Khi làm responsive cho màn hình < 768px, bạn chỉnh lại font-size: 18px và line-height: 36px. Bạn không làm sai, nhưng bạn đang làm 1 việc không cần thiết.
Thay vì bạn phải viết:
.text {
font-size: 24px;
line-height: 48px;
@media (max-width: 768px) {
font-size: 18px;
line-height: 36px;
}
}
Chỉ cần viết lại như này:
.text {
font-size: 24px;
line-height: 2;
@media (max-width: 768px) {
font-size: 18px;
}
}
Khi sử dụng line-height: 2, trình duyệt sẽ tự động hiểu line-height có giá trị bằng gấp đôi font-size hiện tại.
Tránh lặp lại việc xử lý như trên, bạn đã bỏ đi được 1 mớ thuộc tính line-height thừa rồi chứ???
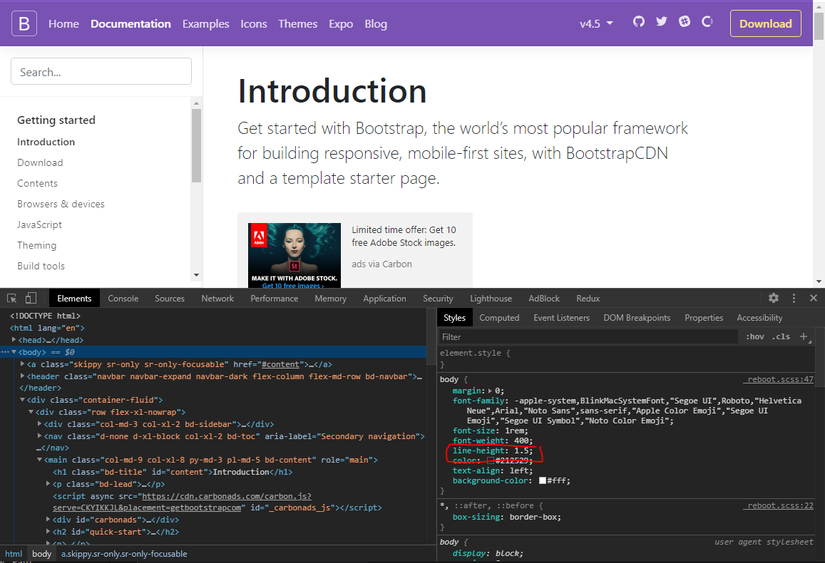
Nếu bạn đang sử dụng Bootstrap thì hãy để ý khai báo line-height: 1.5 ở thẻ body
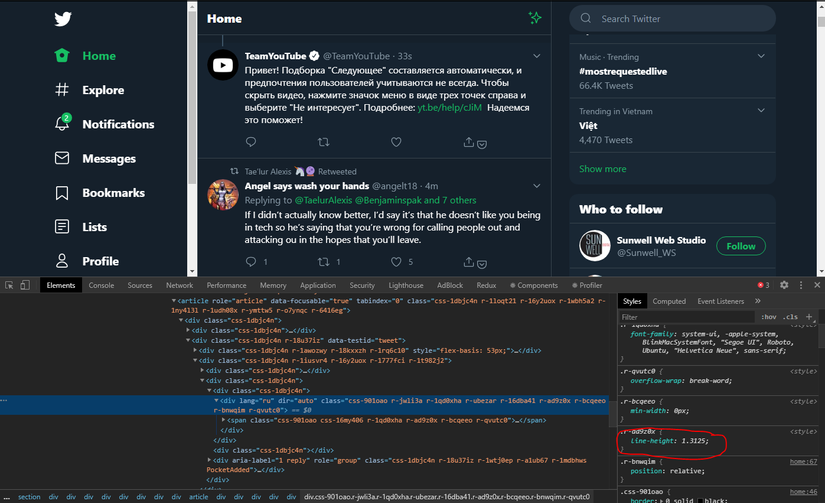
Hay là xem Twitter đang dùng line-height như thế nào?
Bạn thấy rồi đó..họ đã sử dụng unitless hết rồi.
Tóm lại cách sử dụng line-height tốt nhất sẽ là:
- Khai báo
line-heightsử dụngunitlessở thẻbody. Các thẻ ở trong thừa kế đượcline-heightmà không nhất thiết phải khai báo thêm. - Nếu trường hợp cần phải set lại
line-heightcho thành phần cụ thể bên trong thì vẫn ưu tiên sử dụngunitless. - Nếu lấy
line-heightở design ra bằng đơn vịpxthì convert nó raunitlessbằng cáchline-height/font-size. - Nếu đang dùng SASS thì tiện ích hơn nữa, bạn có thể sử dụng phép tính trực tiếp trong code SASS
line-height: (32px/16px)-> CSS:line-height: 2.
Đọc hiểu thêm
- https://allthingssmitty.com/2017/01/30/nope-nope-nope-line-height-is-unitless/
- https://css-tricks.com/almanac/properties/l/line-height/
- https://meyerweb.com/eric/thoughts/2006/02/08/unitless-line-heights/
3. Thêm linter bắt lỗi thẻ <a /> không hợp lệ
Ở tip số 1 của phần 20 mình đã có 1 chia sẻ về cách Highlight những thẻ <img /> thiếu thuộc tính alt. Nay tiếp tục bổ sung cho bộ linter là đi kiểm tra những thẻ <a /> mà:
- Thiếu thuộc tính
href - Thuộc tính
href="" - Hoặc là thuộc tính
href="#"
Tất cả đều phải được nổi bật lên trên trang và dev chúng ta phải chú ý để fix nó sớm nhất có thể.
a {
&[href=""],
&[href="#"],
&[href^="javascript:"],
&:not([href]) {
outline: 2px dotted red;
}
}
Tổng kết
Hi vọng mọi người sẽ tăng thêm skill CSS với 3 tips trên.
Nếu thấy thích thì Upvote, thấy hay thì Clip bài này của mình nhé! ^^
P/s: Tiêu đề câu view thôi nhé! Anh em Frontend pro rồi đừng chém em ạ!
All rights reserved