Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết (Phần 10)
Bài đăng này đã không được cập nhật trong 5 năm

Hello xin chào mọi người, mình đã trở lại và tiếp tục với phần 10 của series về Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết
Bắt đầu thôi nào!
1. Sức mạnh của dấu & trong SASS
1.1. Kết hợp với BEM rất hiệu quả
Giả sử để có 1 output CSS như thế này:
.component { ... }
.component__title { ... }
.component__title--small { ... }
.component__box { ... }
.component__box-content { ... }
Thì trong code SASS của chúng ta sẽ chỉ cần viết selector lồng nhau (nesting) ngắn gọn như thế này thôi:
.component {
{ ... }
&__title {
// & = ".component"
&--small {
// & = ".component__title"
}
}
&__box {
// & = ".component"
&-content {
// & = ".component__box"
}
}
}
1.2. Sử dụng & với các selector >, +, ~
Ở phần 1 của series này, mình có giới thiệu 1 tip về selector :not trong trường hợp tạo border phân cách giữa các navigation item, mình tiếp tục phân tích trường hợp đó nhé!
Mình đã chọn những item không phải là cuối cùng và set border-right
.nav-item {
{ ... }
&:not(:last-child) {
border-right: 1px solid black;
}
}
// .nav-item:not(:last-child) { ... }
Mình sẽ chọn lại những item không phải là đầu tiên và set border-left
.nav-item {
{ ... }
&:not(:first-child) {
border-left: 1px solid black;
}
}
// .nav-item:not(:first-child) { ... }
Chắc chắn kết quả cho ra là tương tự
Và mình lại có thêm 1 cách ngắn gọn hơn nữa thay vì gõ :not(:first-child), giờ chỉ cần & + &
.nav-item {
{ ... }
& + & {
border-left: 1px solid black;
}
}
// .nav-item + .nav-item { ... }
1.3. Style thêm cho component ở những ngữ cảnh khác nhau
Theo Documentation của SASS nó định nghĩa là Referencing Parent Selectors
Nói để dễ hiểu như thế này,
Mình có 3 page Home, Contact và About, bắt đầu ở mỗi trang mình có 1 class wrapper đặt tên lần lượt là home-wrapper, contact-wrapper và about-wrapper
Mình có component là button được tô màu background là đỏ
Và ở trang About mình lại cần button được tô màu background là vàng
Thì lúc này mình sẽ viết code SASS như sau:
button {
background-color: red;
.about-wrapper & {
background-color: yellow;
}
}
// => button { background-color: red; }
// => .about-wrapper button { background-color: yellow; }
Với cách viết như thế này rất là có lợi cho việc maintain code về sau.
References:
- https://css-tricks.com/the-sass-ampersand/
- https://css-tricks.com/sass-techniques-from-the-trenches/#article-header-id-0
2. :initial-letter quả thực lợi hại! [Not Cross-Browsers]
Đã bao giờ bạn gặp layout kiểu trang báo, tin tức có chữ in hoa to đùng ở đầu tiêu đề chưa ạ?
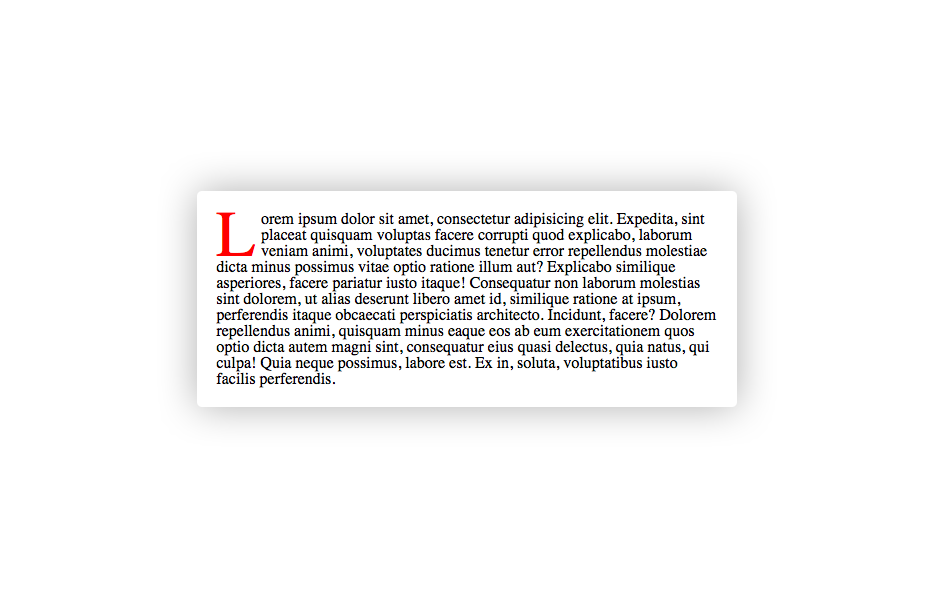
Giống như chữ T trong cái tiêu đề "Talking to your....." như hình bên dưới

Bạn sẽ nghĩ ngay đến thuộc tính ::first-letter để style cho chữ T ở trên, nhưng thật tiếc là với pseudo element trên không đủ để có thể CSS giống được như hình.
Mình cũng chỉ tác động được color hay là padding cho chữ cái đầu tiên thôi, không thể nào set font-size bằng với số dòng text như mong muốn được.
Nhưng thật là may khi CSS mới cho ra đời 1 thuộc tính mới gọi là initial-letter, chỉ tiếc là nó còn đang trong giai đoạn draft và hiện tại mới chỉ work trên Safari.
Bạn hãy mở bài viết này xem trên Safari nhé!
Nếu bạn đang xem đúng với tấm hình bên dưới, thì tức là thuộc tính initial-letter của chúng ta đã work ok rồi đó!

References:
- https://caniuse.com/#feat=css-initial-letter
- https://css-tricks.com/almanac/properties/i/initial-letter/
- https://webdesign.tutsplus.com/tutorials/better-css-drop-caps-with-initial-letter--cms-26350
3. Trò chơi vui với transform: scaleX(-1)
Đã bao giờ bạn nghĩ đến việc đưa thanh scrollbar qua bên trái, thay vì bên phải chưa nhỉ 😃.
Hơi có chút điên rồ, nhưng giả sử bạn đang xây dựng cho mình 1 trang Portfolio độc và lạ, thì việc biến tấu UI để làm nó đi ngược với khái niệm UX 1 chút đôi khi lại thành cái hay!!!
Với 2 step đơn giản:
- Set
transform: scaleX(-1)ở thẻ parent, scrollbar move sang trái, nhưng hướng text bị ngược từ right to left - Set thêm tiếp
transform: scaleX(-1)thì hướng text quay lại chuẩn từ left to right
Có vẻ như còn nhiều cách khác để làm được như trên, hãy tham khảo thêm Tweet này, cũng như là chú ý đọc tất cả các comment phía dưới để biết thêm nhiều cách 😃
References:
Tổng kết
Hi vọng mọi người sẽ tăng thêm skill CSS với 3 tips trên.
Nếu thấy thích thì Upvote, thấy hay thì Clip bài này của mình nhé! ^^
P/s: Tiêu đề câu view thôi nhé! Anh em Frontend pro rồi đừng chém em ạ!
All rights reserved