Một vài kỹ thuật tạo ra responsive images
Bài đăng này đã không được cập nhật trong 6 năm
Đã bao giờ bạn gặp phải trường hợp ảnh không fit vừa layout hoặc width, height không như ý muốn? Dưới đây mình sẽ đưa ra một số tips để responsive images ^-^!
1. Sử dụng thuộc tính "background"
Background thực sự hiệu quả với 2 thuộc tính: "background-image" và "background-size":

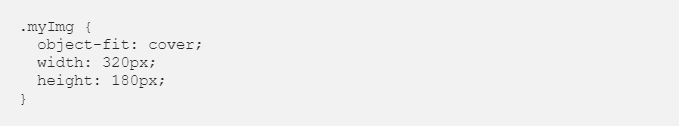
2. Sử dụng thuộc tính "object-fit"
Trong trường hợp chúng ta muốn sử dụng phần tử <img> để hiển thị ảnh thì sao. Hèm hèm, "object-fit" sẽ là một trong những lựa chọn khá là hay mà bạn nên thử đó.
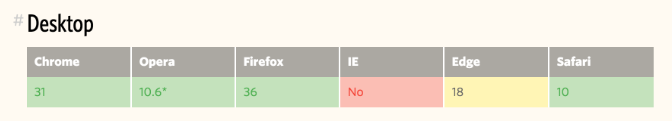
Nhưng có một chút rắc rối với thuộc tính này đó là nó không làm việc trên IE và một số phiên bản Safari cũ.

3. Sử dụng một thẻ div bao ngoài
Một cách khá là đơn giản mà mình cũng khá ưa thích đó là sử dụng một thẻ
Kết luận:
Trên đây chỉ là một vài tip nhỏ để responsive image mà bạn có thể tham khảo.
Tài liệu tham khảo:
https://medium.com/free-code-camp/time-saving-css-techniques-to-create-responsive-images-ebb1e84f90d5All rights reserved