Một số tip, trick của Chrome DevTools có thể bạn chưa biết
Bài đăng này đã không được cập nhật trong 7 năm
Bài viết đc dịch từ : https://medium.freecodecamp.org/cool-chrome-devtools-tips-and-tricks-you-wish-you-knew-already-f54f65df88d2
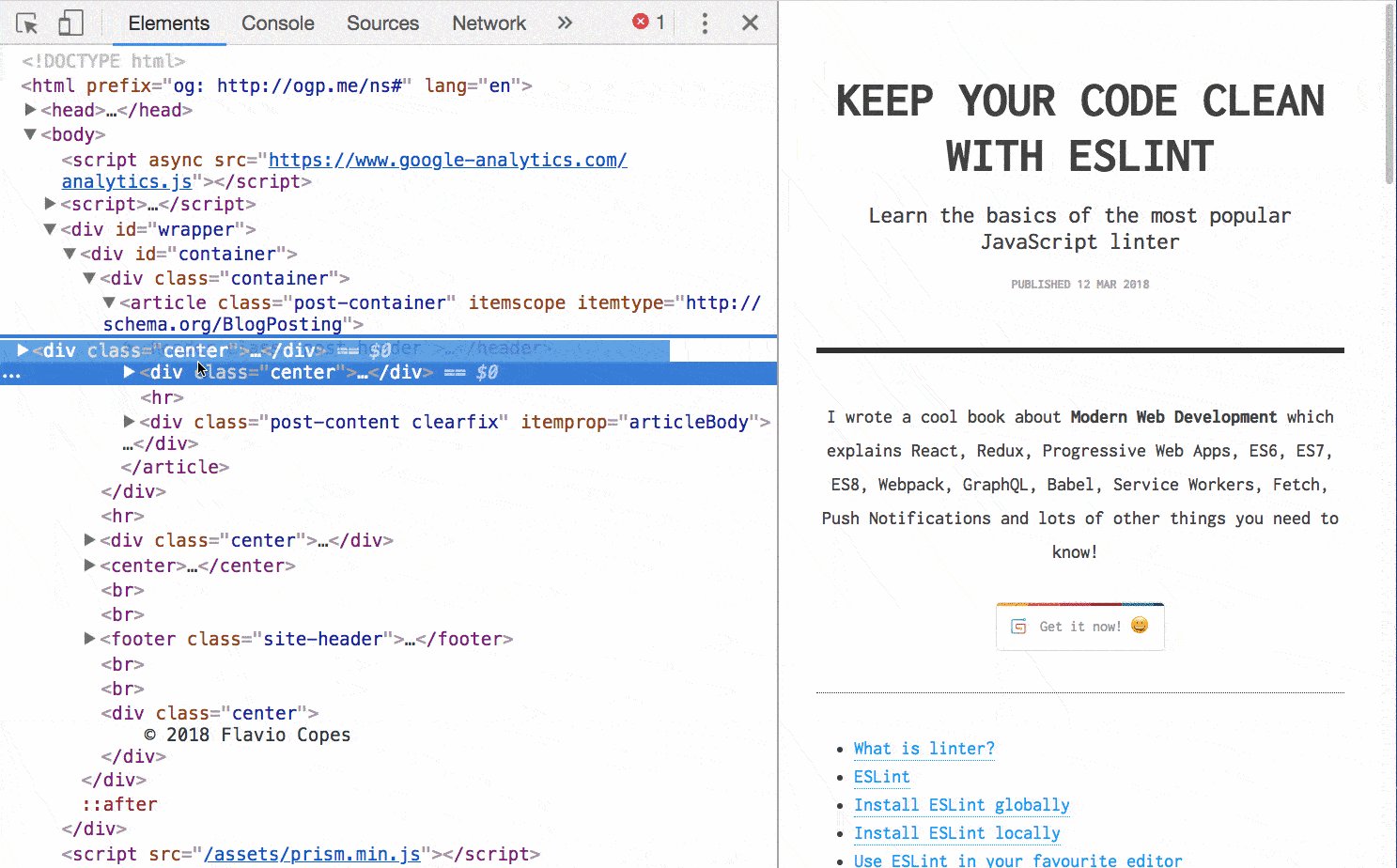
1. Kéo thả các element
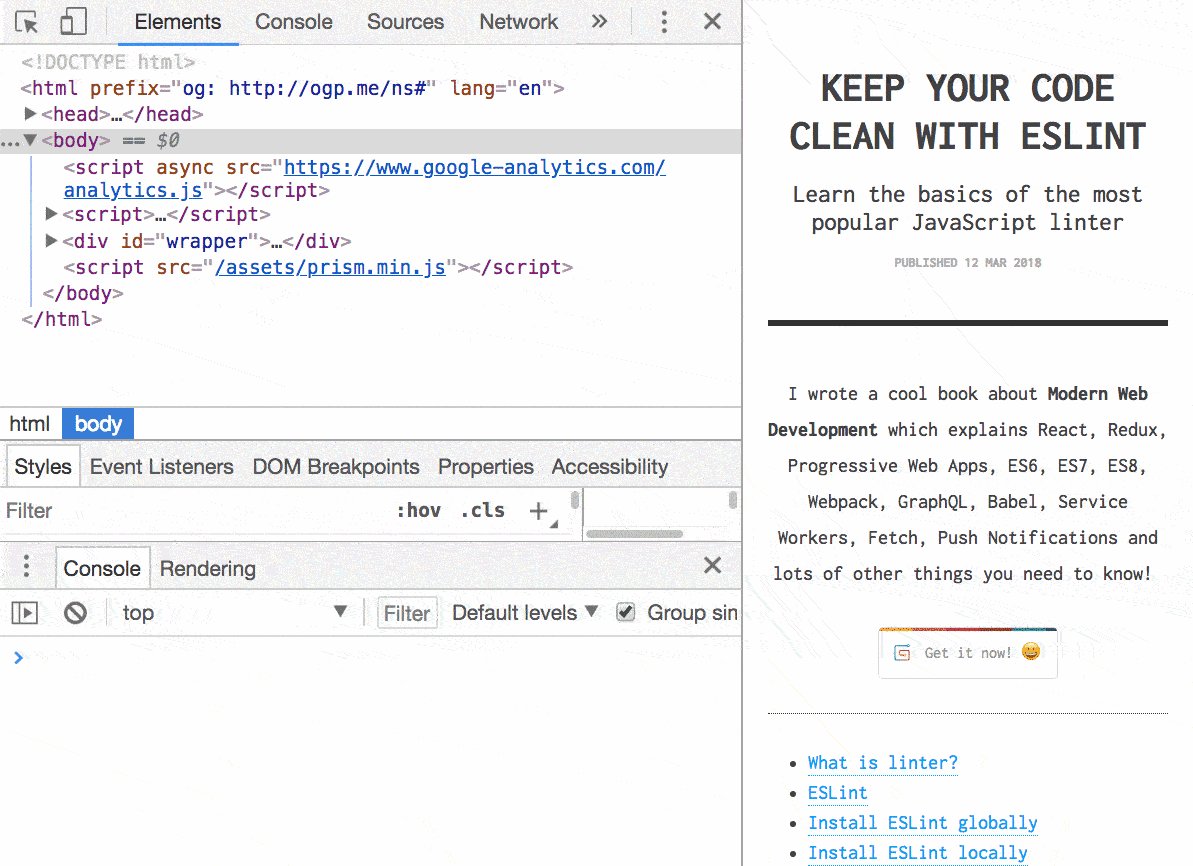
Bạn có thể kéo thả các HTML element và đổi vị trí của chúng trong trang.

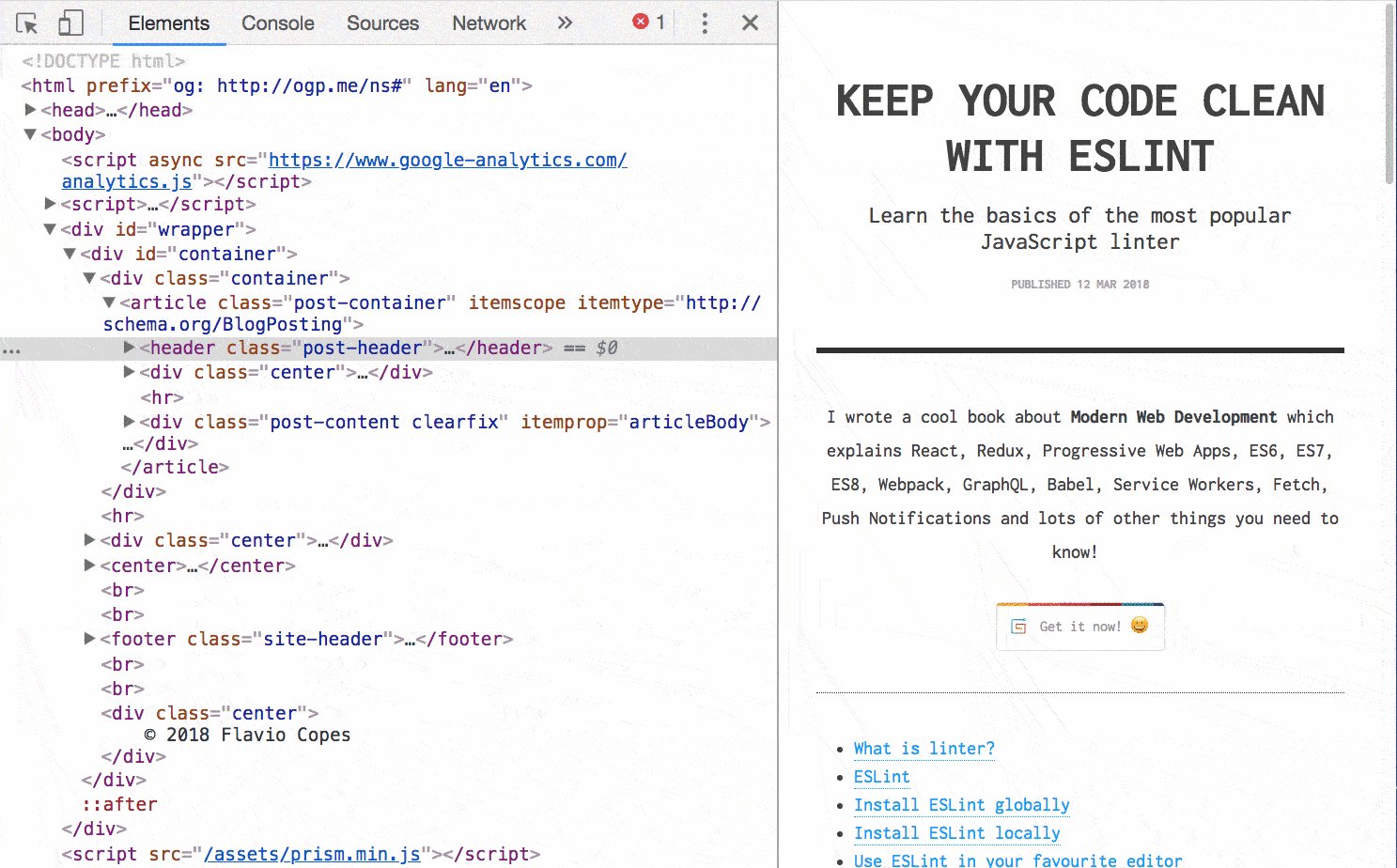
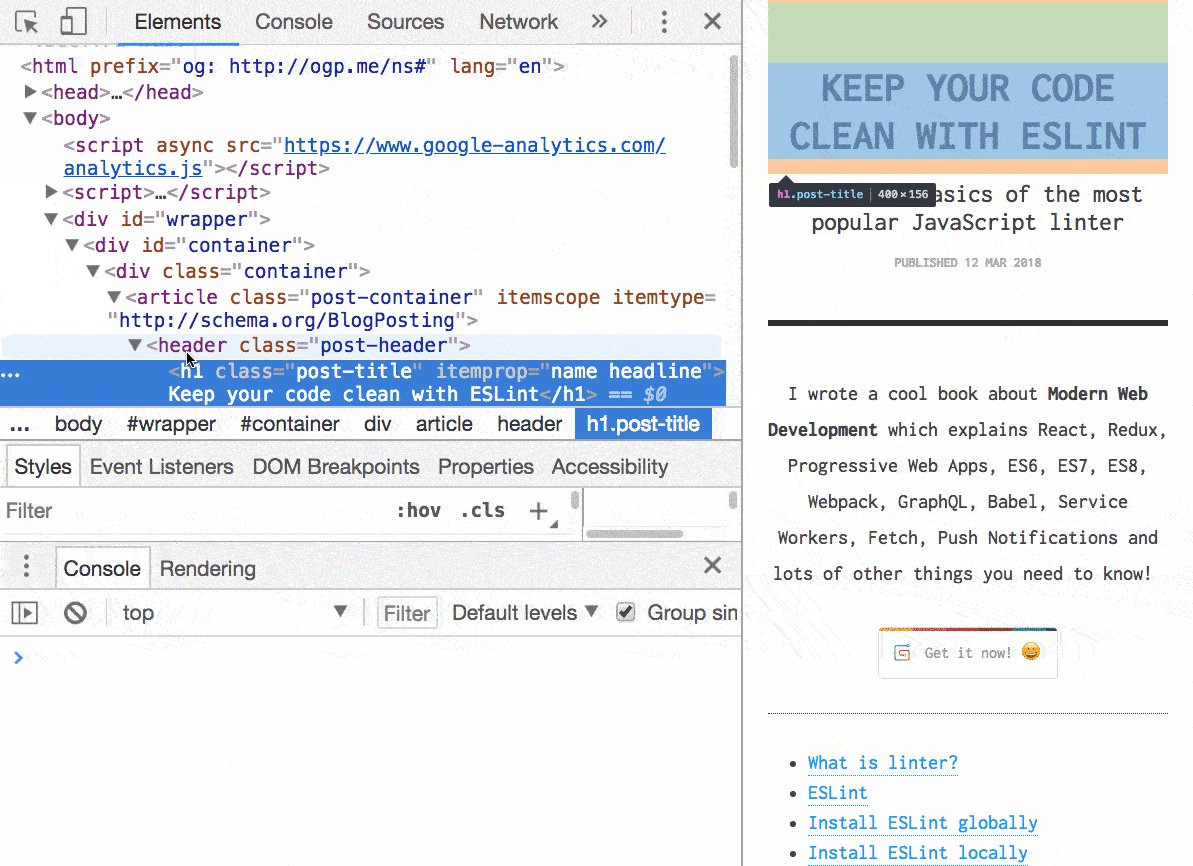
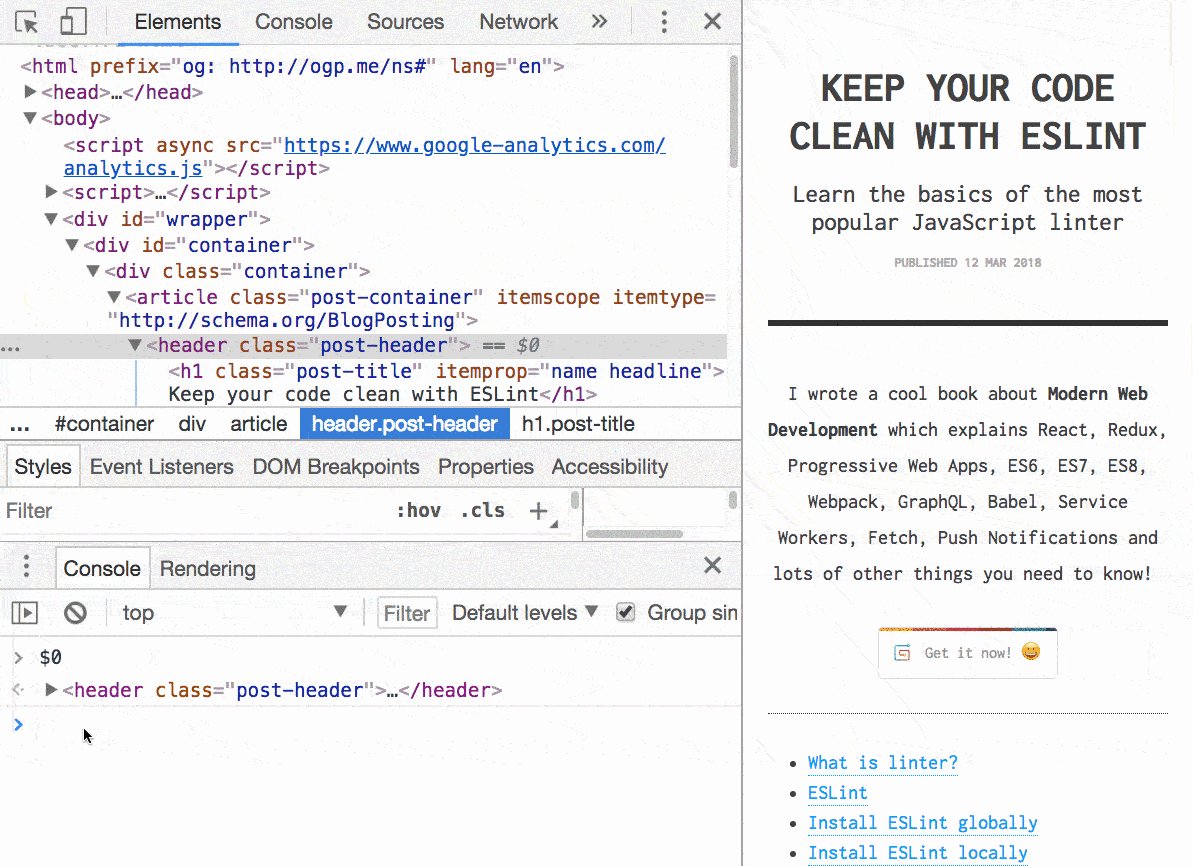
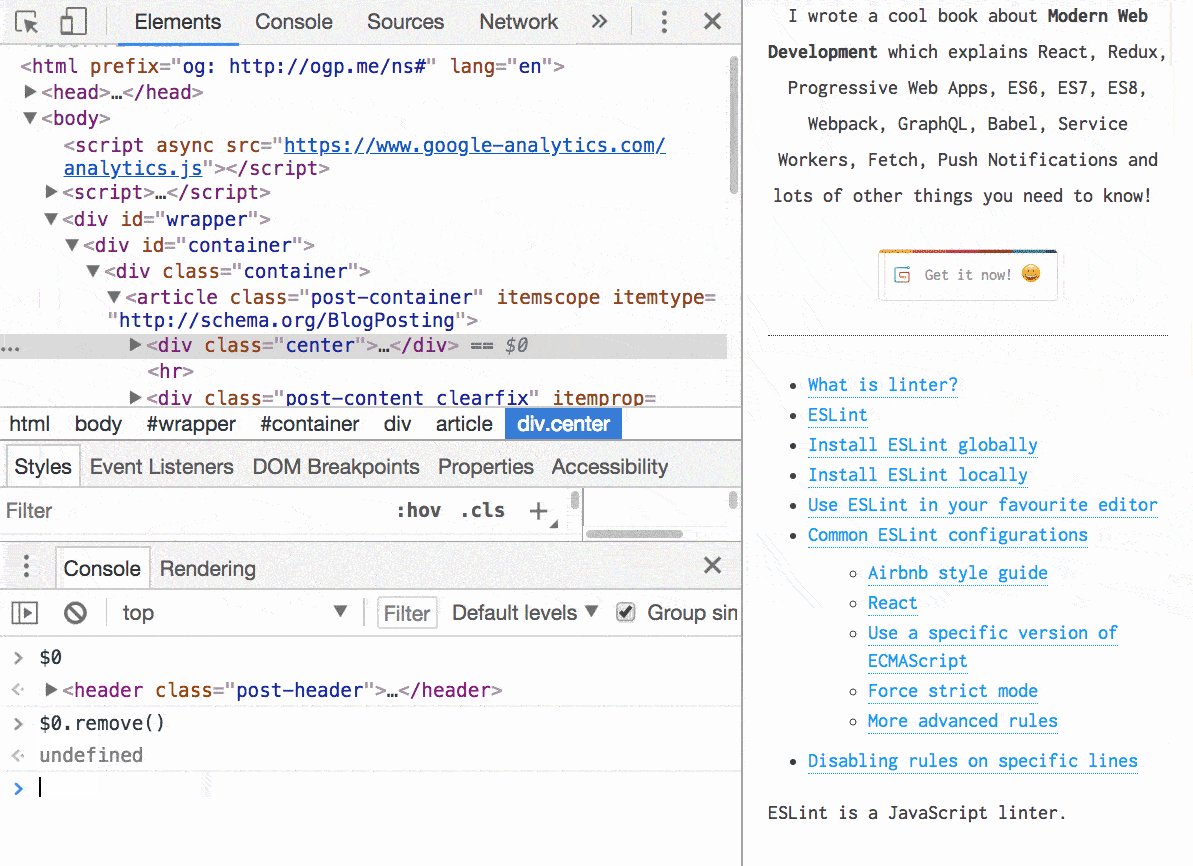
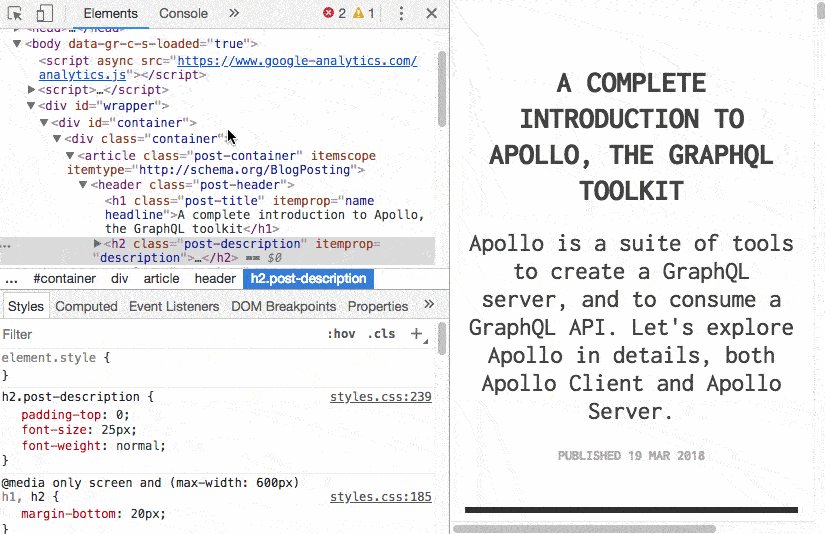
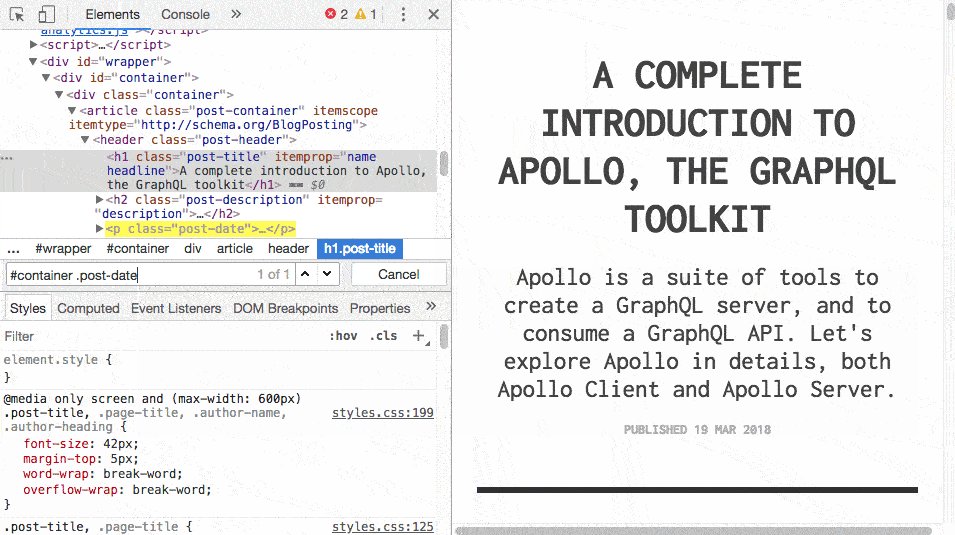
2. Tham chiếu đến element được chọn trong console
Chọn một node trong bảng element, sau đó gõ $0 trong console để tham chiếu đến nó.
Nếu bạn sử dụng jQuery, bạn có thể viết $($0) để truy cập đc các jQuery API của element này.

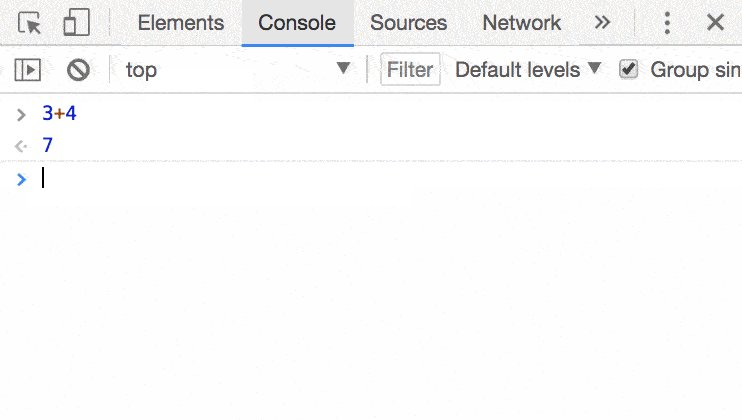
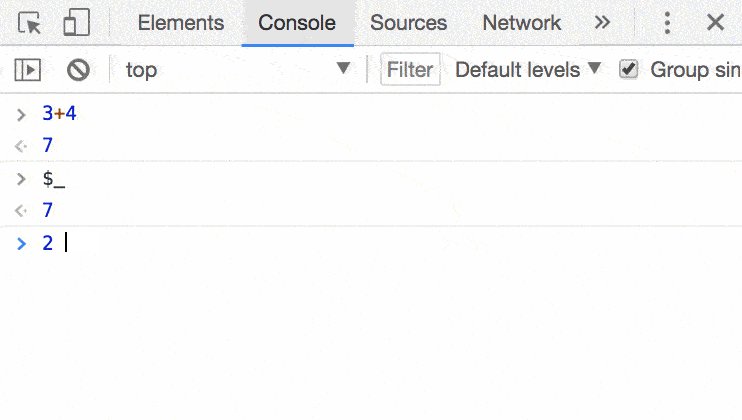
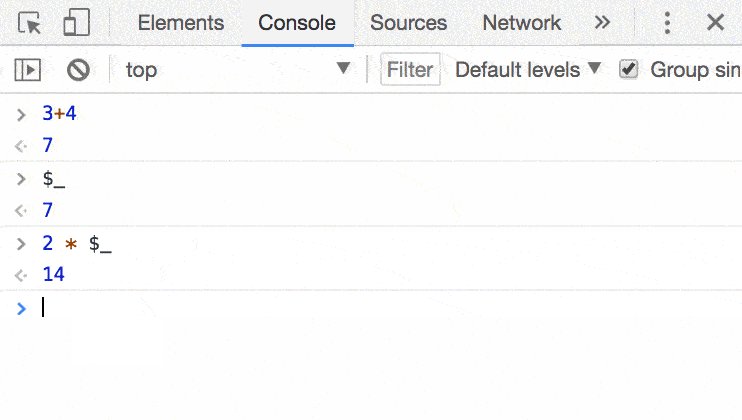
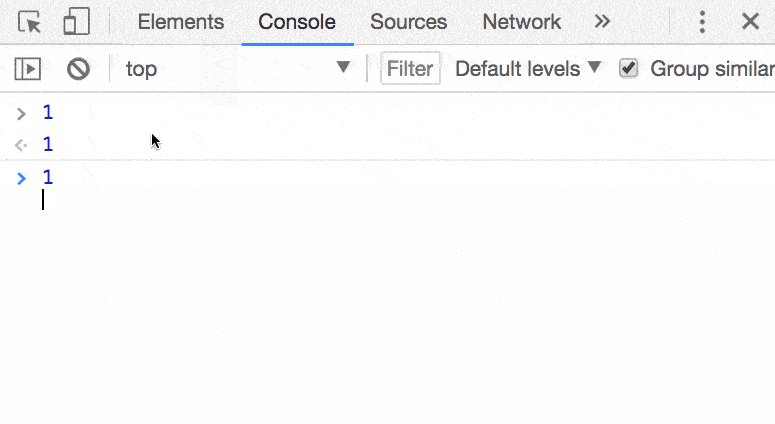
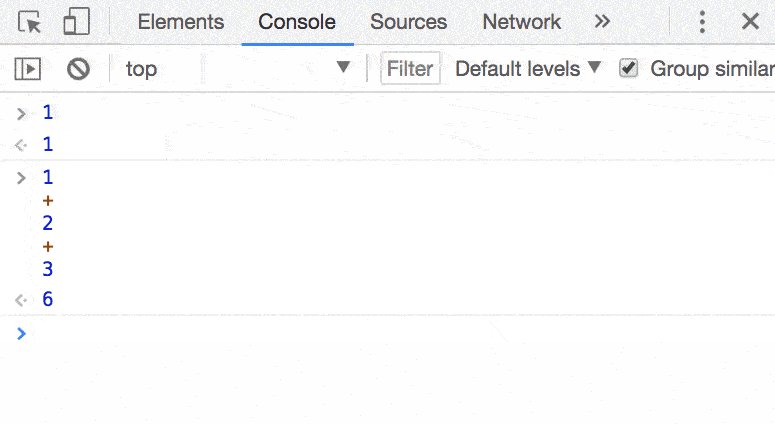
3. Sử dụng giá trị của thao tác cuối cùng của console
Sử dụng $_ để lấy ra giá trị của thao tác cuối cùng trong console.

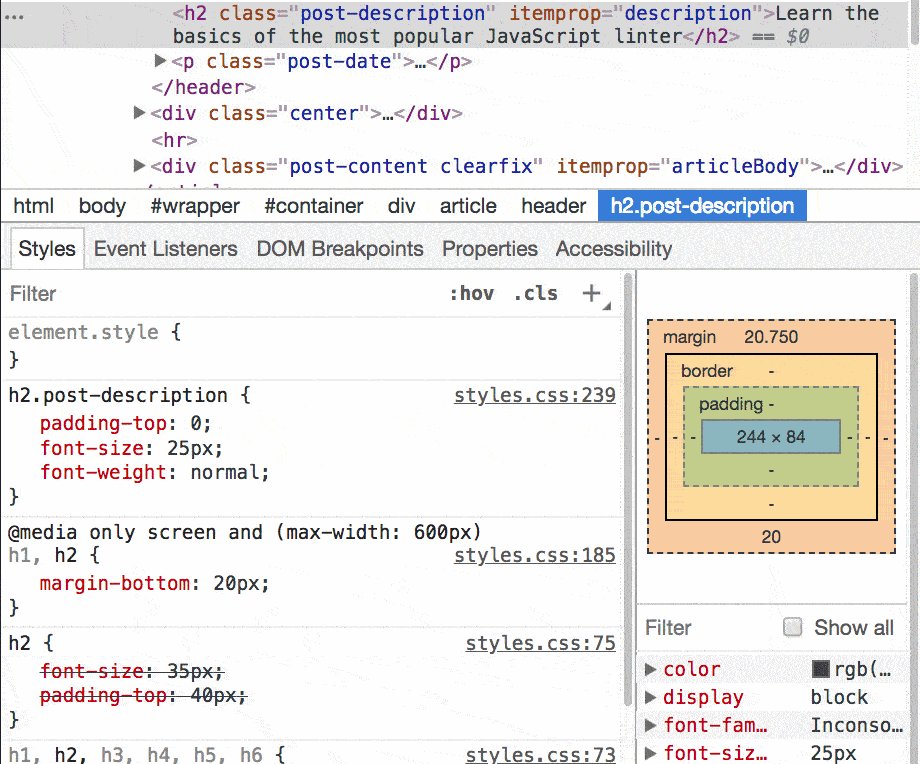
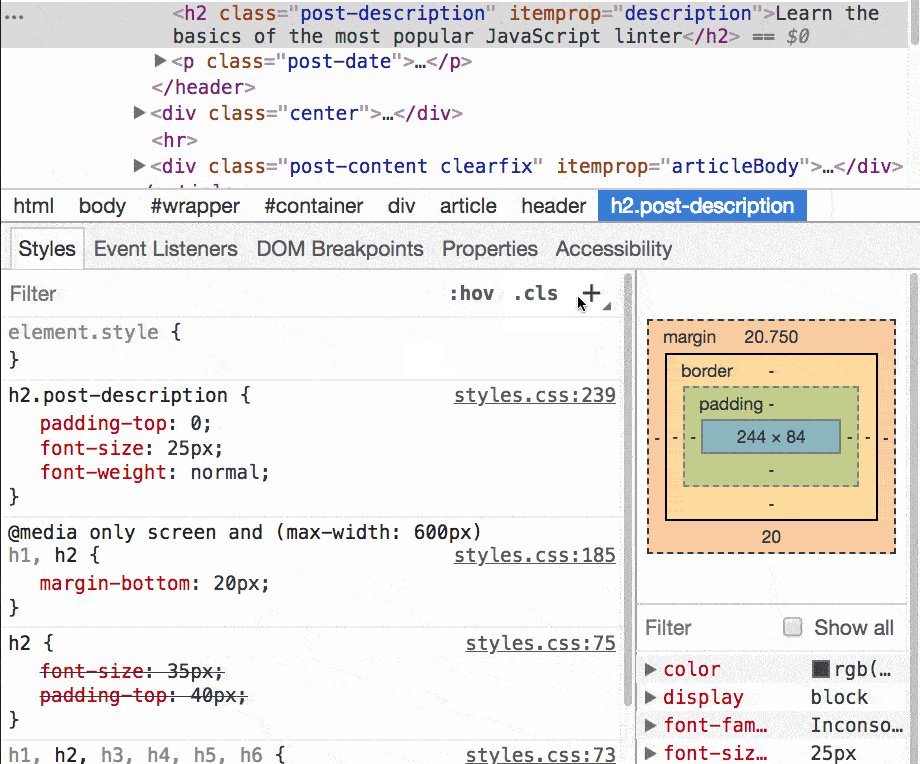
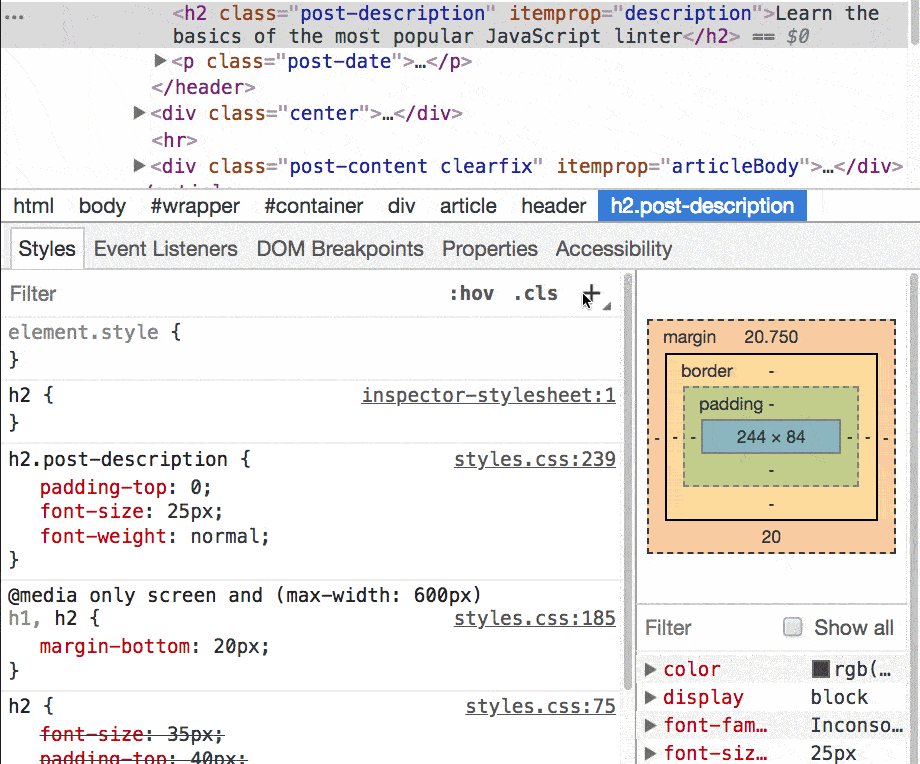
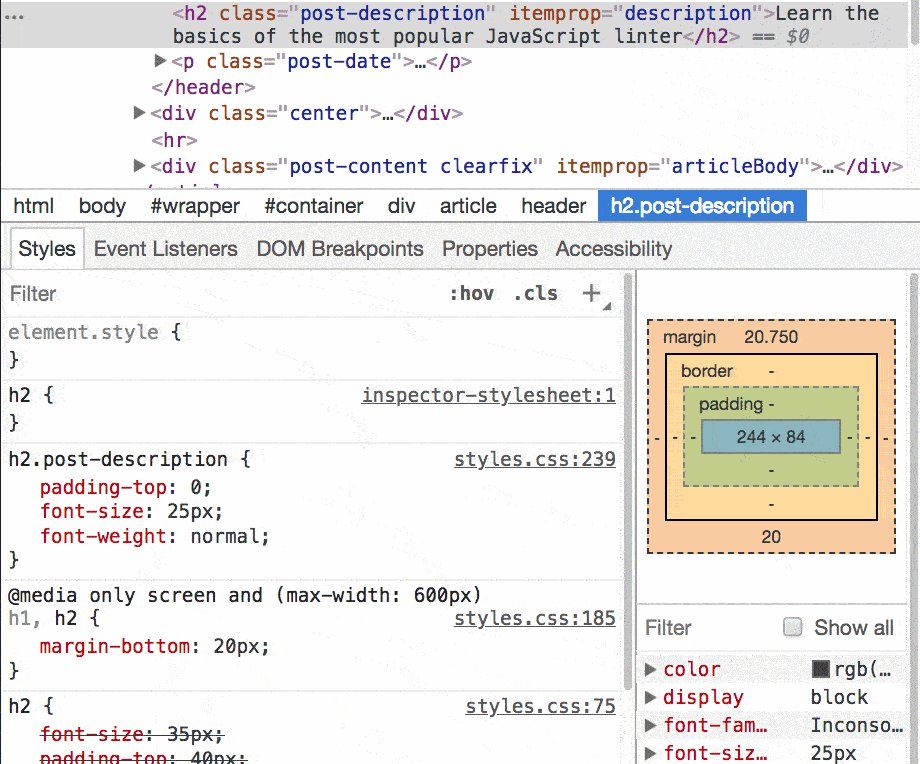
4. Thêm CSS và sửa trạng thái của element
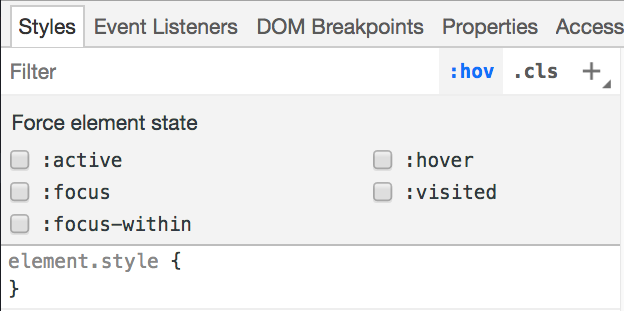
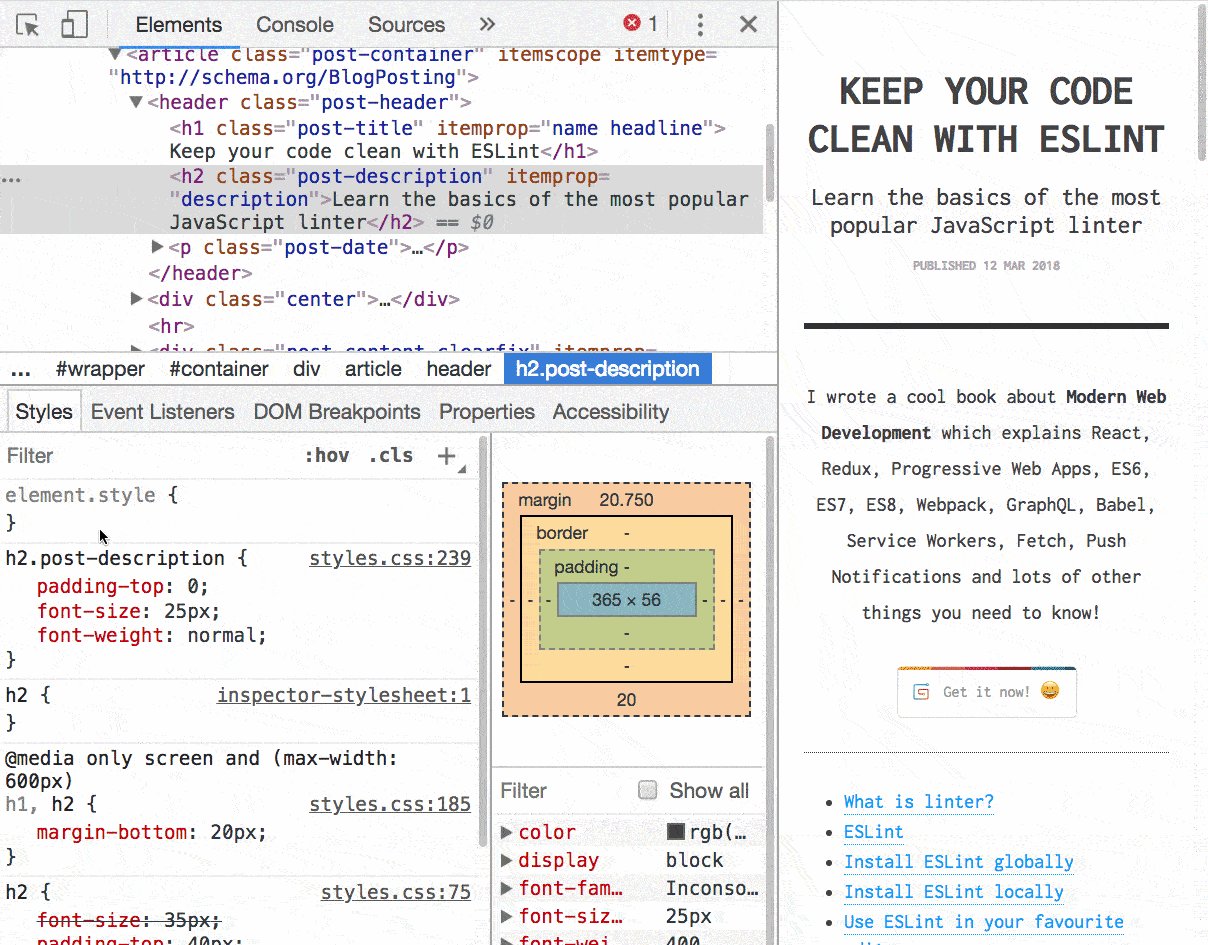
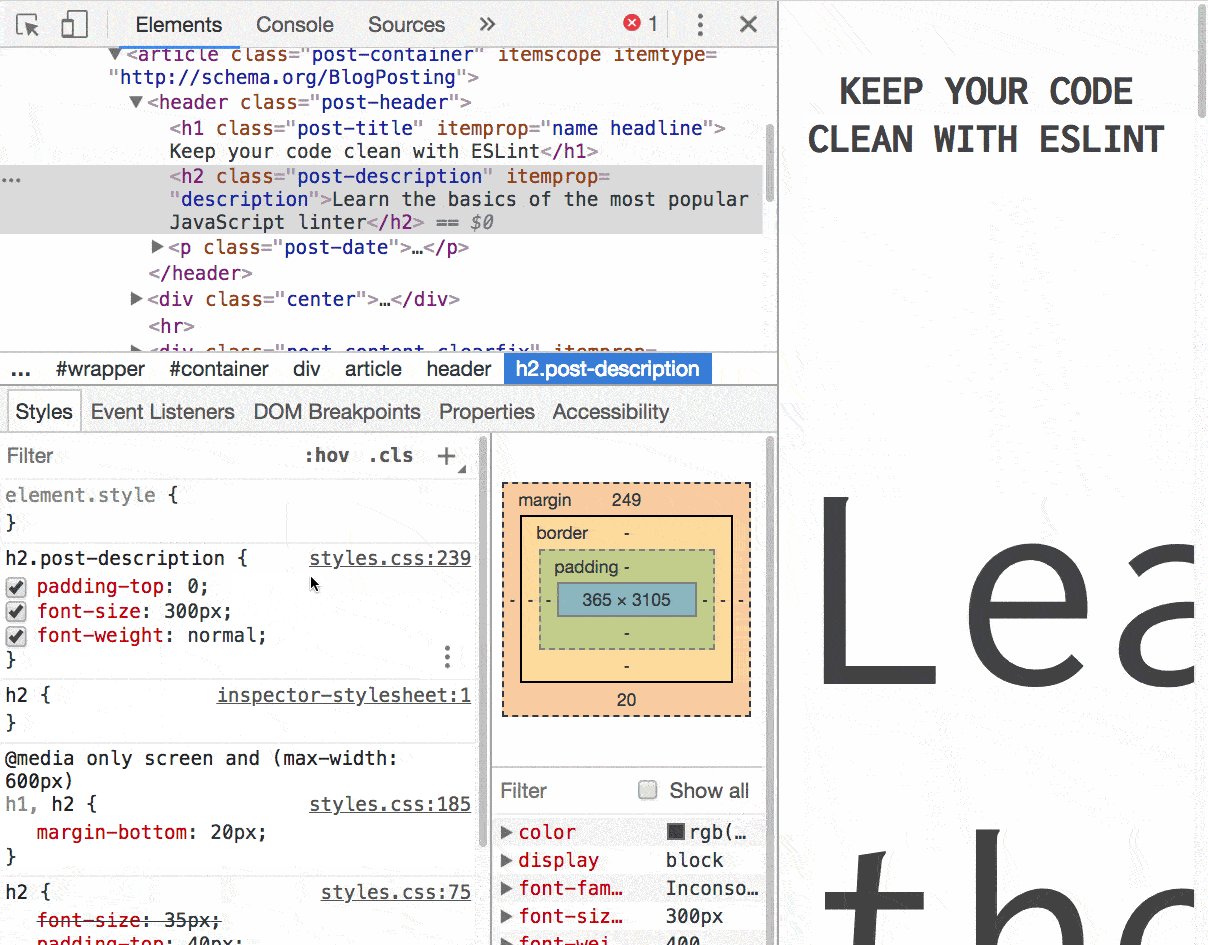
Trong Element panel, có 2 nút cực kì hữu ích.
Nút đầu tiên cho phép bạn thêm css property mới cho bất kì selector nào bạn muốn

Nút thứ 2 giúp bạn kích hoạt state của một element, do đó bạn có thể xem đc style khi chúng ở trạng thái active, hovered hay focus.

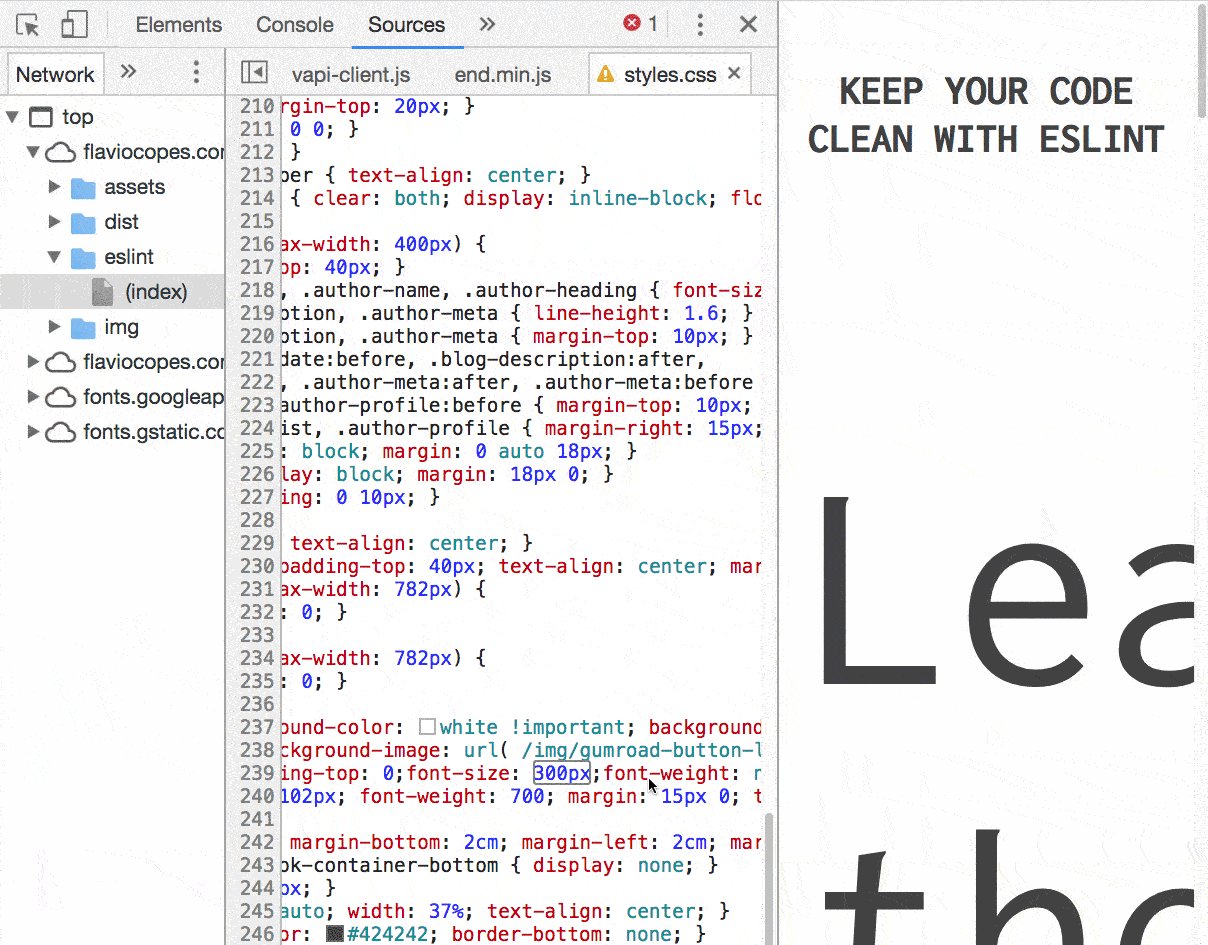
5. Lưu lại những phần CSS được chỉnh sửa
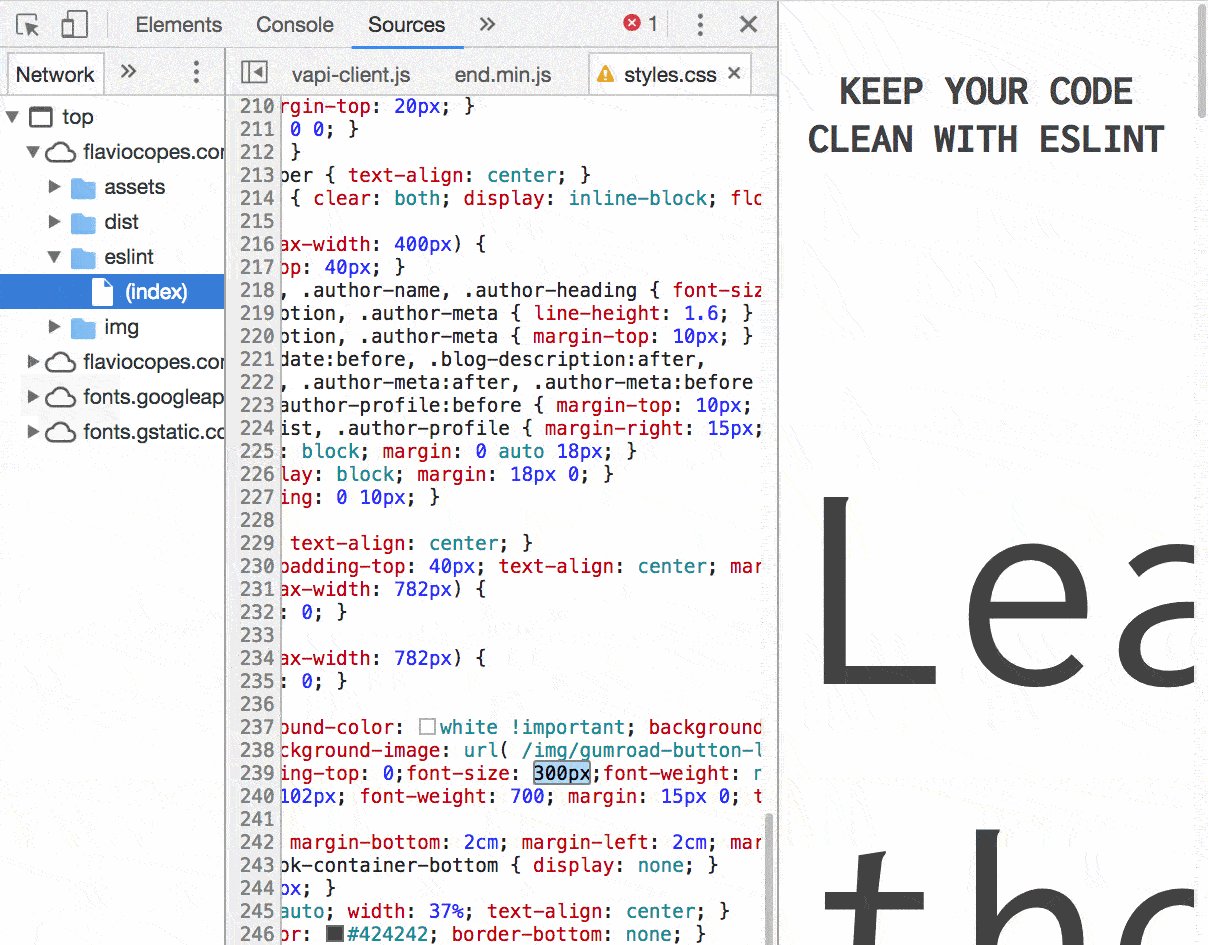
Bấm vào tên của file CSS mà bạn đã chỉnh sửa sẽ chuyển sang giao tab Source pane, và ở đây, bạn có thể save file đó lại với những gì mình đã sửa.
Tuy nhiên, cách này ko áp dụng đc với những selector mới đc thêm bằng cách bấm +, hay những properties trong element.styles

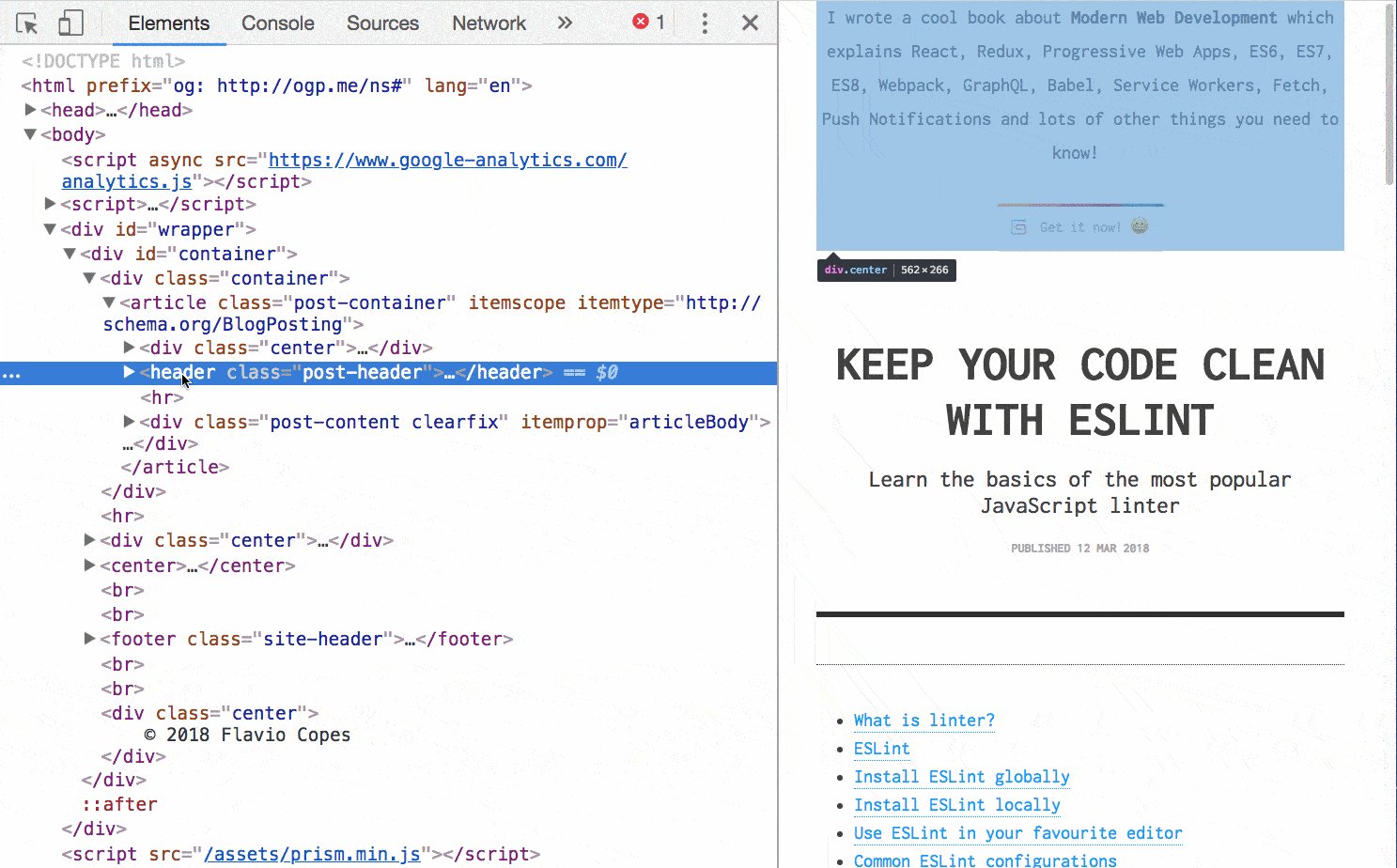
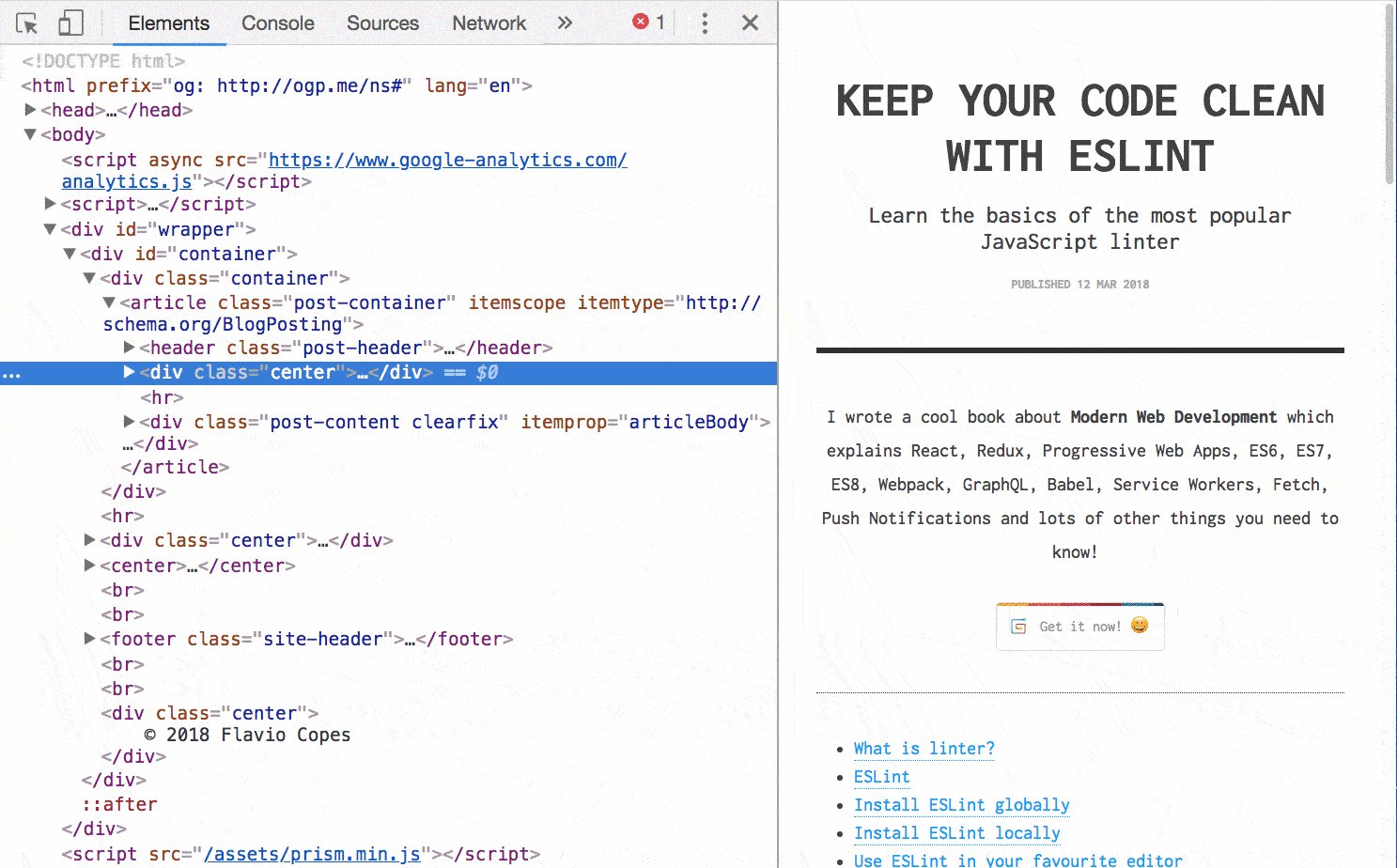
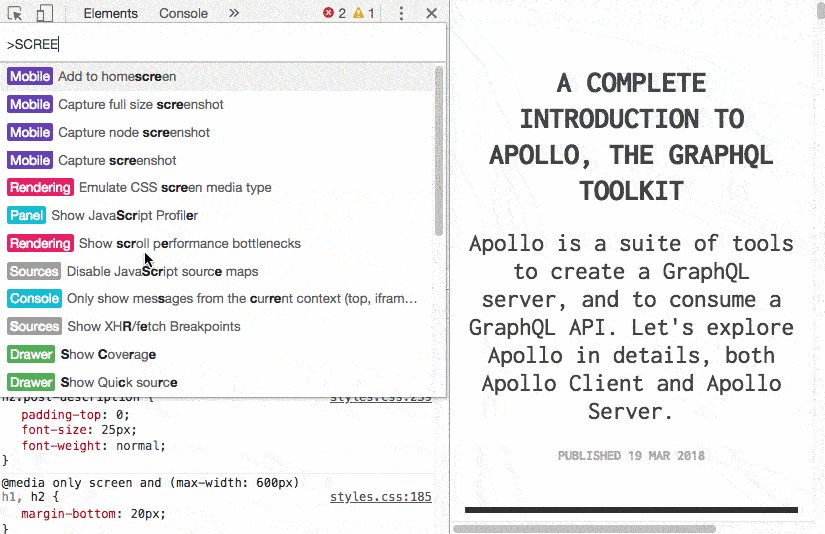
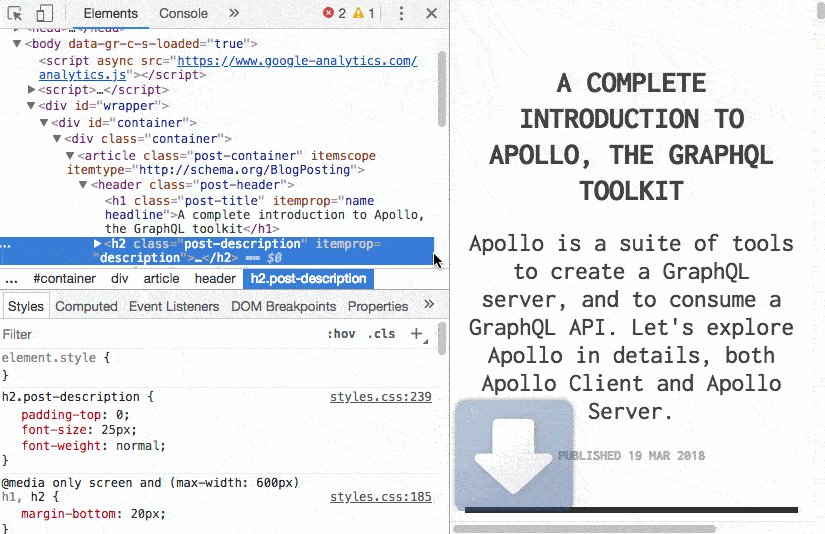
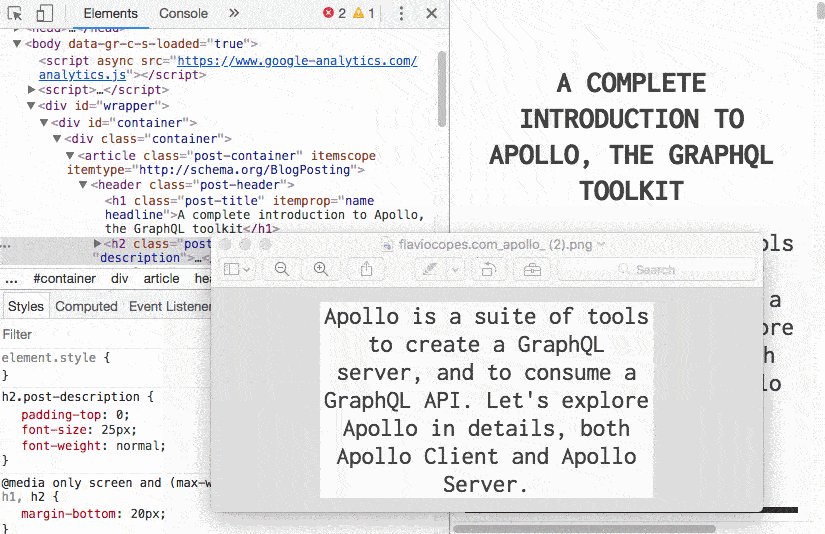
6. Screenshot một element
Chọn một element, và bấm cmd-shift-p (hoặc ctrl-shift-p trên Windows) để bật Command Menu, từ đó chọn Capture node screenshot

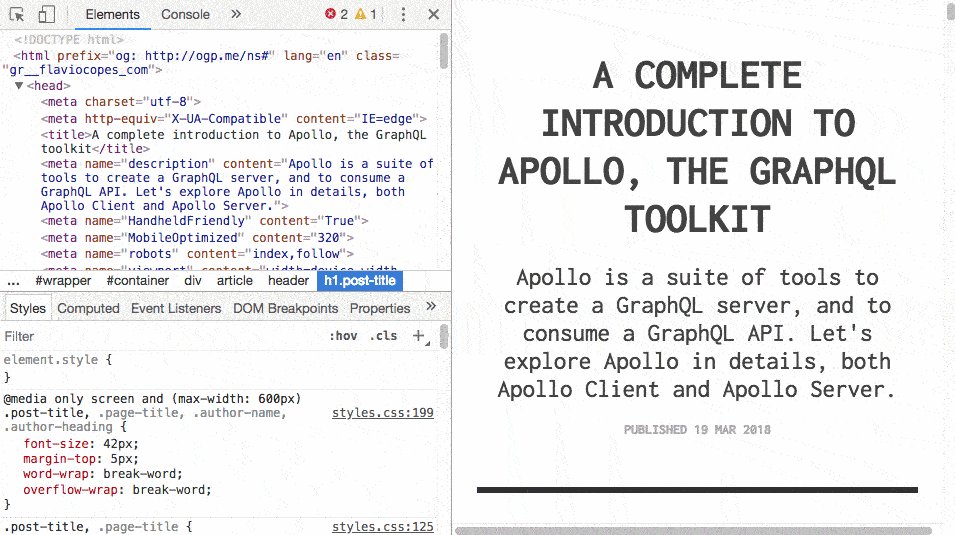
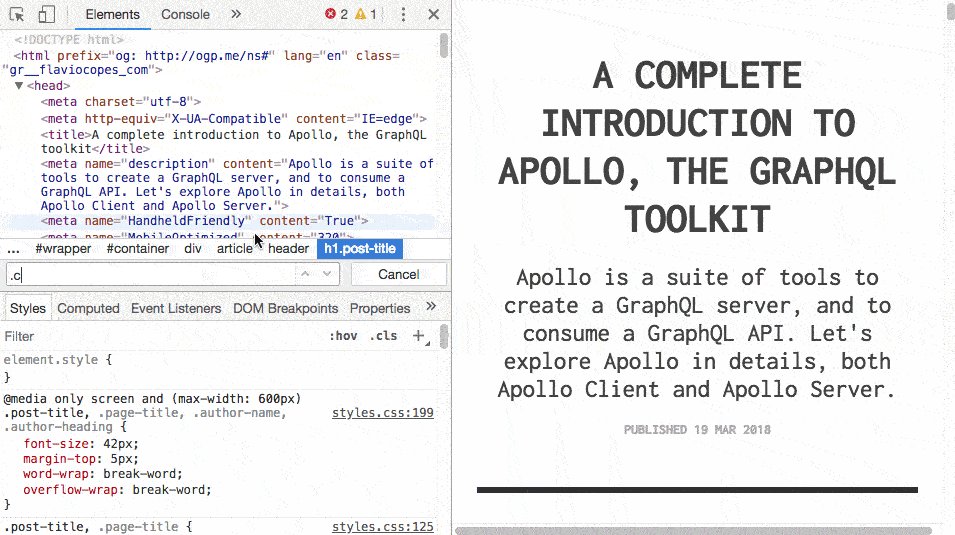
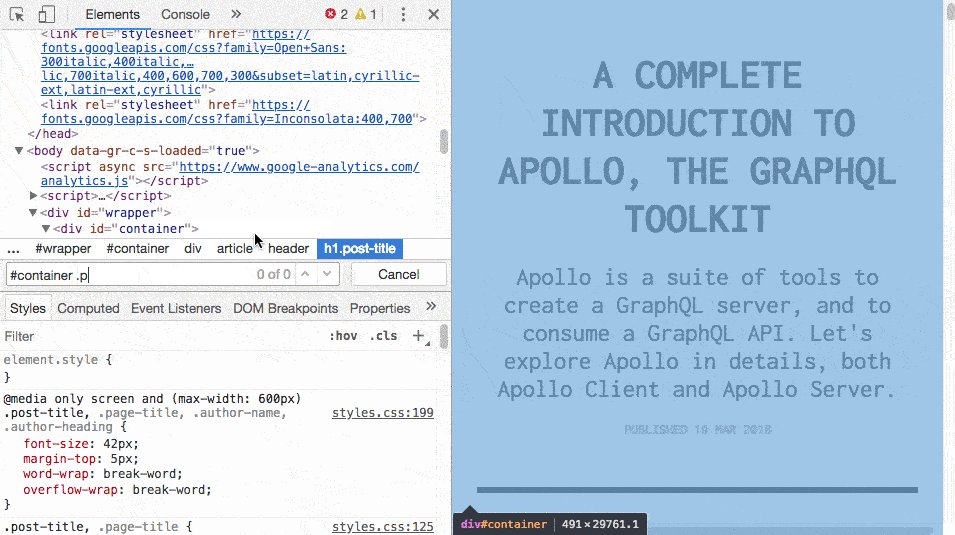
7. Tìm một element bằng CSS selector
Bấm cmd-f (hoặc ctrl-f trên Windows) để mở search box. Ở search box này bạn cũng có thể dùng CSS selector, Xpath để search.

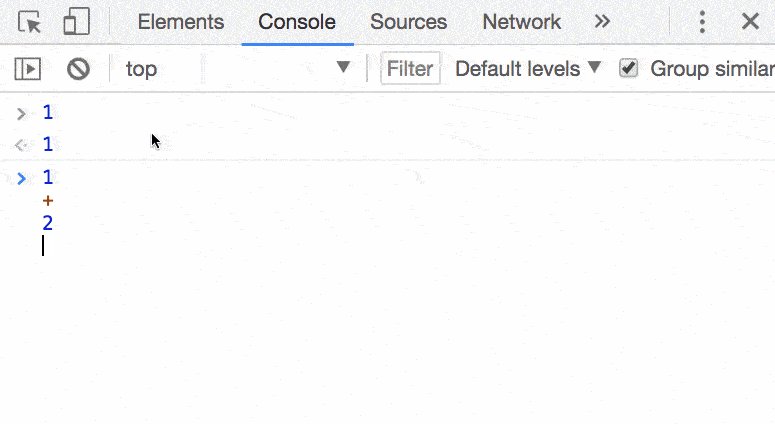
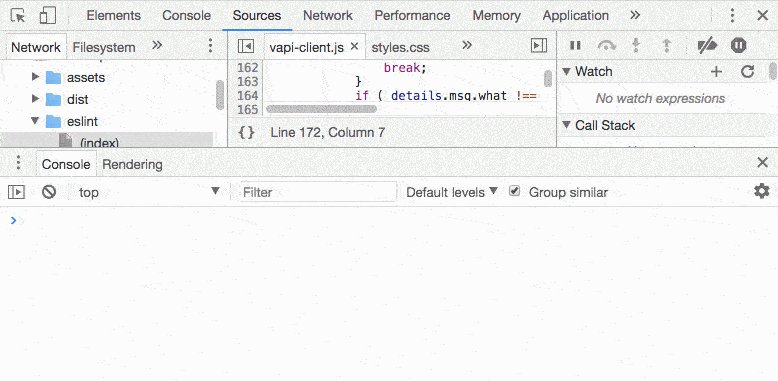
8. Shift-enter trong Console
Để viết command trong nhiều dòng, dùng shift-enter để xuống dòng. Sau khi đã viết xong, bấm Enter để execute nó

Bạn cũng có thể clear console bằng cách sử dụng nút Clear ở phía bên trái trên cùng, hoặc bấm ctrl-l hoặc cmd-k
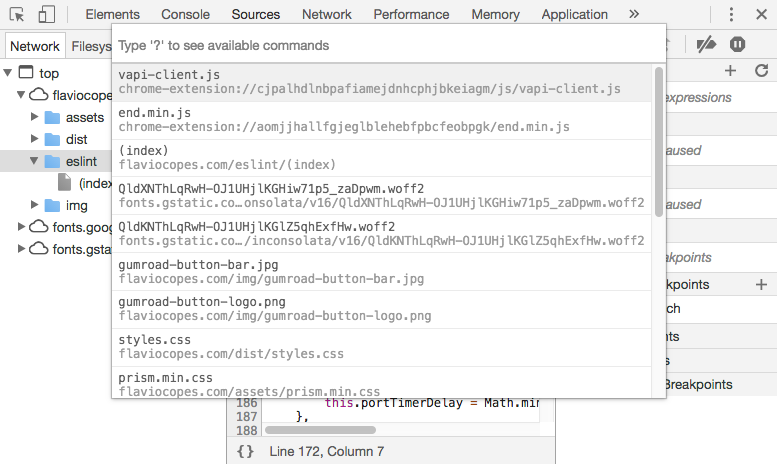
9. Go to…
Trong Sources panel:
- Bấm cmd-o (hoặc ctrl-o) để show tất cả các file đc load bởi page. cmd-o (ctrl-o in Windows), shows all the files loaded by your page.
- Bấm cmd-shift-o (hoặc ctrl-shift-o) để hiển thị tất cả các symbols (properties, functions, classes) của file hiện tại.
- Bấm ctrl-g để đến một dòng nào đó.

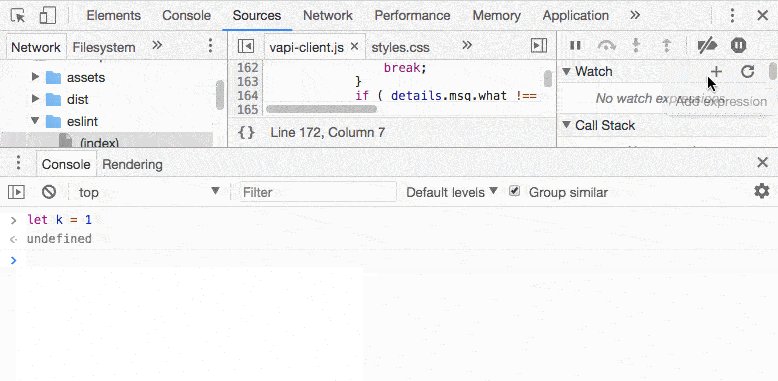
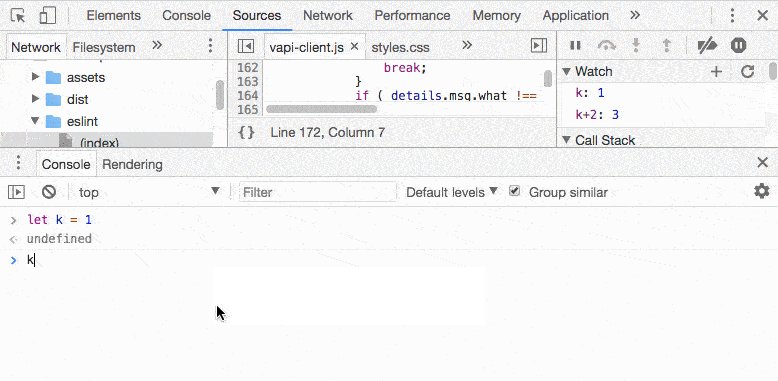
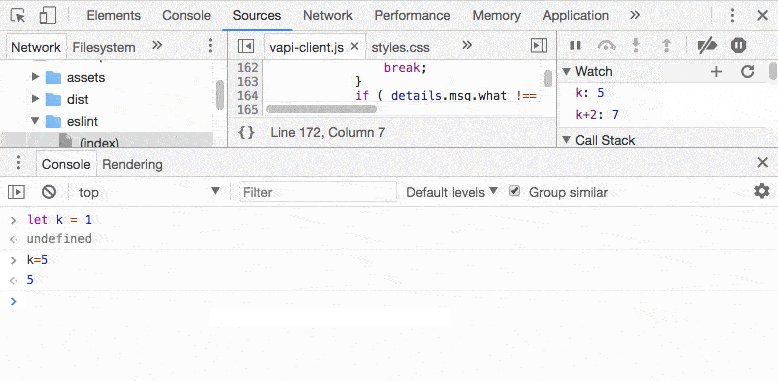
10. Watch Expression
Thay vì phải viết đi viết lại nhiều lần tên một biến hoặc một biểu thức trong khi dedub, bạn có thể add chúng vào danh sách Watch Expression.

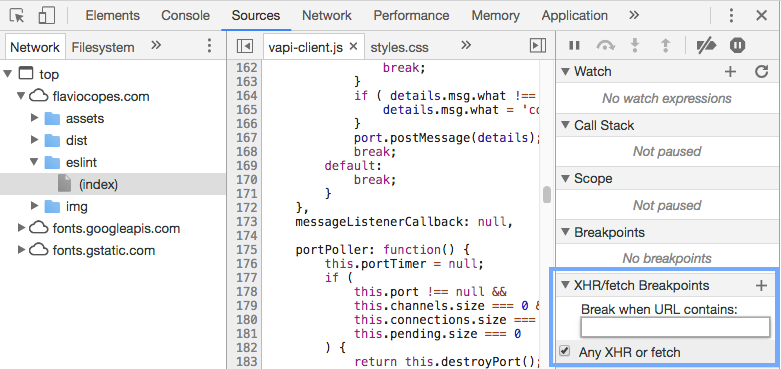
11. XHR/Fetch debugging
Từ debugger, mở XHR/Fetch Breakpoints panel.
Bạn có thể set nó break bất kể khi nào XH/Fetch call được gọi, hay chỉ những cái nhất định

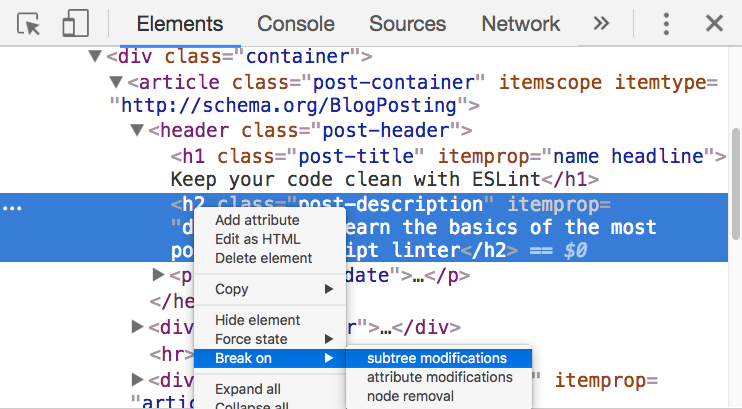
12. Debug chỉnh sửa DOM
Bấm chuột phải vào một element và enable Subtree Modifications. Bất cứ khi nào có scripit thay đổi childen của element đó, debugger sẽ tự động dừng lại cho bạn inspect xem chuyện gì đang xảy ra.

All rights reserved