Một số thuật ngữ về Graphics cho Game Developer
Bài đăng này đã không được cập nhật trong 2 năm
Phuongne, Th3 14, 2020
Mở đầu
Dưới đây là một số thuật ngữ mình viết lại sau khi tìm hiểu, các khái niệm này được trình bày và giải thích đơn giản, đủ để hiểu chứ không đi quá sâu (vì mình không làm việc nhiều với đồ họa).
1. HDR (High Dynamic Range)
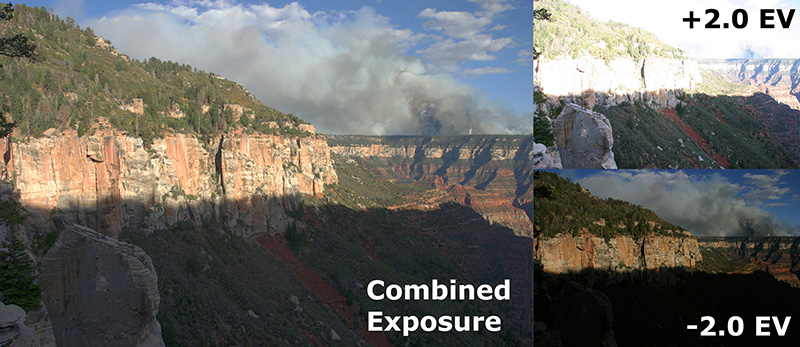
Theo logic, màu của một pixel sẽ được biểu diễn bằng 3 giá trị thành phần màu (hay 3 kênh màu) RGB (red green và blue), các thành phần này có giá trị từ [0..1], trong đó 1 là độ sáng lớn nhất.
Tuy nhiên logic này là không đúng với mắt người, bởi mắt chúng ta có xu hướng điều chỉnh màu phù hợp với ánh sáng không gian.
Ví dụ một vật màu trắng ở nơi thiếu sáng có thể tối hơn một vật màu xám ở không gian đầy đủ ánh sáng, hay một ví dụ khác, mắt người khi ở ngoài sáng và di chuyển vào nơi tối một cách đột ngột thường có xu hướng không nhìn rõ và phải điều chỉnh lại độ sáng.
 Nếu bạn che phần màu trắng ở giữa sẽ thấy rằng 2 phần có màu sắc giống nhau
Nếu bạn che phần màu trắng ở giữa sẽ thấy rằng 2 phần có màu sắc giống nhau
HDR hỗ trợ chúng ta sử dụng bảng màu RGB vượt ngoài giới hạn (0..1), tăng phạm vi nhạy sáng cũng như chênh lệch sáng tối, mô phỏng tốt hơn mắt người.

2. Gamma & Linear Color Space
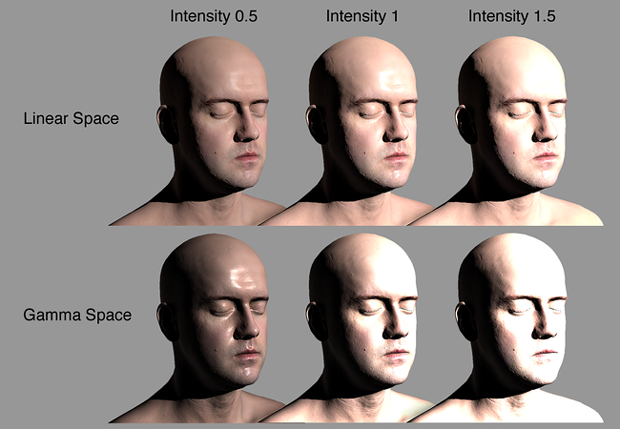
Không gian màu Linear cho ra hình ảnh có vẻ thực tế (realistic) hơn so với Gamma, ở hình ảnh dưới cũng có thể thấy rằng, màu sắc ở Gamma color space sẽ nhanh chóng chuyển sang màu trắng khi giá trị của độ sáng tăng cao

Ở hầu hết các low-end devices như mobile, chỉ hỗ trợ Gamma Space, một số dòng máy đời sau mới bắt đầu hỗ trợ Linear color space và tất nhiên Gamma Space có performance tốt hơn so với Linear color space
Vì vậy cần phải xem xét các target platforms cũng như performance trước khi đổi color space.
3. Anti-aliasing: MSAA vs Post-processing AA
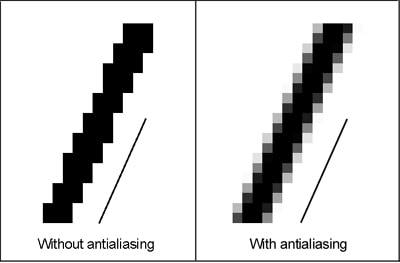
- AA (anti-aliasing): phương pháp khử răng cưa chắc không còn lạ gì lắm với dân lập trình game cũng như các bạn gamer, khi vẽ một đường chéo lên các ô vuông pixel, nếu số lượng pixels ít sẽ xảy ra tình trạng như hình dưới và có thể nhìn thấy bằng mắt thường.

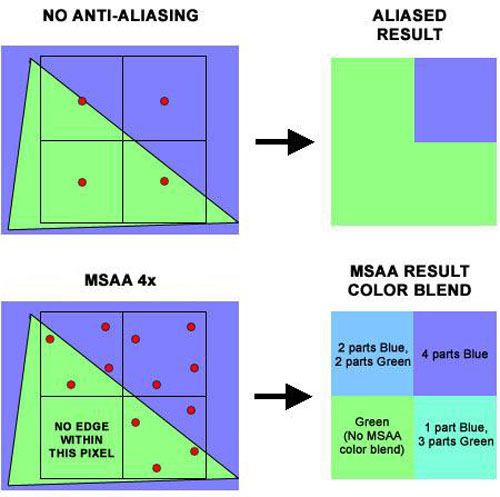
- Multi-sample Anti-aliasing (MSAA): phương pháp khử răng cưa lấy mẫu này ra đời nhằm thay thế cho một phương pháp khử đời cũ là SSAA (Super Sampling Anti-aliasing) nhằm tối ưu performance, cân bằng giữa chất lượng và hiệu năng
Thay vì khử răng cưa tất cả các pixels (như SSAA hay FSAA) thì MSAA chỉ khử răng cưa ở phần border (viền, khung) của vật thể và không động chạm gì tới phần texture.
=> Phương pháp khử răng cưa này được Unity3D sử dụng (vào tab Quality để xem).

- Post-processing Anti-aliasing: hay còn gọi là Post AA, là phương pháp khử răng cưa ảnh sau khi đã render xong, phương pháp này sẽ không lấy sample rồi điều chỉnh màu xung quanh như MSAA, mà nó sẽ làm mờ (blur) ở các chỗ bị răng cưa.
3 kỹ thuật Post-AA trong Unity:
| Phương pháp | Hoạt động |
|---|---|
| Fast Approximate Anti-aliasing (FXAA) | Phương pháp khử nhanh, tối ưu cho mobile và các nền tảng không hỗ trợ motion vector |
| Subpixel Morphological Anti-aliasing (SMAA) | Giống như FXAA nhưng chất lượng khử cao hơn kèm theo performance giảm |
| Temporal Anti-aliasing (TAA) | Khử răng cưa nâng cao, thường xài cho high-end pc hay desktop |
Ngoài ra, khái niệm cũng như Post-processing nằm ở giai đoạn nào của quy trình Render trong Unity mình cũng đã nói qua trong bài viết Render Pipeline trong Unity nên không giải thích về Post-processing trong bài này nha.
Disclaimer
Bài viết được đăng vào 2020 nên chỉ có giá trị tham khảo các bạn nhé 
Lời kết và nguồn tham khảo
Bài viết kiểu này thường là bài viết tổng hợp hay sưu tầm, vì vậy mình sẽ update bài này thường xuyên hoặc viết thêm một bài mới thành list hay series gì đấy. Nếu các bạn thấy sai sót hay không hiểu thuật ngữ nào có thể contact mình hoặc comment, mình sẽ update sớm nhất (nếu có thể) nhé 🙂
Nguồn tham khảo:
- https://www.thegioididong.com/tin-tuc/hdr-la-gi-khi-nao-nen-dung-che-do-hdr-cho-camera-smartphone-1110913
- https://en.wikipedia.org/wiki/High-dynamic-range_imaging
- https://www.reddit.com/r/Games/comments/1rb964/antialiasing_modes_explained/
- https://docs.unity3d.com/Manual/PostProcessing-Antialiasing.html
- https://docs.unity3d.com/Manual/LinearRendering-LinearOrGammaWorkflow.html
All rights reserved