Một số thủ thuật cơ bản giúp chúng ta thuận tiện hơn trong việc lập trình trên windows 10 với WSL
Bài đăng này đã không được cập nhật trong 6 năm
I. Mở đầu:
- Hiện tại đối với phiên bản mới của windows 10 đã hỗ trợ việc dùng Windows Subsystem Linux (WSL) vì vậy hiện tại việc sử dụng các package hỗ trợ trên linux có thể dùng ngay trên windows, nói vậy chứ thật chất nó vẫn chạy trên môi trường linux.
- Nên thay vì phải chạy song song OS hay cài máy ảo, ta có cách tiện hơn, nhanh hơn và ít chiếm bộ nhớ và tài nguyên hơn
- Đối với mình đây là điều tuyệt vời trên cả tuyệt vời
II. Cài đặt WSL:
- Để cài đặt WSL đầu tiên ta phải cấp quyền chạy môi trường linux
- Nhấn tổ hợp phím
windows + s(windows là phím logo windows) - Gõ control panel
- Ở hàng trên bên phải có filter tên
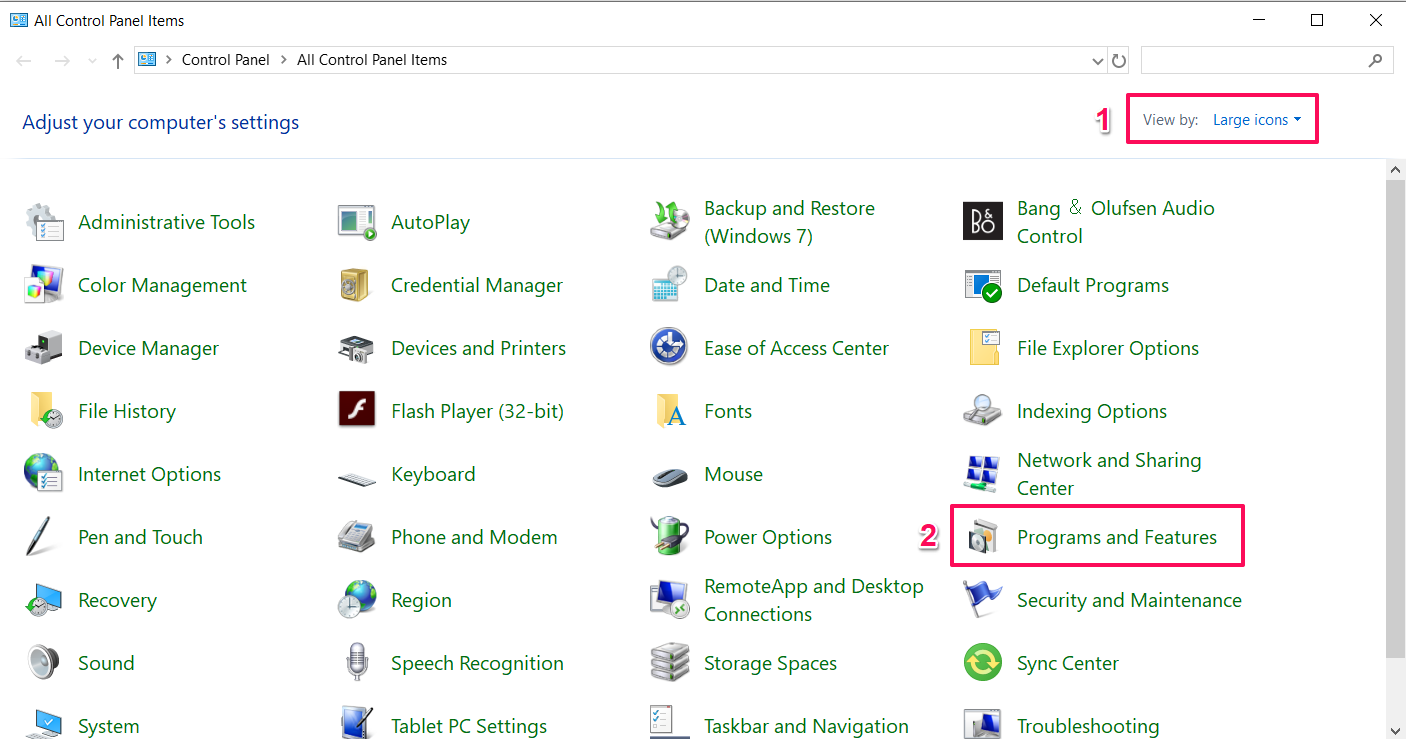
View by, bạn chọnLarge icons - Tìm tới
Programs and Featuresvà chọn ![]()
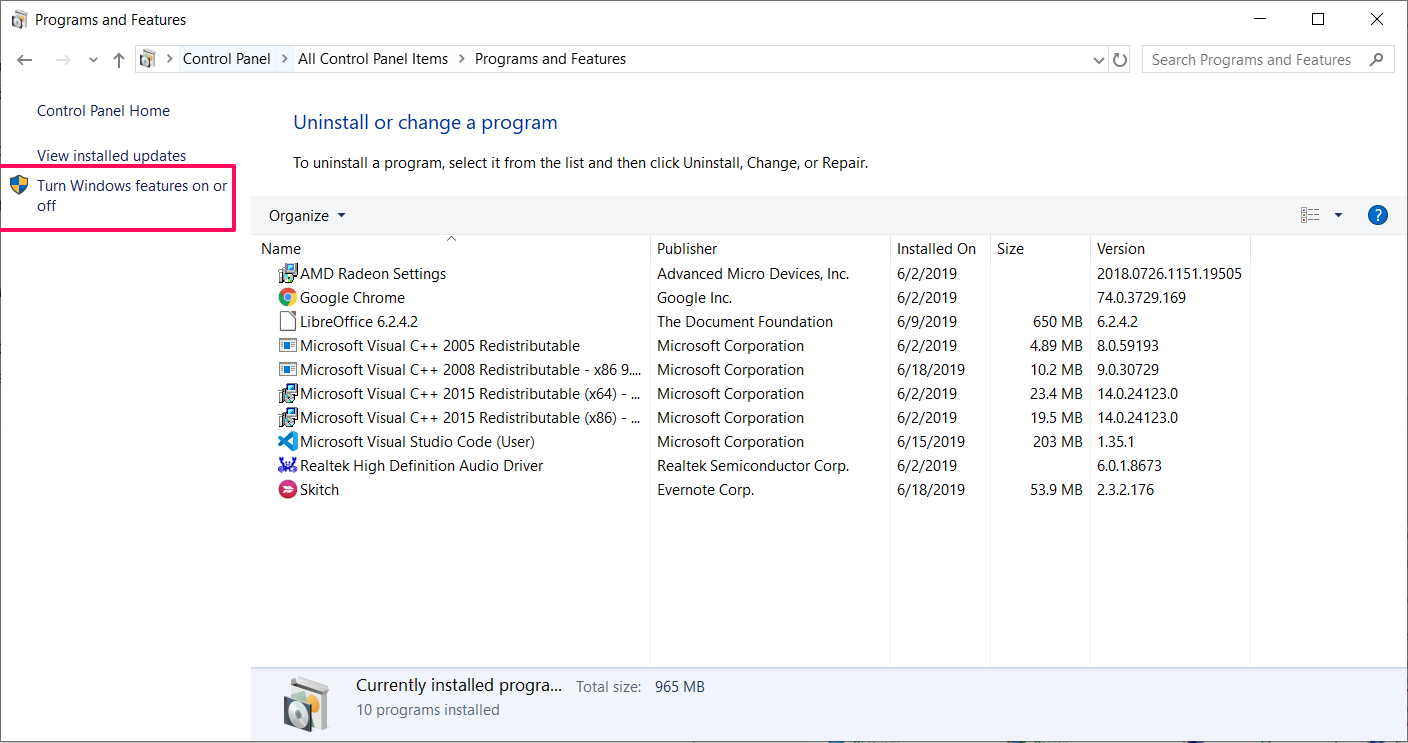
- Nó hiện ra hộp thoại, chọn
Turn Windows features on or off ![]()
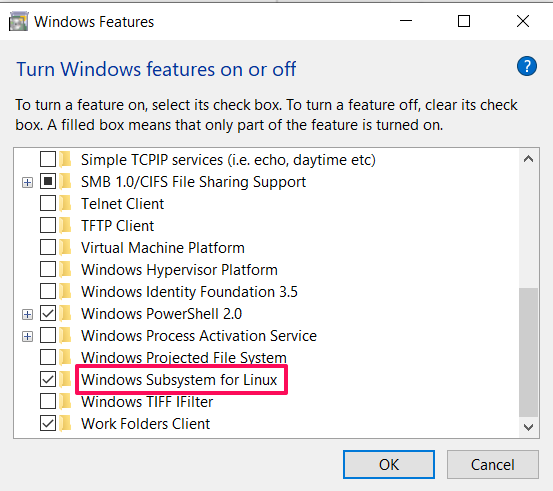
- Hộp thoại
Windows Featuređược hiện ra -> tìm và chọnWindows Subsystem for Linux ![]()
- Reset lại máy
- Nhấn tổ hợp phím
- Sau khi cấp quyền xong, việc tiếp theo ta cần làm là tải ứng dụng để tương tác với môi trường linux, mình thích phần mềm
Ubuntucó trên store của windows

- Khi chạy
Ubuntu bashlần đầu tiên, nó sẽ yêu cầu bạn đặt username và password cho nó - Sau khi đã hoàn tất thì đây là giao diện
![]()
III. Cài đặt Git trên Bash
- Dùng các câu lệnh sau để cài đặt
git config --global color.ui true git config --global user.name "<Tên bạn muốn dùng>" git config --global user.email "<Email của bạn>" ssh-keygen -t rsa -b 4096 -C "<Email của bạn>" - Để lấy ssh key dùng lệnh sau
cat ~/.ssh/id_rsa.pub
IV. Visual Studio Code
1. Tải VS Code
- Bạn có thể lên trang chủ của vs code để tải về
- Không biết mọi người thế nào, chứ mình hay dùng lệnh
code .để có thể mở project hiện tại lên vs code, nó thực sự rất tiện so với việc phải đi mở từng folder - Đối với Ubuntu OS thì dùng lệnh
code .là sẽ là mặc định nhưng đối với windows ta phải config trong vs code thêm đoạn lệnh dưới đây trong filesetting.json, bạn có thể dùng tổ hợp phímctrl + shift + prồi gõsetting.jsonđể mở file"terminal.integrated.shell.windows": "/bin/bash", - Xong! Thật đơn giản đúng không

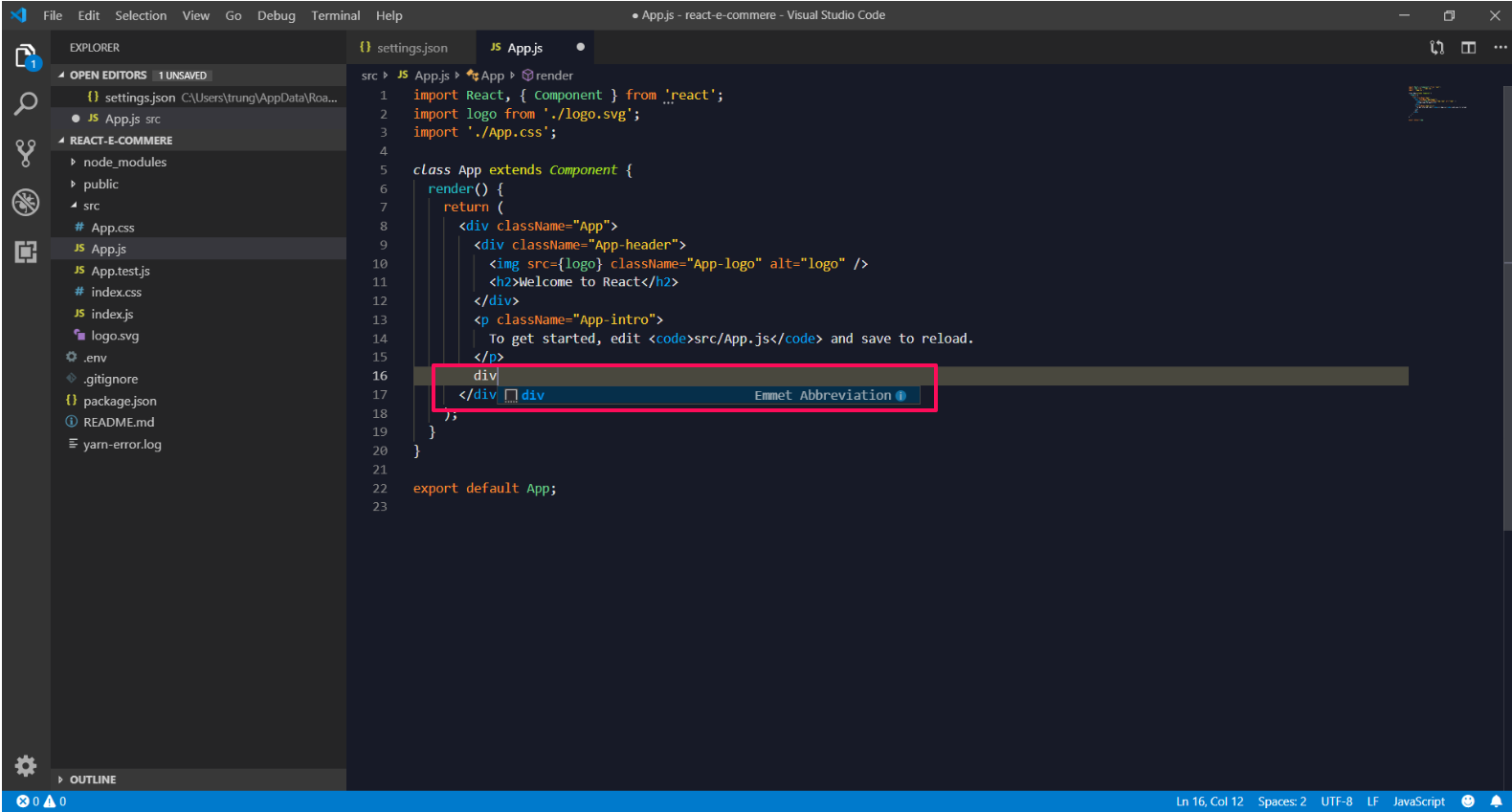
2. Emmet trong VS Code
- Chắc cái này mọi người ai cũng biết rồi là tải extensions trong vs code để dùng :v
- Nhưng không lần này mình xin được giới thiệu emmet có sẵn trong vs code, thêm các câu lệnh sau để bật emmet
"emmet.triggerExpansionOnTab": true, "emmet.showSuggestionsAsSnippets": true, // Hiện suggest emmet bên dưới // Thực hiện emmet đối với các ngôn ngữ "emmet.includeLanguages": { "javascript": "javascriptreact", "vue-html": "html", "razor": "html", "plaintext": "jade" },![]()
3. EditorConfig for VS Code
- Đây là một extensions hỗ trợ việc code trong vs code
![]()
- Để sử dụng thì trong Project của bạn thêm một file là
.editorconfig, trong file thêm các đoạn code sau
# top-most EditorConfig file
root = true
# Luôn có dòng trống trong file
[*]
end_of_line = lf
insert_final_newline = true
# Matches multiple files with brace expansion notation
# Cài đặt mặc định charset
[*.{js,py}]
charset = utf-8
# Thụt đầu dòng với 4 space (hiện tại mình đang để là các file py và css)
[*.{py,css}]
indent_style = space
indent_size = 4
# Thụt dòng bằng tab (không có kích thước quy định)
[Makefile]
indent_style = tab
# tất cả các file có đuôi .js thì thụt lề là 2 space
[lib/**.js]
indent_style = space
indent_size = 2
# Matches the exact files either package.json or .travis.yml
[{package.json,.travis.yml}]
indent_style = space
indent_size = 2
V. Hiện nhánh git ngay trên đường dẫn
 Để được như trên thì dùng các câu lệnh sau:
Để được như trên thì dùng các câu lệnh sau:
$ cd // Trở về địa chỉ gốc trong bash
$ git clone https://github.com/rbenv/ruby-build.git ~/.rbenv/plugins/ruby-build
// path đường dẫn vào bashrc
$ echo 'export PATH="$HOME/.rbenv/plugins/ruby-build/bin:$PATH"' >> ~/.bashrc
//
$ exec $SHELL
// vào bashrc - vim mặc định được cài sẵn trong ubuntu bash
$ vim .bashrc
// Thêm đoạn này vào (nên để ở cuối để tránh ảnh hưởng các lệnh khác trong bashrc)
# Append current git branch in prompt
parse_git_branch() {
if ! git rev-parse --git-dir > /dev/null 2>&1; then
return 0
fi
git_branch=$(git branch 2>/dev/null| sed -n '/^\*/s/^\* //p')
echo "[$git_branch]"
}
PS1="${debian_chroot:+($debian_chroot)}\[\033[01;32m\]\u@\h\[\033[00m\]:\[\033[01;34m\]\w\[\033[00m\]\[\033[01;31m\]\$(parse_git_branch)\[\033[00m\]$ "
Tắt bash và mở lại, xem thành quả 
VI. Tmux trong bash
- Không biết mọi người có biết tmux không nữa, định nghĩa của ẻm
- Đơn giản tmux là một Terminal Multiplexer (bộ ghép kênh - dịch tiếng Việt nghe hơi chuối :v). Giúp ta quản lý tiến trình trên một terminal, lưu lại session và còn nhiều hơn nữa
- Đối với bash thì tmux đã được cài sẵn, bạn chỉ cần gõ
tmuxđể mở ẻm lên là được - Một số lệnh cơ bản
- Ctrl + b được tmux gọi là bind-key
- Ctrl + b + " sẽ chia màn hình terminal thành hai nửa theo chiều ngang
- Ctrl + b + % sẽ chia màn hình terminal thành hai nửa theo chiều dọc
- Ctrl +b + , giữ và dùng arrow keys để thay đổi kích cỡ của pane
- Ctrl + b + c tạo một cửa sổ mới
- Ctrl + b + w danh sách cửa sổ
- Ctrl + b + n di chuyển đến cửa sổ tiếp theo
- Ctrl + b + p di chuyển về cửa sổ trước đó.
- Ctrl + b chuyển vào chế độ copy mode để cho phép bạn copy text trong một window hoặc một pane.
- Ctrl + b + ? liệt kê tất cả các bind key
- Ctrl + b + & Kill window, kéo theo toàn bộ các pane trong window đó.
- Ctrl + b + x Kill pane, xóa một pane trong một window
- Ctrl +b + d detach tmux session
- Các bạn có thể tham khảo một số bài viết dưới đây
VII. Kết
Mong rằng với những thủ thuật này sẽ giúp bạn thuận tiện, tiết kiệm thời gian hơn trong việc phát triển ứng dụng
All rights reserved