Một số style CSS đơn giản mà hữu dụng
Bài đăng này đã không được cập nhật trong 4 năm
1. Căn giữa theo chiều dọc
.verticalcenter{
position: relative;
top: 50%;
-webkit-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
}
2. Kéo dãn chiều cao của phần tử bằng với chiều cao của Window
html,
body {
height: 100%;
}
div {
height: 100%;
}
3. Style theo định dạng file
a[href^="http://"]{
padding-right: 20px;
background: url(external.gif) no-repeat center right;
}
/* emails */
a[href^="mailto:"]{
padding-right: 20px;
background: url(email.png) no-repeat center right;
}
/* pdfs */
a[href$=".pdf"]{
padding-right: 20px;
background: url(pdf.png) no-repeat center right;
}
4. CSS Table Column Autowidth
td {
white-space: nowrap;
}
5. Xử lý khi nội dung của text quá dài
pre {
white-space: pre-line;
word-wrap: break-word;
}
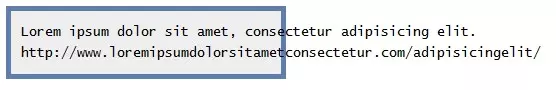
Before:
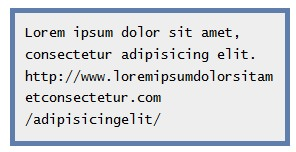
 After:
After:

6. Animating A Gradient Background
button {
background-image: linear-gradient(#5187c4, #1c2f45);
background-size: auto 200%;
background-position: 0 100%;
transition: background-position 0.5s;
}
button:hover {
background-position: 0 0;
}
All rights reserved