Một số lưu ý trong automation test khi xác định elements
Bài đăng này đã không được cập nhật trong 2 năm
Khi thực hiện automation test trên web, các trường hợp thường gặp phải khi bắt element (các phần tử trên trang web) bao gồm:
1. Element không tìm thấy:
Trang web có thể thay đổi sau mỗi lần cập nhật, dẫn đến các phần tử đã được bắt trong mã automation test không còn tồn tại. Ngoài ra, kết nối mạng không ổn định hoặc tải trang web chậm cũng có thể làm cho element không tìm thấy.
Lưu ý: Trong trường hợp này, bạn phải chủ động vào thay đổi locator mà bạn đã bắt, không nên bắt địa chỉ tuyệt đối, có thể tìm các cách bắt tương đối khác theo Class, ID,..
Trong chanel của akaAT Studio có hướng dẫn cách :
2. Element trùng lặp:
Trong trường hợp có nhiều phần tử có cùng định danh hoặc thuộc tính, việc bắt element có thể dẫn đến lỗi hoặc trả về kết quả không chính xác.
Lưu ý: Bạn nên tìm cách rút gọn xpath nào mà khi bạn tìm chỉ có 1 kết quả thay vì 2 kết quả trở lên

3. Thời gian chờ quá lớn hoặc quá nhỏ:
Khi thời gian chờ để bắt element quá lớn, nó có thể dẫn đến giảm hiệu suất và làm chậm quá trình thực hiện test. Trong khi đó, nếu thời gian chờ quá nhỏ, thì các element không được tải đầy đủ trước khi bắt, dẫn đến lỗi.
Lưu ý: Bạn có thể dùng wait for element present nếu bạn dùng tool akaAT Studio hỗ trợ automation test
Hướng dẫn với tool akaAT Studio mình đang sử dụng để hỗ trợ automation test đối với manual tester tại đây:
4. Thuộc tính không chính xác:
Khi bắt element, nếu thuộc tính được sử dụng để bắt element không chính xác, thì có thể dẫn đến kết quả không chính xác hoặc element không tìm thấy.
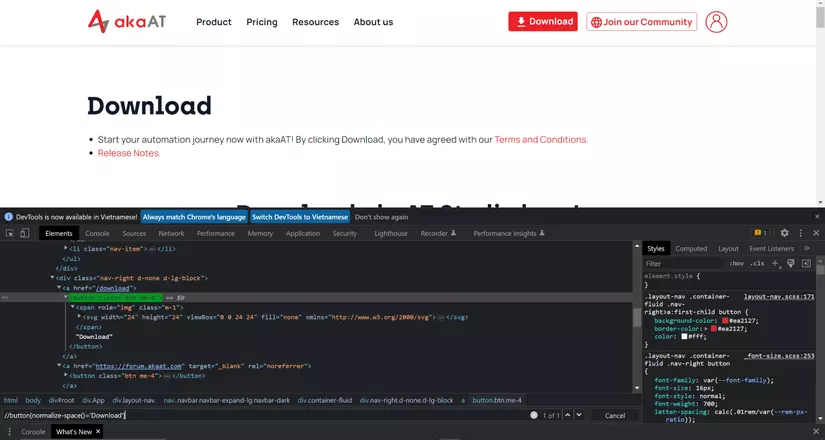
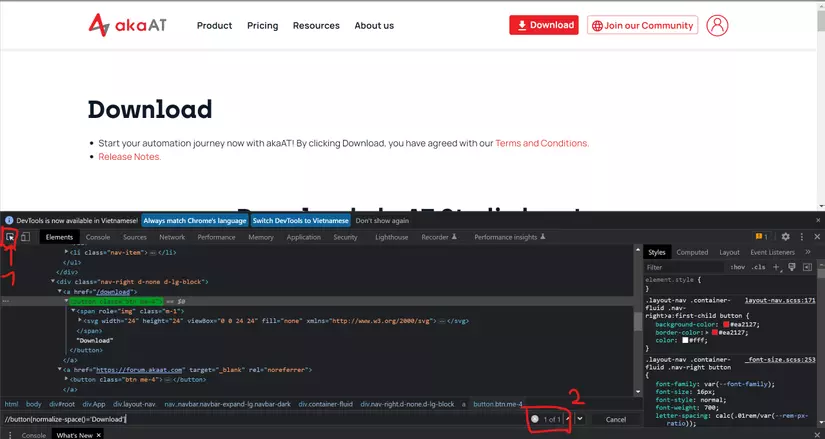
Lưu ý: Để bắt được chính xác element bạn tham khảo bước sau:
1: click chuột phải vào nơi cần bắt,
2: Chọn kiểm tra nguồn
3: Chọn lại vào biểu tượng 1 trong hình và chọn lại vào vị trí cần bắt nếu chưa thao tác ở bước 1
4: bấm tổ hợp phím ctrl + F và dán xpath mà bạn đang cần bắt cho tới khi tìm thấy xpath như ở khoanh vuông số 2 trong hình (nên kết quả tìm kiếm nên là 1/1 nha)

5. Độ trễ trong quá trình tải trang:
Khi trang web chứa nhiều hình ảnh hoặc video, thời gian tải trang có thể dẫn đến độ trễ trong quá trình tải các element, làm cho quá trình bắt element gặp khó khăn.
Lúc này bạn có thể thay đổi các loại wait phù hợp để chờ cho thới khi element xuất hiện, giống mục 3 nha!
6. Tương tác của người dùng:
Nếu các phần tử trên trang web bị ẩn hoặc di chuyển do tương tác của người dùng, thì quá trình bắt element sẽ gặp khó khăn.
Cái này theo mình hiểu có thể là bạn đã gặp IFrame,
Trong chanel youtube của akaAT studio có hướng dẫn cách phát hiện và xử lý Iframe :
**Ngoài ra cũng có một số các common elements mà bạn sẽ thường gặp như: **
1: Form elements: Input Boxes (Nhập và xóa giá trị trong Input Boxes)
Hướng dẫn:
**2: Combobox/ dropdown list, Popup, Actions **
Hướng dẫn:
Chúc các bạn học tập vui vẻ!
#akaatstudio #automationtesttool
All rights reserved