Một số kỹ thuật "tăng tốc" cho website (Lazy Load, Adaptive Image, Gzip, DNS Prefetch)
Bài đăng này đã không được cập nhật trong 4 năm
Đối với những website tốc độ tải trang rất quan trọng. Người dùng chỉ hứng thú với những website load nhanh, còn khi một trang web đáp ứng chậm, khách sẽ mất kiên nhẫn và khả năng họ quay lại sẽ là rất thấp. Như vậy, những người tìm kiếm thông tin thường rất sốt ruột khi phải đợi những trang web được tải xuống. Nếu những trang Web của bạn không đủ nhanh, nhiều người tìm kiếm thông tin sẽ ra đi mà không thèm xem trong website có thứ gì.
Tại sao tốc độ website lại chậm ? Làm sau để khắc phục website quá chậm như vậy ? Tăng tốc website bằng cách nào ? .... Vì vậy trong bài này, mình xin giới thiệu về 1 số kỹ thuật giúp tối ưu hóa performance cho website
1. Kỹ thuật Lazy Load
Lazy Load là một khái niệm mà ứng dụng trì hoãn việc tải các đối tượng cho đến thời điểm mà người dùng cần nó. Nói một cách đơn giản là tải theo yêu cầu của người dùng chứ không phải tải đối tượng không cần thiết.
Lợi ích của việc này là giảm thiểu số lượng yêu cầu, giảm thiểu số lượng tài nguyên thừa cần tải cho tới khi người dùng cần đến chúng thực sự.
Hơn nữa kỹ thuật này còn để áp dụng cho việc tải các mã JavaScript từ bên ngoài để tránh dừng tải (blocking download). Về bản chất khi tải mã JavaScript trình duyệt sẽ dừng tất cả các hoạt động tải tài nguyên khác và chờ cho tới khi mã này được tải hoàn thành thì các tiến trình khác mới bắt đầu được tải. Chính vì thế khi phát triển sản phẩm có liên quan đến các hệ thống thứ ba cần cân nhắc sử dụng kỹ thuật tải bất đồng bộ và Lazy Load.
Một ứng dụng phổ biến sử dụng kỹ thuật Lazy Load rất hiệu quả là Facebook. Chúng ta biết khi người dùng cuộn trang đến đâu thì dòng thời gian và ảnh mới tiếp tục tải về cho người dùng.
 Hình minh họa kỹ thuật Lazy Load và bất đồng bộ trong ứng dụng
Hình minh họa kỹ thuật Lazy Load và bất đồng bộ trong ứng dụng
Có thể xem demo tại đây: https://davidwalsh.name/demo/lazyload-2.0.php
2. Kỹ thuật Adaptive Image
Kỹ thuật điều chỉnh thích ứng hình ảnh (adaptive image) này mục đích nhận diện kích cỡ màn hình của người dùng và tự động tạo cache và chọn đúng nguồn ảnh phù hợp với kích cỡ màn hình và khung hiển thị.
Lợi ích kỹ thuật này đặc biệt hiệu quả cho thiết kế đáp ứng (Responsive Designs). Trang web ngày càng được xem trên thiết bị nhỏ hơn, chậm hơn về năng lực xử lý, các thiết bị băng thông thấp. Chính vì thế kỹ thuật này sẽ nhận diện kích thước màn hình, vùng hiển thị để tải những file ảnh phù hợp với kích cỡ vì thế lợi ích ở đây là file ảnh sẽ nhỏ hơn về kích thước sẽ tránh ùn tắc băng thông và không bị co dãn làm hỏng điểm ảnh.
 Sử dụng kỹ thuật adaptive chọn ảnh đúng kích cỡ với vùng hiển thị
Sử dụng kỹ thuật adaptive chọn ảnh đúng kích cỡ với vùng hiển thị
3. Kỹ thuật Gzip
Gzip được dựa trên các thuật toán Deflate, mà là một sự kết hợp mã hóa của LZ77 và Huffman. Nhiều máy chủ web có thể nén các tập tin ở định dạng gzip trước khi gửi chúng để tải về, hoặc bằng cách gọi một module của bên thứ ba.
Lợi ích của kỹ thuật này có thể làm giảm lượng thời gian cần để tải về các tài nguyên cần thiết làm cho ứng dụng web chạy nhanh hơn.
Giả sử rằng một ứng dụng web các nội dung HTML, JavaScript, CSS nếu không được nén là 3MB và sau khi nén còn 300KB. Nếu như có 1000 yêu cầu từ máy trạm đồng nghĩa với việc server phải gửi ~ 3GB dữ liệu nếu website sử dụng kỹ thuật nén thì server chỉ phải gửi 300MB. Đó là một con số gây ảnh hưởng rất lớn đến chi phí cho thời gian tải trang và băng thông của đường truyền. Hơn nữa khi sử dụng kỹ thuật nén hầu hết các máy khách được cài đặt phần mềm chống virus hoặc được thiết lập proxy sẽ bỏ qua các tập tin này khi tải về. Điều này làm tăng đáng kể về thời gian hiển thị nội dung của trang trên trình duyệt.
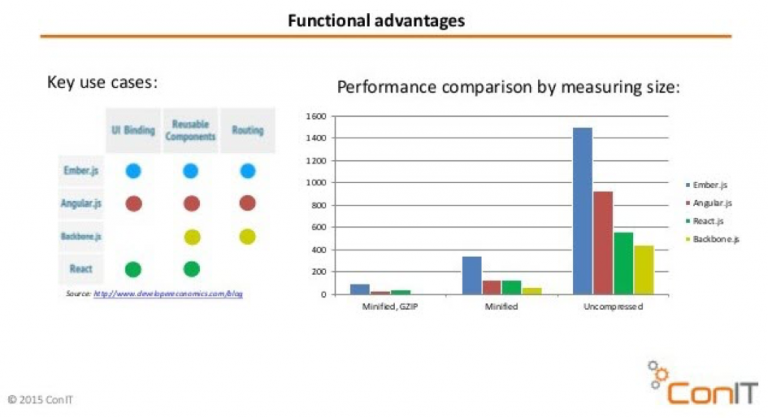
 So sánh sử dụng nén gzip và không sử dụng nén (Nguồn ConIT)
Tham khảo thêm tại: https://blogcongdong.com/huong-dan-bat-nen-gzip-va-luu-cache-trong-trinh-duyet.html
So sánh sử dụng nén gzip và không sử dụng nén (Nguồn ConIT)
Tham khảo thêm tại: https://blogcongdong.com/huong-dan-bat-nen-gzip-va-luu-cache-trong-trinh-duyet.html
4. Kỹ thuật DNS Prefetch
DNS Prefetch là một cách để giải quyết các DNS của một tên miền cụ thể. Đôi khi chúng ta sử dụng bên ngoài hình ảnh / js / css... liên kết trong trang web và nó ảnh hưởng đến thời gian tải trang web. Bằng cách sử dụng DNS Prefetch, chúng ta có thể làm giảm thời gian liên kết tải bên ngoài. Ví dụ sử dụng như sau:
<link rel="dns-prefetch" href="http://www.spreadfirefox.com/">
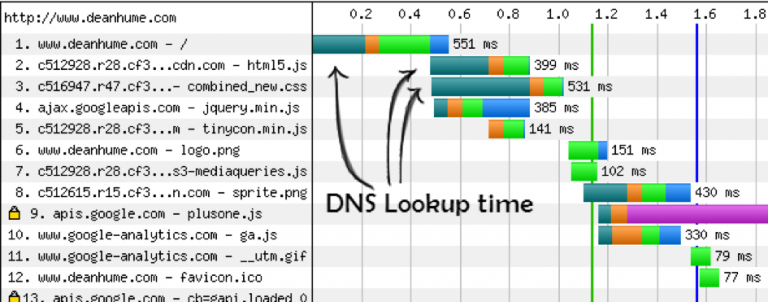
 Thời gian DNS Lookup (Nguồn Googles mod pages peed optimizes)
Thời gian DNS Lookup (Nguồn Googles mod pages peed optimizes)
LỜI KẾT
Có thể nói, tốc độ tải trang là một trong những yếu tố hàng đầu để giữ chân khách hàng. Nếu bạn có một website bán hàng nhưng tốc độ load quá chậm, đó sẽ trở thành nhược điểm lớn khiến bạn không thể kinh doanh hiệu quả trên chính website của mình.
Sẽ còn nhiều hơn nữa những phương pháp để tối ưu website, tăng tốc độ tải trang. Vì mục tiêu webstie có tốc độ tải trang trong vòng 3 nốt nhạc nên nếu các bạn có phương pháp hay khác nữa thì hãy chia sẻ với nhau để chúng ta cùng học hỏi và thảo luận nhé!
All rights reserved