Một số hàm xử lí mảng trong Javascript
Bài đăng này đã không được cập nhật trong 6 năm
Giới thiệu
- Xin chào mọi người hôm này mình xin phép chia sẽ 1 chút về một số hàm xử lý mảng trong js . Có thể là các bạn đã và đang dùng nó hàng ngày nhưng có thể bạn không hiểu được mục đích sử dụng hoặc nó xử lý như thế nào , thì bài viết này mình mạn phép chia sẻ về các hàm mình hay sử dụng phục vụ cho việc xử lý mảng .
- .filter()
- .map()
- .reduce()
- .forEach()
1. filter()
- hàm .filter() tạo một mảng mới dựa trên việc các mục của một mảng có vượt qua một điều kiện nhất định hay không.
- Mình có 1 mảng dữ liệu mẫu sẽ cho ví dụ sau đây
var animals = [
{
name: 'dog',
weight: '5',
color: 'red',
status: true
},
{
name: 'cat',
weight: '10',
color: 'green',
status: true
},
{
name: 'fish',
weight: '12',
color: 'blue',
status: false
},
{
name: 'bird',
weight: '20',
color: 'yellow',
status: true
},
{
name: 'Chum',
weight: '50',
color: 'black',
status: false
}
];
Bạn có mảng này và bạn chỉ muốn có được danh sách những con vật có cân nặng nhỏ hơn 20kg.
- Phương thức này trả lại một mảng, không làm thay đổi mạng gọi nó.
- Phương thức .filter() nhận vào một tham số và đối số là một hàm, hàm mà chúng ta muốn chạy cho từng phần tử trong mảng.
- Hàm tham số của .filter() nhận vào 1 tham số, đó là phần tự hiện tại của mảng mà việc lọc đang thực hiện.
- Để lấy ra danh sách các con vật có cân nặng nhỏ hơn 12kg ta chúng ta sẽ có ví dụ sau
- Ở trên chúng ta đã có 1 mảng animal giờ ta sẽ lọc mảng trên như sau :
- Sử dụng cú pháp ES6, với arrow function, ta sẽ có
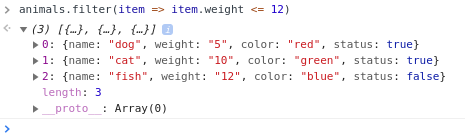
animals.filter((item) => item.weight <= 12 );
Result :

- Như trong ví dụ trên .filter() thực sự rất tiện lợi cho việc lọc một mảng dữ liệu .
2. map()
- Hàm .map() nó sẽ chạy một hàm cho tất cả các phần tử trong mảng và trả lại cho chúng ta một mảng mới . Trong tường hợp sử dụng hàm .map() này mình sẽ có 1 ví dụ mới sau đây (chúng ta vẫn sử dụng lại 1 array đã khai báo ở trên nhé ! :
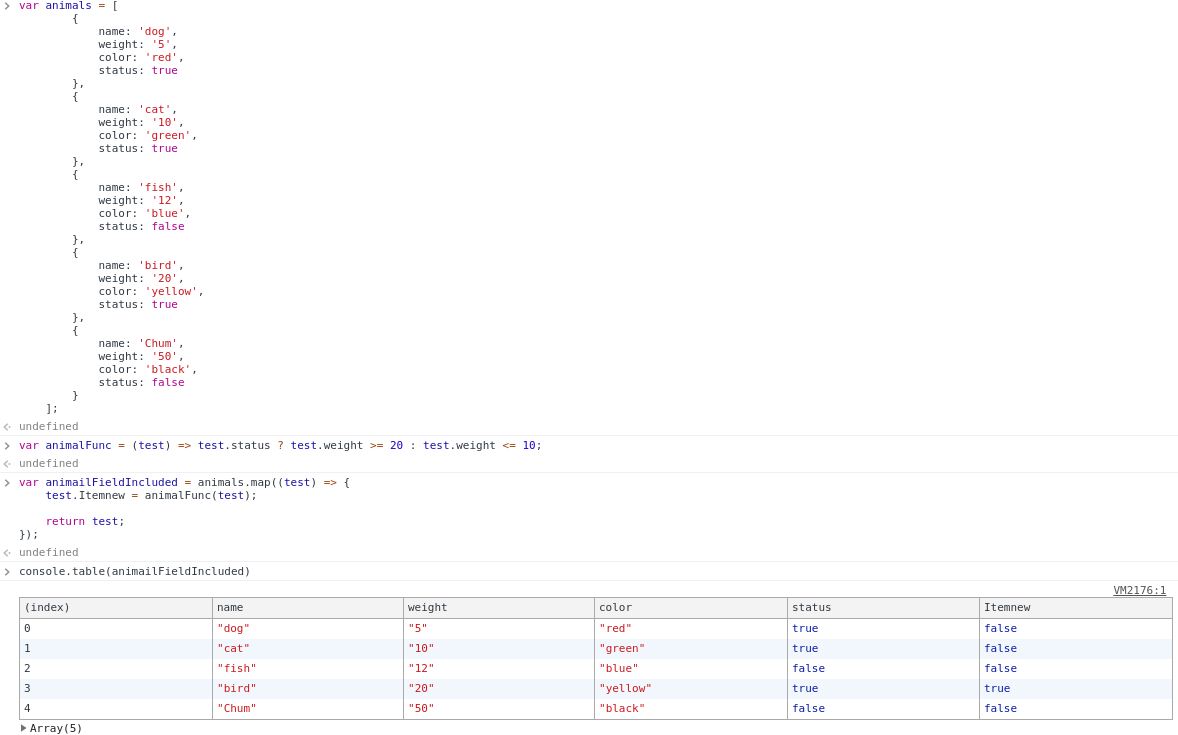
var animalFunc = (test) => test.status ? test.weight >= 20 : test.weight >= 10;
-
AnimalFunc sẽ trẻ về giá trị true or false tùy thuộc vào object animals đc truyền vào.
-
Chúng ta chuyển sang sử dụng phương thức .map() , gọi hàm AnimalFunc với mỗi phần tử mà phương thức .map() duyệt qua.
var animalFunc = (test) => test.status ? test.weight >= 20 : test.weight <= 10;
var animailFieldIncluded = animals.map((test) => {
test.Itemnew = animalFunc(test);
return test;
});
- Kết quả console.table(animailFieldIncluded) chúng ta sẽ có:
![]()
- Có thể thấy tất cả các item trong mảng có thêm trường dữ liệu mới Itemnew.
Chú ý : Phương thức này một màng và không làm biến đổi mảng gọi nó.
3. reduce()
- Là phương thức thể hiện sự mạnh mẽ , nó tả ra kết quả mà theo như ý chúng ta mong muốn , Nó nhân vào 2 tham số
- Tham số thứ nhất là hàm , dùng để thực thi từng element của mảng, nhận vào 4 tham số thường thì chúng ta chỉ dùng 2 tham số thôi ,
- Tham số thứ 2 là giá trị khởi tạo ban đầu , Nếu param này k được truyền vào thì mặc định sẽ sử dụng phần tử đầu tiên của mảng . Vì vậy sử dụng .reduce() trên một mảng rỗng và không có giá trị ban đầu sẽ gây ra lỗi .
- Một ví dụ đơn giản nhé =))
const numbers = [1, 3, 5];
const total = numbers.reduce( (accumulator, currentValue) => accumulator + currentValue);
- kết quả sẽ là : 9 ;
- Ngoài ra phương thức .reduce() còn thường dùng để loại bỏ các phần tử trùng lặp của 1 mảng .
Phương thức .reduce() trả lại dữ liệu cùng kiều với "giá trị khởi tạo" và không làm thay đổi giá trị của mảng gọi nó.
4. forEach()
- Phương thức .forEach() được cung cấp sẵn để thực hiện duyệt với mỗi phần tử của mảng
- Cú pháp :
arr.forEach(function callback(currentValue, index, array) {
// your iterator
}[, thisArg]);
- Giải thích :
- callback: là hàm để thực hiện với mỗi phần tử của mảng bảo gồm 3 tham số :
- curentValue : Là phần tử hiện tại đang được xử lý của array
- index: Chỉ số của phần tử hiện tại đang được xử lý của array.
- array: Mảng hiện tại đang gọi hàm forEach.
- thisArg: Giá trị được sử dụng như là this, là tham chiếu tới đối tượng khi thực hiện hàm callback.
- callback: là hàm để thực hiện với mỗi phần tử của mảng bảo gồm 3 tham số :
Chú ý: Nếu thisArg bị bỏ qua thì mặc định giá trị đó là undefined.
- Ví dụ in ra nội dung cảu mảng
function printContentArray(array)
{
array.forEach(function print(element){
console.log(element);
});
}
printContentArray([1, 3, 5]);
/*
* 1
* 3
* 5
*/
- Ví dụ sử dụng thisArg
function Counter() {
this.sum = 0;
this.count = 0;
}
Counter.prototype.add = function(array) {
array.forEach(function(entry) {
this.sum += entry;
++this.count;
}, this);
// ^---- Note
};
const obj = new Counter();
obj.add([2, 5, 9]);
console.log(obj.count); // => 3
console.log(obj.sum); // => 16
5. Một số phương thức khác
- Dưới đây là một số phương thức xử lý mảng hữu ích cho việc xử lý mảng :
- .find(): Giống như .filter(), nhưng hàm này chỉ trả lại 1 phần tử
- .push(): Thêm 1 phần tử vào cuối mảng
- .pop(): Bỏ đi phần tử cuối cùng của mảng
- .join(): Nối tất cả các phần tử của mảng thành một string
- .concat(): Nối 2 hay nhiều mảng(hàm này sẽ trả lại một bản sao của mảng sau khi đã thực hiện nối, không làm thay đổi mảng gọi nó)
- .some() : Hàm some có chức sử dụng tất cả các phần tử của mảng để kiểm tra hoặc thực hiện một chức năng nào đó( được truyền vào như một mảng).
- .reverse(): Hàm đảo ngược các phẩn tử lại. Vị trí đầu sẽ được chuyển xuống cuối mảng và vị trí cuối mảng sẽ được chuyển lên đầu mảng.
- .slice() : Hàm dùng để lấy một số phần tử con trong mảng. Có hai tham số truyền vào như sau: slice(start, end) .
- .every(): Hàm every có chức sử dụng tất cả các phần tử của mảng để kiểm tra hoặc thực hiện một chức năng nào đó. Thực chất hàm every có tác dụng gần giống với việc sử dụng vòng lặp để lặp qua tất cả các phần tử của mảng. Mỗi phương thức xử lý trong hàm every sẽ thực hiện một lần với lần lượt tất cả các phẩn tử trong mảng. Nếu có một phần tử của mảng không thỏa mãn phương thức của hàm every và trả về False, hàm every đó sẽ trả về False. Nếu không có lỗi xảy ra hàm every sẽ trả về True.
6. Kết thúc
- Hy vọng bài viết trên sẽ giúp ích thêm cho bạn . Thanks for watching !!!
All rights reserved