Một số điểm chú ý khi thiết kế Form
Bài đăng này đã không được cập nhật trong 4 năm
Chúng ta đều biết tầm quan trọng của form trong 1 trang web. Tuy nhiên, việc thiết kế form thế nào cho hiệu quả nhất, giúp người dùng không khó khăn trong quá trình input vẫn là 1 vấn đề mà nhiều người mắc phải. Bài viết này tập trung vào những điều nên và không nên làm khi design form để tối ưu hóa chúng. Tất nhiên đây chỉ là những hướng dẫn chung và luôn có ngoại lệ cho vài trường hợp.
Dưới đây là một số trường hợp lỗi khi chúng ta thiết kế form. Cùng xem làm thế nào để chúng ta có thể khắc phục chúng nhé
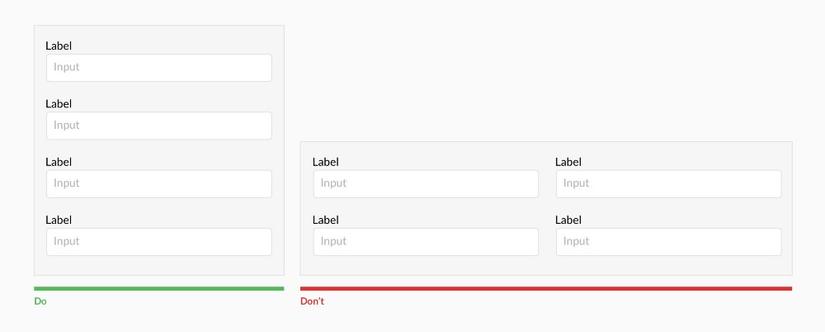
1. Form chỉ nên có 1 cột

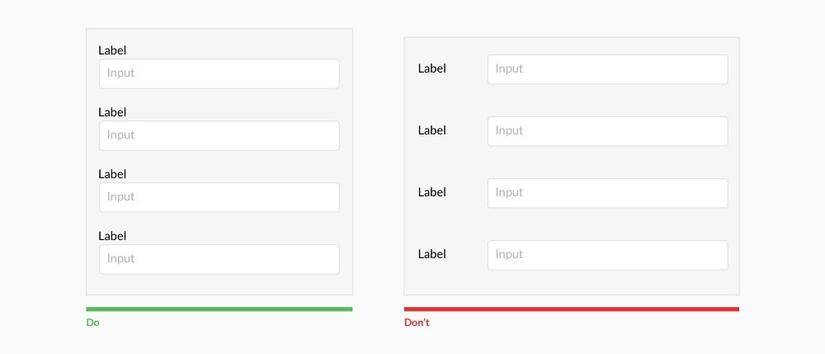
2.Label để ở phía trên input

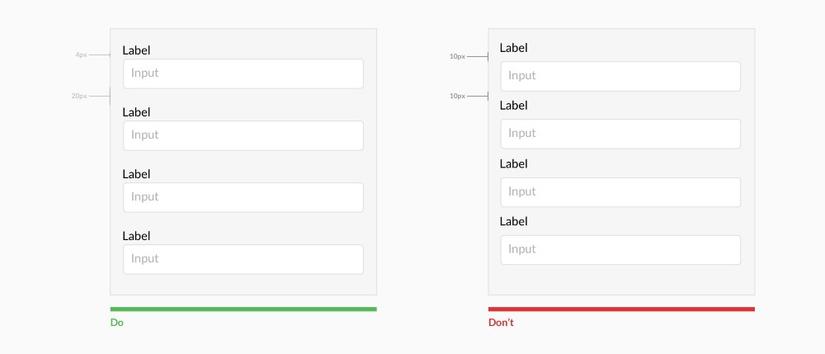
3.Nhóm label với những input tương ứng

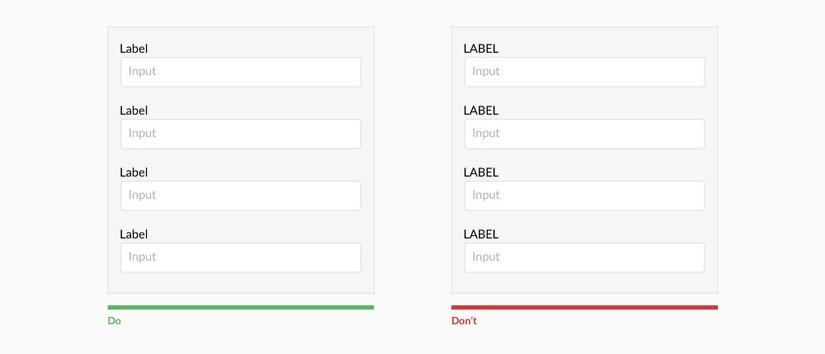
4. Tránh viết hoa toàn bộ label

Viết hoa toàn bộ khiến người dùng khó khăn trong việc đọc.
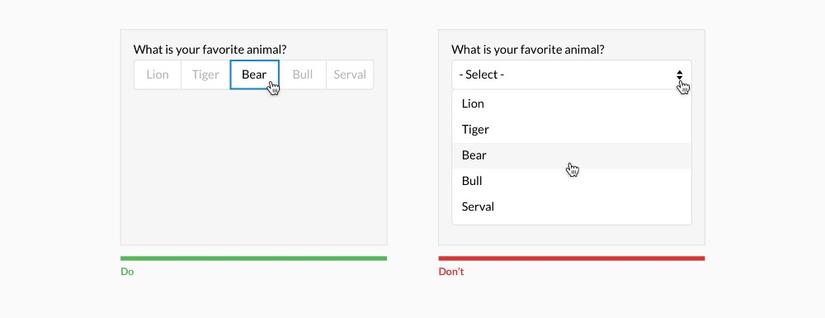
5. Nếu có ít hơn 6 options thì không nên dùng thẻ select

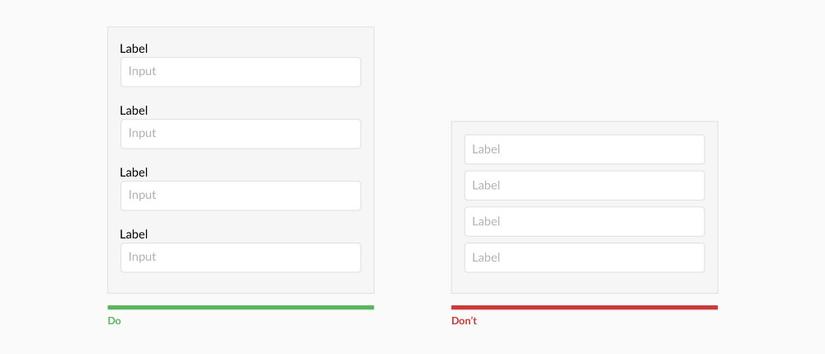
6.Hạn chế dùng placeholder thay cho label

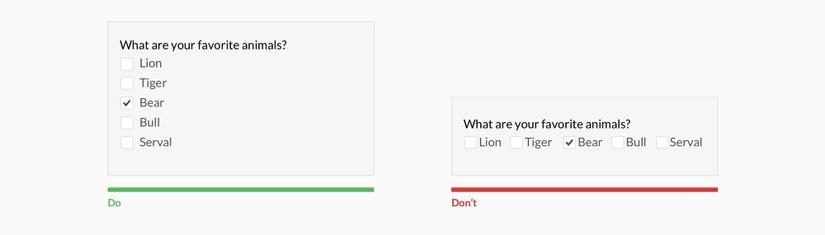
7.Các options trong checkboxes và radios nên để cùng 1 cột

Việc để các option trong cùng 1 cột giúp ng dùng dễ xem và chọn hơn.
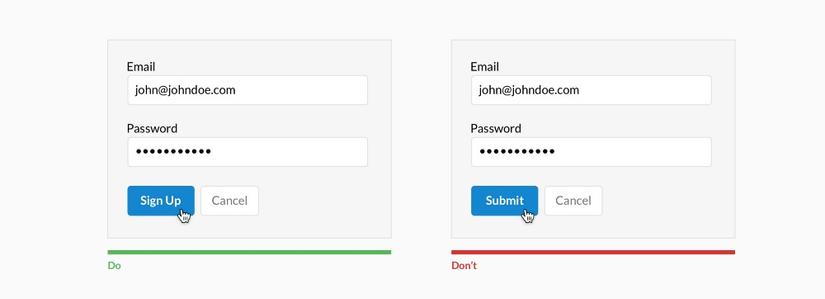
8.Mô tả đúng chức năng cho button

Cần mô tả đúng hành động gọi đến action nào ở button submit
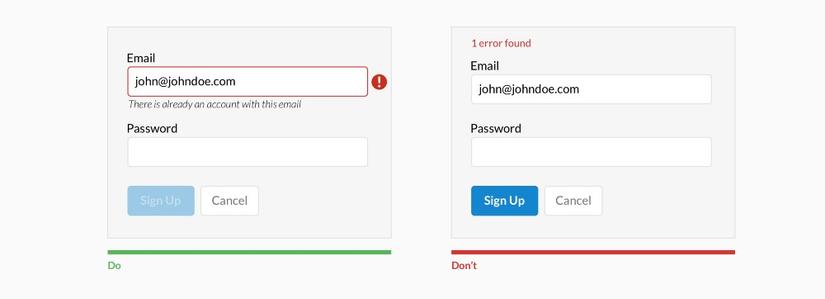
9. Hiển thị lỗi ở cùng hàng

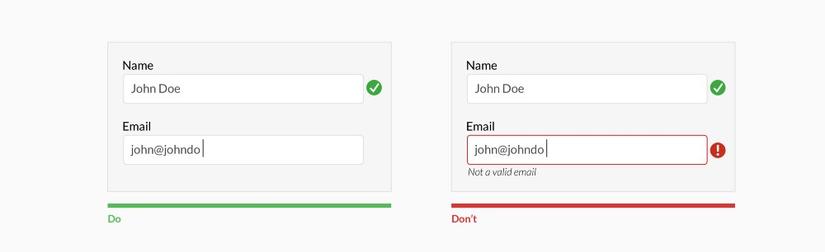
10. Chỉ validate khi user điền xong field đó (trừ khi điều này giúp gợi ý user trong quá trình input )

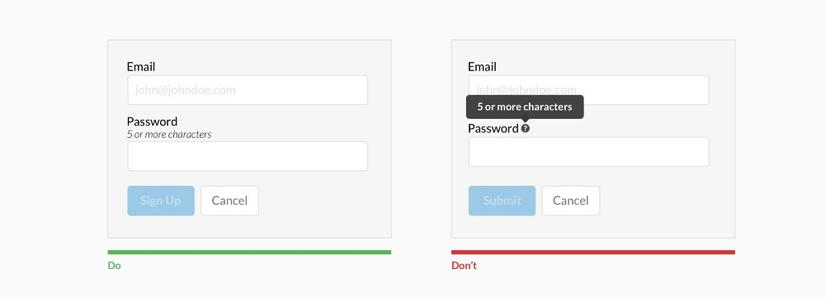
11.Đừng ẩn những gợi ý trợ giúp

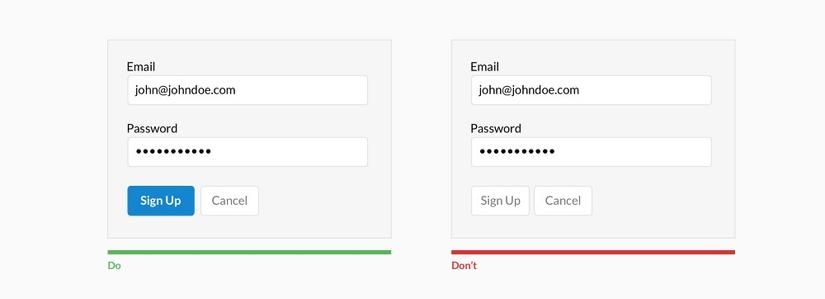
12.Nhấn mạnh action chính

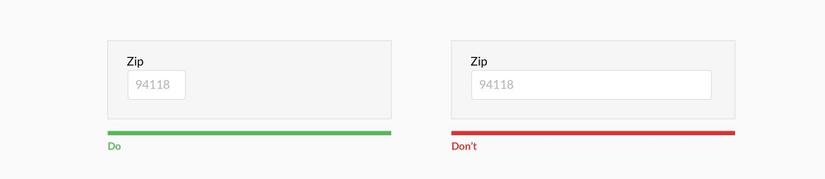
13. Chiều dài của field vừa đủ input

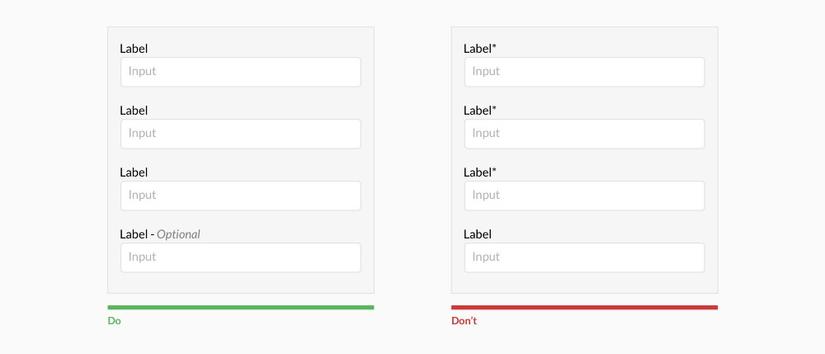
14. Chú thích các field ko bắt buộc nhập

User thường không hiểu hàm ý của những dấu (*), vì vậy tốt nhất nên viết rõ ra
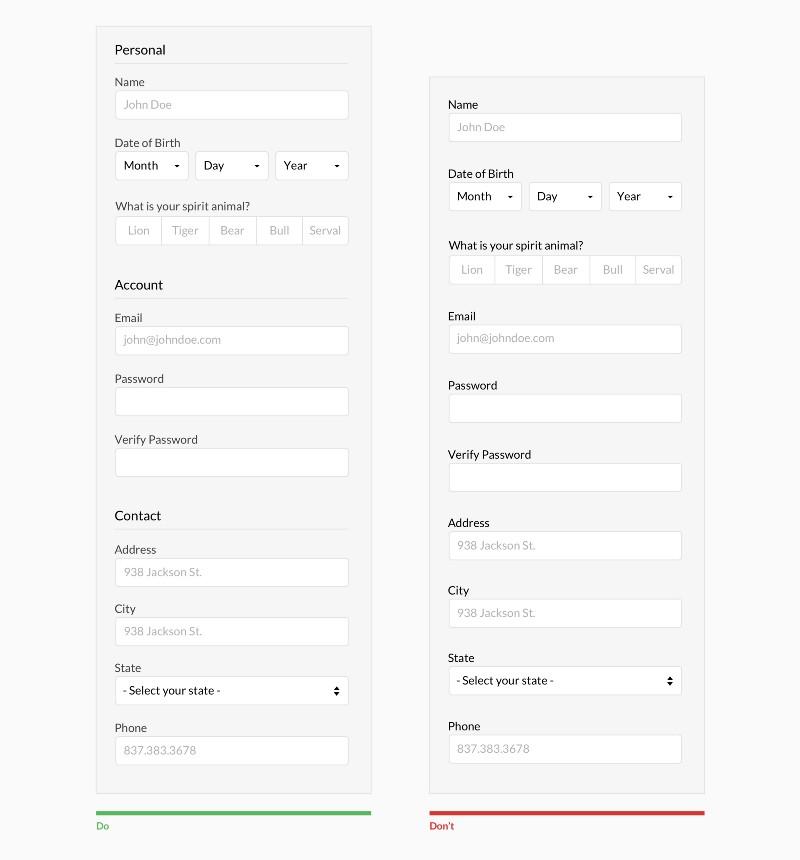
15.Nhóm những input liên quan lại với nhau

Điền 1 form quá dài làm dễ làm user nản, vì vậy việc nhóm các input có liên quan lại có tác dụng hơn hẳn.
All rights reserved