Một số chú ý dành cho dev backend khi viết css
Bài đăng này đã không được cập nhật trong 4 năm
1. Mức độ ưu tiên của id và class trong css
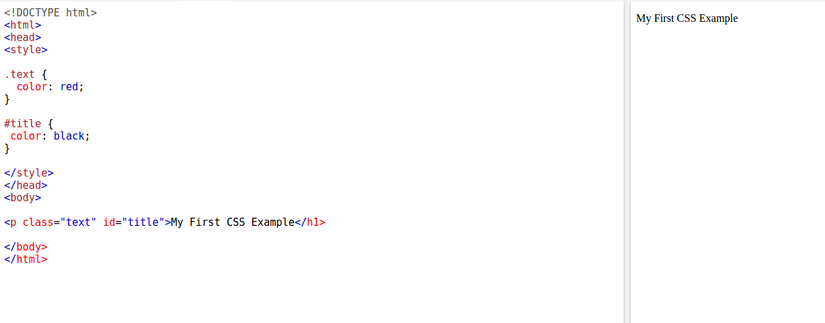
Một kiến thức khá đơn giản với những người làm fontend, nhưng không phải tất cả những dev bình thường đều biết. Đó là css dành sự ưu tiên nhiều hơn cho id. Khi một thẻ có cả id và class, thì những thuộc tính css viết cho id sẽ được ưu tiên. Ví dụ một thẻ p, có id là “title”, class “text”. Có css như sau:
.text {
color: black
}
#title {
color: red
}
Khi đó chữ trong thẻ p sẽ là chứ màu đen chứ không phải chứ màu đỏ.

2. Đặt tên có ý nghĩa cho ID và Class
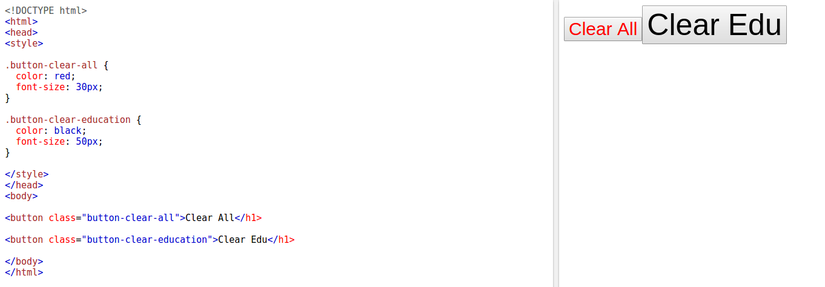
Khi đặt một id hay class cho 1 thẻ html nào đó. Bạn nên đặt 1 cái tên có ý nghĩa, phù hợp nhất với tính năng. Như thế vừa giúp ta dễ hiểu, dễ quản lý, sau này cần sửa cũng dễ tìm mà còn tránh bị nhầm lẫn hay trùng lặp. Ví dụ trong 1 trang có nhiều button clear, một nút dùng để clear toàn bộ dữ liệu đã nhập, một nút lại chỉ clear dữ liệu ở một mục nhất định (giả sử là giáo dục). Nếu ta chỉ đặt class là “button-clear” thì sẽ dễ gây nhầm lẫn. Vì thế nên đặt tên đầy đủ dễ hiểu hơn. Có thể đặt là “button-clear-all” và “button-clear-education”

3. Tự tạo thư viện
Với một hệ thống đủ lớn, các thẻ có nhiều thuộc tính tương đồng nhưng lại cũng không giống nhau hoàn toàn, thì những phần giống nhau nếu lặp đi lặp lại nhiều lần, ta nên tạo một biến global, để trong thư viện khi nào cần thì lấy ra dùng. Nhưng thuộc tính có thể áp dụng cách này là color hay margin, parding hay font-size. Ta cũng cần đặt tên biến có ý nghĩa và dễ hiểu. Ví dụ ta có 1 màu có mã là #d8d8d8. Ta muốn dùng màu này ở nhiều chỗ khác nhau, nhưng lại ngại không nhớ được mã màu. Cách tốt nhất là tạo 1 biến đặt tên có nghĩa cho mã màu này. khi cần dùng ta chỉ cần gọi biến này ra là được.
$lightest-grey: #d8d8d8;
All rights reserved